Каков процесс хранения изображений?
Процесс хранения изображения на диске включает преобразование визуальной информации изображения в формат, который можно сохранить и извлечь.
Изображения обычно захватываются цифровыми устройствами, такими как камеры, или генерируются в цифровом виде с помощью программного обеспечения, и каждое изображение состоит из пикселей, которые представляют собой крошечные точки, образующие визуальные элементы изображения.
Существует множество форматов изображений, и каждый из них имеет свою структуру. Давайте рассмотрим пример формата JPEG, чтобы понять, как изображения хранятся на диске.
Хранение изображений JPEG будет включать в себя процесс создания информации заголовка, таблиц квантования, кодирования Хаффмана, преобразования цвета, деления блоков, дискретного косинусного преобразования (DCT), квантования, энтропийного кодирования (кодирование Хаффмана) и добавления маркера EOI в конце.
При сохранении изображения вся структура, от информации заголовка до сжатых и закодированных данных пикселей, записывается на диск. Обратный процесс происходит во время поиска изображения, когда файл считывается, и каждый шаг выполняется в обратном порядке, чтобы восстановить изображение для отображения или обработки.
Термины, связанные с процессом хранения изображений
Их может быть много, но ниже приведены несколько основных терминов, которые используются в процессе хранения изображений.
Форматы файлов: каждое изображение сохраняется в определенном формате файла, который определяет структуру данных и способ сжатия изображения. Общие форматы изображений включают JPEG (Объединенная группа экспертов по фотографии), PNG (портативная сетевая графика), GIF (формат обмена графикой) и другие.
Информация о пикселях: пиксели изображения несут информацию о цвете и яркости. В цветном изображении каждый пиксель обычно представлен комбинацией трех цветовых каналов: красного, зеленого и синего (RGB). Интенсивность каждого канала определяет общий цвет пикселя.
Сжатие. Чтобы оптимизировать пространство для хранения, изображения часто сжимаются. Сжатие уменьшает размер файла за счет удаления избыточной или ненужной информации
Однако важно найти баланс, поскольку чрезмерное сжатие может привести к потере качества изображения.
Метаданные: изображения также могут хранить дополнительную информацию, известную как метаданные. Сюда входят такие детали, как настройки камеры, использованные для съемки фотографии, дата и время ее съемки и даже данные геолокации.
Файловая система: Хранение изображений организовано файловой системой на диске
Эта система управляет именованием файлов, их организацией в папках и доступом к ним со стороны операционной системы.
Доступ и извлечение. После сохранения изображения могут быть доступны и извлечены приложениями или операционной системой. Таким образом вы можете открыть фотографию на своем компьютере или просмотреть изображения на веб-сайте.
Понимание основ работы хранилища изображений позволяет понять, как визуальный контент, с которым мы сталкиваемся ежедневно, управляется нашими устройствами. По мере развития технологий будут развиваться и методы захвата, создания и хранения изображений, формирующие то, как мы воспринимаем визуальный мир вокруг нас.
Формальная композиция. Приемы
Доминанта
Доминанта – это главный элемент композиции, которому подчиняются все остальные. На рисунке Кроме цвета и размера доминанта также может выделятся своей необычной формой.

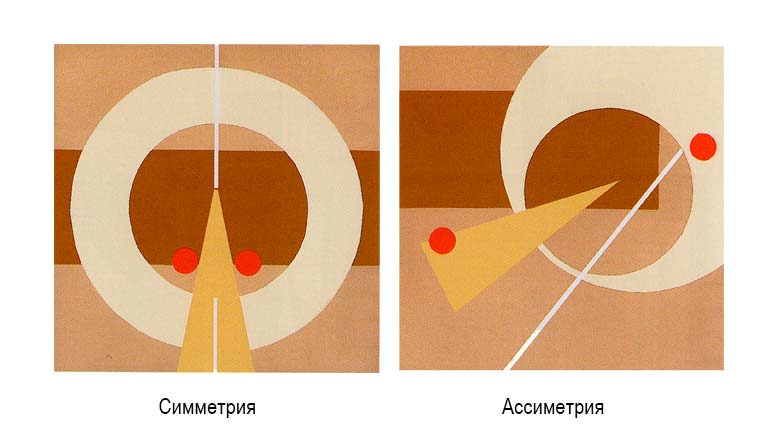
Симметрия
— равномерное размещение элементов по оси, делящее пространство на равные части. В симметричной композиции расположение элементов относительно оси должно быть одинаковое.
— неравномерное размещение.

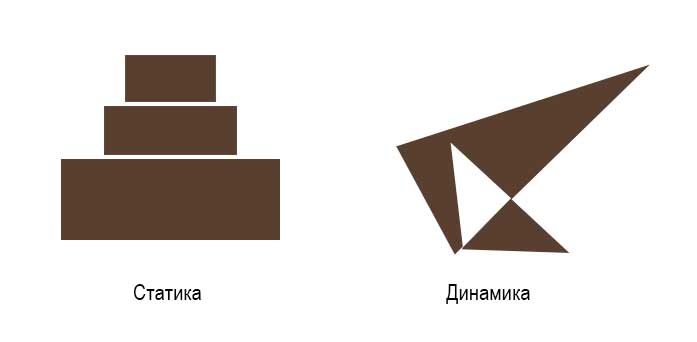
Динамичная композиция
— композиция, при которой создается впечатление движения и внутренней динамики. Для выражения динамики можно пользоваться диагональными линиями, ассимитричной компоновкой объектов.
Статичная композиция
(статика в композиции) — создает впечатление неподвижности. Предполагает отсутствие диагональных линий и криволинейных поверхностей. Композиция строится на преобладании горизонтальных элементов.

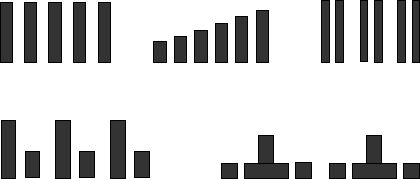
Ритм
— это чередование каких-либо элементов в определенной последовательности. Ритм окружает нас повсюду: в природе это – смена временен года, смена дня и ночи, городе – это сменяющийся ритм зданий, домов. Ритм подразумевает движение, которое может быть продлено до бесконечности, задается многократным повторением.

Контраст
Контраст (фр.) — противопоставление в композиции (по цвету, фактуре, по форме, по размеру и т.д.).Контраст, это не только лобовое противопоставление «черного» и «белого». Он может иметь ступени, оттенки, градации. Но пределы все-таки существуют, нижний это «почти одинаковость», а верхний, это бессвязность.
Одномерный контраст – контраст только по одному параметру, например по форме
Многомерный контраст – контраст по нескольким параметрам сразу: например, форма и цвет

Нюанс
Нюанс (фр.) – тонкое различие, едва заметный переход. Различают нюансы по форме, размеру, цвету, фактуре и т. д

Нюансировка не вводит никаких новых принципов или материалов. Нюансы можно сравнить с внешней отделкой здания, к которой переходят когда уже готов фундамент и возведены стены.
Лишенная нюансов и окончательной отделки композиция может показаться интересной только на первый взгляд, при более подробном рассмотрении, станут заметны острые углы, неплотная подгонка частей, однообразие – все это производит впечатление неряшливости. И наоборот, обнаруживая все новые и новые детали, запрятанные дизайнером, мы получаем интеллектуальное удовольствие. Большинство этих открытий происходит подсознательно – мы не можем отследить какие сложные подсчеты и сравнения проводит наш мозг, рассматривая понравившийся нам объект, и потому не всегда можем понять, почему он нам нравится.
Акцент
Акцент — (лат. «ударение») – выделение, подчеркивание элемента, служит для выражения большей выразительности композиции. Чаще всего акцент выделяют цветом, формой (обычно малой, иначе акцент превратится в доминанту.)

Аналог
Аналог (греч. «сходство») – уподобление (одинаковые или похожие друг на друга элементы в композиции). Аналоги придают композиции единство. Чаще всего бывают по цвету, форме, фактуре.

Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Цветовые модели CMYK и RGB в компьютерной графике
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
Критерии выбора и оптимизации статических изображений
Критерии выбора статических изображений:
- Разрешение – определяет качество и четкость изображения, на высоком разрешении изображение будет лучшего качества, но займет больше места.
- Формат – зависит от типа изображения и его основной цели. К примеру, для фотографий лучше использовать формат JPEG, а для иконок и небольших изображений – PNG.
- Размер – означает объем изображения в килобайтах. Чем меньше размер, тем быстрее загрузится страница.
Критерии оптимизации статических изображений:
- Сжатие – сжатые изображения загружаются быстрее. Для этого можно использовать специальные программы, которые уменьшают вес картинки без потери качества.
- Кэширование – на сервере можно настроить кэширование изображений, чтобы они загружались быстрее в следующий раз.
- Оптимизация размера – для разных экранов и устройств можно использовать различные размеры изображений, чтобы ускорить загрузку страницы.
Сравнение форматов изображений
Формат
Преимущества
Недостатки
JPEG
Качество изображения, небольшой размер
Нечеткие края, сжатие может ухудшить изображение
PNG
Прозрачный фон, высокое качество, поддержка множества цветов
Большой размер, не подходит для фотографий
Форматы
Растровые изображения обычно сохраняются в сжатом виде. В зависимости от типа сжатия данные можно восстановить, а можно и не восстанавливать. изображение в точности таким, как и до сжатия (сжатие без потерь или с потерями). Также в графичесфайл может хранить дополнительную информацию, например, о создателе файла, камере и ее настройках, количестве точек на дюйм для печати и т.д.
Сжатие без потерь
Используются алгоритмы сжатия, основанные на уменьшении избыточности информации.
- или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE. (Graphics Interchange Format) — устаревший формат, поддерживающий не более 256 цветов одновременно. Он по-прежнему популярен, поскольку поддерживает анимацию, что невозможно в чистом PNG, хотя программное обеспечение начинает поддерживать APNG. изображения (Сжатие предполагает замену групп последовательных пикселей одного цвета записью количества пикселей. таких пиксели и их цвет). (Portable Network Graphics).
Сжатие с потерями
В этом процессе часть информации (обычно самая незаметная для глаза) отбрасывается.
- очень часто используемый формат изображений. Сжатие основано на усреднении цвета соседних пикселей (информация о яркости не усредняется) и пренебрежении высокочастотными компонентами в пространственном спектре диска. изображения. При детальном рассмотрении сильно сжатого изображения резкие края и муаровые эффекты возле них заметно размыты.
Разное
- Поддерживает широкий диапазон изменения глубины цвета, различные цветовые пространства, различные настройки сжатия (как с потерями, так Поддерживает широкий диапазон изменения глубины цвета, различные цветовые пространства, различные настройки сжатия (как без потерь, так и с потерями) и т.д. Сохраняет информацию непосредственно с сенсора цифровой камеры или аналогичного устройства без какого-либо преобразования, а также Сохранение настроек камеры. Позволяет избежать потери информации при различных преобразованиях. к изображению Потеря информации происходит из-за округления и превышения границ цвета пикселя. Используется при съемке в сложных условиях (недостаточное освещение, отсутствие возможности настроить баланс белого и т.д.) для последующего редактирования на компьютере (обычно в ручном режиме). Почти во всех полупрофессиональных и профессиональных цифровых камерах изображение можно сохранить в одном и том же формате файла. RAW изображения. Формат файла зависит от модели камеры, единого стандарта не существует.
Основы работы с файлами изображений
Любая графика, которую вы видите в Интернете, представляет собой файл изображения в определенном формате. Практически все, что вы видите напечатанным на бумаге, пластике или одежде, изначально было получено из файла изображения. Каждый формат имеет конкретное (иногда в нескольких вариантах) применение. Выбор правильного формата жизненно важен для получения изображения именно таким, каким хочется вам. Выбор неправильного формата может привести к серьезному снижению качества или даже к полной потери файла.
Существует два типа форматов изображений: файлы векторной графики и файлы растровой графики.
1.1. Векторная и растровая графика
Не вдаваясь в подробности, растровые файлы состоят из отдельных пикселей, каждый из которых содержит данные о цвете. Все изображение представляет собой невероятно сложную комбинацию разноцветных точек. По этой причине такие файлы имеют большой размер. Фотографии — это растровые изображения. Качество зависит от количества пикселей на дюйм (PPI, pixels per inch) и размеров изображения. Растровые изображения нельзя увеличить без потери четкости и качества.
Векторные файлы намного меньше, потому что не содержат данных о каждом пикселе в отдельности. Вместо этого они состоят из путей или связей (все основано на сложной математике, не заморачивайтесь). Благодаря такой системе векторные изображения можно масштабировать без потери качества. Это позволяет, например, обеспечить быстрый отклик изображения на увеличение при работе с веб-сайтами. Однако такие файлы по-иному распознают цветовые градации и смешивание (блендинг).
Ключ к правильному выбору — четкое понимание, что вы хотите создать и как планируете использовать готовое изображение. К фото для разового использования идеально подойдёт растровый формат с высокой детализацией, а для универсального логотипа с множеством областей применения — векторный.
1.2. Размер файла в форматах изображения
Ещё один важный аспект — размер (вес) файла. Размер файла — это объем места, который файл занимает в вашем хранилище (например на жестком диске компьютера). Файлы изображений, особенно растровые, содержат огромное количество информации
Важно извлечь из этого пункта урок, используя инструменты сжатия, такие как TinyPNG. Инструменты сжатия могут уменьшить размер файла до 80%, тем самым экономя ваше пространство, ваше время на передачу данных и позволяя отправлять файл онлайн
Это также важно для скорости браузера.
Здесь важно отметить, что существует два типа сжатия: «с потерями» и «без потерь». У обоих есть преимущества и недостатки:
Сжатие без потерь: фактически никакая информация не удаляется
Это часто очень важно, когда нужно поддерживать качество.
Сжатие с потерями: удаление ненужной информации и уменьшение сложности существующей информации.. Таким образом, сжатие с потерями может уменьшить размер файла намного больше, чем сжатие без потерь, но снизит качество
Таким образом, сжатие с потерями может уменьшить размер файла намного больше, чем сжатие без потерь, но снизит качество.
1.3. Поддержка форматов изображения браузерами
Хотя некоторые форматы изображений чрезвычайно полезны, они могут поддерживаться не всеми браузерами. Если вы хотите загрузить какой-либо формат изображения на свой сайт, убедитесь, что он поддерживается хотя бы самыми популярными из них.
Масштабность в композиции
Для того чтобы охарактеризовать подобность размеров частей, целого, вещей, предметов относительно человека применяют термины масштабность и масштаб. Понимание того, какого размера предметы в реальной жизни, приходит только в процессе сопоставления предметов между собой.
Ощущение масштабности – фактическое понимание окружающего мира, конкретных предметов в их органическом размере, подобие размеров разных предметов с человеком, зданиями и природой вокруг.
Основное правило масштабности – правильные детали. Размер каждой детали продукта должен быть основан на функционале, а также показаниям эргономических исследований.
Масштабность можно назвать самой сложной категорией композиции. Все, что использует в своей деятельности человек, обязано быть подобным величине человека.
Масштабность – термин изначально архитектурный, но сейчас это один из самых важных критериев любой вещи в любом виде искусства и дизайна. Этот термин базируется на сравнении размеров предмета, который рассматривает человек, с личностными представлениями о величине вообще.
Однако невозможно условно в рамках своего восприятия делать предметы меньше или больше. Человек стремится показать все, что создал, согласно настоящей величине предмета. Если этого не происходит, то наступает чувство дисгармонии.
Человек осознает масштабность только через наблюдение и анализ. Большие предметы, малые предметы – все они обладают свойственными только им характеристиками. Человек проводит анализ, который формирует представления о том, какие размеры в мире существуют.
Признаками масштабности являются:
- контраст размера разных частей изделия;
- простота или сложность реализации.
Несколько профессиональных терминов
В фотографии и фотоискусстве, во время съемки и при анализе изобразительного решения снимков пользуются профессиональной терминологией. Постараемся раскрыть смысл некоторых широко применяющихся понятий.
Кадр
Материал, найденный фотографом в жизни, зритель потом увидит на снимке. Снимок имеет границы, чаще всего очерчивающие некий прямоугольник. Эта рамка заключает в себе пространство, которое фотограф как бы вырезал при съемке из широких просторов пейзажа, интерьера, какого либо иного объекта. Многое осталось за пределами рамки, но то, что автор снимка считал главным, интересным, сделалось достоянием зрителя. Выбор для съемки именно этой части объекта должен быть мотивированным. Здесь находится центр события, характерная часть пейзажа, узловой момент спортивного соревнования и т. п.
Пространство, ограниченное прямоугольной рамкой снимка или видоискателя фотоаппарата, чаще всего называют кадром Кадр (от франц, cadre) буквальном переводе означает «рама», в переносном «границы», «окружение».
Кадрирование
Широко распространен еще один термин «кадрировать». «Это снимок следуеткадрировать справа», говорят, когда хотят уточнить обрез фотоизображения.
Кадрировать значит устанавливать определенные границы кадра, а также уточнять эти границы, срезать краевые участки изображения, чем исключать из сферы внимания зрителя то, что попало в кадр случайно, например детали и подробности, не существенные для раскрытия содержания и общего рисунка изображения.
Картинная плоскость
В живописи, в учении о перспективе, существует понятие «картинная плоскость».
Рассмотрим его подробнее.
Поставим перед собой вертикально и на некотором расстоянии стеклянный прямоугольник или квадрат и начнем рассматривать через него какой нибудь предмет. Лучи, идущие от предмета, прежде чем попасть в наш глаз, должны будут попути в определенных точках пересечь плоскость стекла, находящегося между глазом зрителя и видимым предметом. Не меняя своего положения, обведем на стекле тушью или чернилами контуры этого предмета получится его точное перспективное изображение. Плоскость, на которой нарисовано это изображение, называется плоскостью картины или картинной плоскостью.
Все это довольно близко к тому, что происходит при получении изображения на матрице фотоаппарата. Только свет сначала проходит через «глаз» объектива. И рисунок отбрасывается на эту картинную плоскость (матрицы) оптической системой. Но в принципе это та же картина, точное перспективное изображение предмета. Поэтому совершенно правильно, что в фотографии используются термин «картинная плоскость», «плоскость картины», «фотокартина». Это, конечно, обязывает
Представление о снимке как о фотографической картине удержит фотографа от поспешной съемки случайных кадров, мобилизует его внимание на создание конструктивно точных снимков, направит на путь поисков художественных решений и превратит механический процесс съемки в процесс творческий
Как правильно вставлять статичные изображения на сайт и использовать их для улучшения пользовательского опыта
Статичные изображения — важная часть дизайна сайта и могут существенно улучшить пользовательский опыт. Вставлять их на сайт следует аккуратно и правильно, чтобы они не замедляли загрузку страницы и не разрушали общий дизайн.
В первую очередь, важно оптимизировать размер изображения. Никто не хочет ждать минуты, пока картинка загрузится
Оптимальным является размер от 200 до 1000 пикселей по ширине. Также можно использовать формат сжатого файла, такой как JPEG или PNG. Также важно назначить атрибут alt, который позволяет поисковым системам определять содержимое изображения и улучшает SEO-оптимизацию.
Необходимо также размещать изображения в контексте статьи, не нарушая дизайн. Хорошим решением будет вставить изображение после абзаца, к которому оно относится. Кроме того, можно использовать галереи, которые позволят пользователям просматривать изображения в большом разрешении.
Наконец, стоит учитывать, что некоторые посетители сайта могут находиться в условиях с ограниченной пропускной способностью или использовать устройства с маленьким экраном. Поэтому статичные изображения могут и должны иметь масштабируемый дизайн, который позволяет пользователям увеличивать изображение без ущерба для качества и дизайна.
Композиция в Энциклопедическом словаре
Композиция — (от лат. compositio — составление — связывание),1) построениехудожественного произведения, обусловленное его содержанием, характером,назначением и во многом определяющее его восприятие. Композиция -важнейший, организующий элемент художественной формы, придающийпроизведению единство и цельность, соподчиняющий его компоненты друг другуи целому. В художественной литературе композиция — мотивированноерасположение компонентов литературного произведения. компонентом (единицейкомпозиции) считают «отрезок» произведения, в котором сохраняется одинспособ изображения (характеристика, диалог и т. д.) или единая точказрения (автора, рассказчика, одного из героев) на изображаемое.Взаиморасположение и взаимодействие этих «отрезков» образуюткомпозиционное единство произведения. Композицию часто отождествляют как ссюжетом, системой образов, так и со структурой художественногопроизведения (иногда синонимами понятий композиция и структура служатслова: архитектоника, построение, конструкция).2) Музыкальное, живописное,скульптурное или графическое произведение.3) Произведение, включающееразличные виды искусств (напр., литературно-музыкальная композиция) илисоставленное из различных произведений и отрывков.4) Сочинение музыки.также учебный предмет в музыкальных учебных заведениях.
Связь между размерами изображения и объемом файла
Размер файла зависит от его разрешения, но какое
именно разрешение следует использовать для размещения графического файла на
web-странице, и как оно влияет на его объем? Ответ — любое.
Изображение, отображаемое на экране монитора,
состоит из набора точек — пикселей. Это самая маленькая единица измерения, и
хотя размеры пикселей могут сильно различаться друг от друга в зависимости от
типа и размера монитора, меньше единицы, чем пиксель не существует. Единственная
характеристика, которая важна для отображения рисунка на экране, это плотность
пикселей (параметры в области Pixel Dimensions на рис. 4)
Pixel Dimensions
(плотность пикселей) – это ширина и высота изображения на экране, заданные в
пикселях.
Разрешение имеет существенное значение лишь при
печати рисунка, но никак не при размещении на web-странице.
Тем не менее, традиционным для подготовки
web-графики, стало разрешение 72 dpi. Правильнее заменить термин dpi на ppi или
подразумевать, что точкой в данном случае является обычный пиксель. Число 72
возникло не случайно — именно столько пикселей на дюйм вмещает в себя
большинство мониторов — таково их разрешение. Любое другое разрешение
изображения будет на web-странице выражаться именно этим числом, монитор просто
не в состоянии показать иначе в силу физических ограничений.
Хотя монитор не может показать разрешение 300
dpi, теоретически можно установить его для графики. Если количество пикселей по
горизонтали и вертикали останется прежним (см. параметры в области Pixel
Dimension на рис.4), объем файла не изменится. Поменяется только размер
изображения, выводимого на печать, но для графики, размещаемой на web-странице,
это не имеет значения.
Объем графического файла, таким образом, зависит
только от плотности пикселей, а не от разрешения изображения.
Резюме
ØРазрешение — это
количество дискретных элементов в единицу длины. Разрешение (resolution)
является основным параметром растровой графики.
ØЕдиница измерения
разрешения ppi — количество пикселей в каждом дюйме изображения.
ØРазрешение
определяет абсолютное значение дискретного элемента и соответствует минимальному
элементу изображения (но не оригинала!).
ØЧастота
дискретизации должна быть, по крайней мере, вдвое выше максимальной частоты
дискретизируемого передаваемого сигнала.
ØФормула для расчета
требуемого разрешения (толщина штриха измеряется
в миллиметрах): R = 25,4 / (L / 2).
ØМеханизм
возникновения муара состоит во взаимодействии двух сеток, разрешение которых
близко друг другу.
ØКогда процесс
дискретизации выполнен и получена битовая карта, связь с оригиналом прекращается
навсегда.
ØОбъем цифровой
матрицы пиксельного изображения зависит только от формальных параметров.
ØОбъем файла
(V) равенпроизведению длины (L),
ширины (W), квадрата разрешения (R) и глубины цвета
(D): V= L * W * R2 *D.
В соответствии с этой формулой
объем пиксельного файла получается в битах. Итоговое значение делится на 8, а
затем на 1024 — для получения значения в килобайтах или на 1 048 576 — для
получения значения в мегабайтах.
ØЛюбое изображение
характеризуется тремя величинами, которые связаны между собой: плотностью
пикселов, размером документа и разрешением.
ØПлотность
определяется шириной и высотой изображения в пикселях. Эти размеры статичны, но
сильно зависят от разрешения и размера монитора. Одно и то же изображение на
разных мониторах может выглядеть как маленьким, так и большим, при неизменной
ширине и высоте, установленной в пикселях.
ØРазмер документа
определяет формат изображения, которое получится при выводе на печать. Для
получения качественных отпечатков существенное значение имеет разрешение,
которое определяет плотность точек на единицу длины и измеряется в точках на
дюйм, или dpi (dot per inch). Точкой в данном контексте считается печатная
точка, образуемая печатающим устройством. Графические редакторы не могут
передать величину этой точки, поскольку работают с пикселями — элементарными
точками экрана монитора, поэтому увеличение размера документа или разрешения
повышает и плотность пикселов. Более высокое разрешение, как правило, передает и
большее количество деталей в изображении, но требует при этом больше памяти.
Если изображение предназначено для вывода на экран монитора, то разрешение в
данном случае измеряется в пикселях на дюйм (pixel per inch — ppi).
ØПри размещении
изображения на web-странице вы работаете в основном с точками монитора. Поэтому
преимущественное значение имеют высота и ширина изображения, заданные в
пикселях. Таким образом, объем графического файла, используемого для
web-страниц, зависит не от разрешения изображения, а от плотности пикселей.
Правило третей
Из Золотого правила появилось «правило третей». Фактически это немного
измененная для соответствия фотографическим пропорциям идея золотого
сечения. Я считаю, что этому правилу следовать легче, поскольку оно
очень простое в своей основе. Посмотрим на правило третей в действии.
Заметим, что главный точка фокуса справа расположена в одной из
«золотых середин». Кроме того, другие объекты расположены рядом с
другими точками пересечения линий (например птица), но не прямо на них,
поскольку иначе они бы конкурировали с точкой фокуса.
Всего мы имеем четыре точки пересечения линий: сверху слева, снизу
слева, сверху справа снизу справа. Заметьте, что все эти «горячие точки»
расположены вдали от центра картины.
Наилучшие зрительные центры — области сверху справа и снизу справа,
поскольку взгляд первым делом падает на левый нижний угол изображения и
движется к центру, где достигнув правой «золотой середины»
концентрируется на «центре интереса».
Осмотр начинается именно слева потому, что мы привыкли читать слева
направо
Этот психологический факт проверен временем
В следующий раз,
когда зайдёте в художественную галерею или музей, в котором
экспонируются картины старых мастеров, обратите внимание, как часто
центр интереса располагается именно в точке, соответствующей золотому
правилу.
Выше представлен пример использования правила третей, на этот раз
используется вертикальный холст
Как вы можете заметить, это правило
может быть применено независимо от пропорций холста
Обратите внимание,
что ярко освещённая область находится близко к точке пересечения линий.
Следите за тем, чтобы не поместить два центра интереса равной важности и
веса в две области золотых середин, особенно на противоположных
сторонах кадра
Подобное расположение доставит много проблем, поскольку взгляд
наблюдателя будет постоянно смещаться от одного фокуса к другому,
запутается, почувствует усталость; зритель будет испытывать желание
отвести глаза от такой картины.
Изменение размеров изображения
Подход, когда приходится менять размеры
изображения, не следует применять часто. Ведь если количество пикселей в
картинке увеличивается насильно, то они никак не появятся из ниоткуда, и
графической программе придется, используя алгоритмы интерполяции, достраивать их
самостоятельно. Тот же алгоритм применяется и в обратном случае, когда
необходимо уменьшить картинку.
Изменение размера изображения называется
ресемплированием.
Качество ресемплирования
Resample Image
напрямую зависит от типа изображения — чем больше оно содержит мелких и
контрастных деталей, тем хуже конечный результат, который проявляется как
размытость. При этом часть информации теряется безвозвратно.












![Сверточные нейронные сети для компьютерного зрения [1.1] классификация изображений: data-driven подход, k-nearest neighbor, train/val/test разделение | digiratory](http://podomu.info/wp-content/uploads/8/3/d/83d3b246b59e68cf1d845125fb11f79d.jpeg)










