Рекомендации по мобильному веб-дизайну
1.Поймите пути перемещения пользователей
У мобильных устройств нет такой же площади экрана, как у настольных компьютеров и планшетов. Это означает, что вам нужно расставить приоритеты для элементов, которые будут отображаться для мобильных пользователей.
Начните с составления схемы пути к покупке. Кто ваша целевая аудитория и чего она пытается достичь? Каковы ее болевые точки, и какова ее конечная цель?
Ответы на эти вопросы позволяют оптимизировать работу с мобильными устройствами и доставлять контент, релевантный вашей целевой аудитории.
2. Откажитесь от навигации
Панели навигации позволяют пользователям переходить к нужному разделу на сайте. Обычно они расположены в верхней или боковой части сайта, где пользователи могут их четко видеть.
Одна из проблем — внедрение панелей навигации для мобильных устройств. Меньшие размеры экрана означают, что полноценная панель навигации займет слишком много места.
Подумайте об использовании меню «гамбургера». Они открывают навигационные ссылки, когда пользователи нажимают на них, и формируют гораздо более чистый интерфейс.
Ниже приведен пример гамбургер-меню, расположенного в правом верхнем углу сайта.


Меню-гамбургер можно реализовать как в отзывчивом, так и в адаптивном дизайне. Рекомендуется реорганизовать меню так, чтобы включить в него как можно меньше ссылок.
Итак, что важно сохранить?
3. Ограничьте количество вариантов
Наш мозг может хранить не так много информации. Слишком большое количество вариантов может сбивать с толку и затруднять навигацию по сайту.
При разработке сводите количество вариантов на странице к минимуму. Если ваша основная цель — заставить посетителей скачать бесплатную пробную версию, сделайте это в первую очередь.
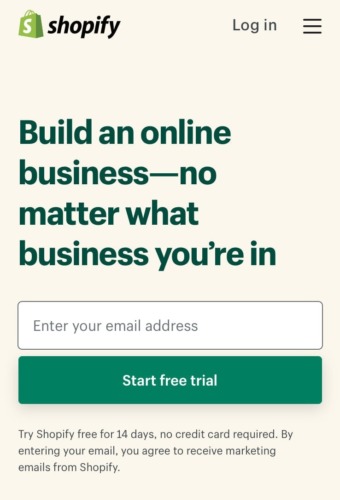
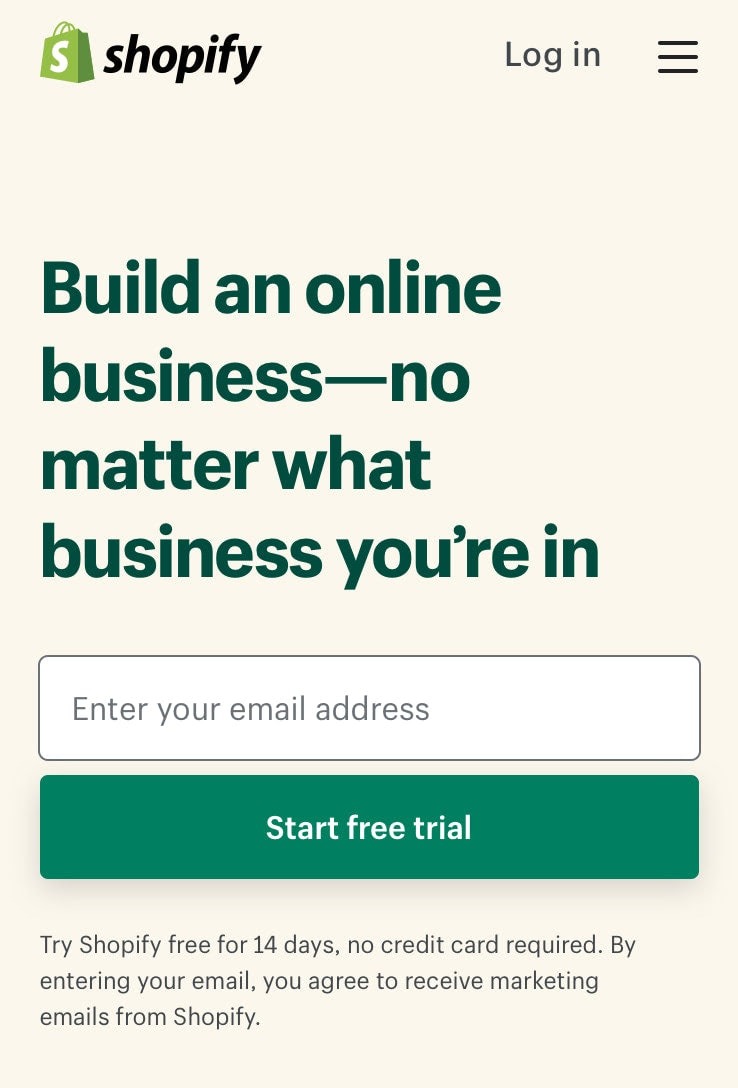
Ниже продемонстрирован хороший пример того, как Shopify ограничивает варианты на своей домашней странице.


На самом деле посетители могут совершить только одно действие. Подумайте о своих основных целях и предоставьте пользователям достаточно возможностей, чтобы не перегружать их.
4. Упростите все
Не усложняйте посетителям задачу. Если что-то не служит цели или не является необходимым, выбросьте это.
Это также относится к любым формам на страницах сайта. Сократите формы и запрашивайте только ту информацию, которая абсолютно необходима. В примере от Shopify была только одна форма, и вы можете быть уверены, что это было сделано намеренно.
5. Изображения и видео
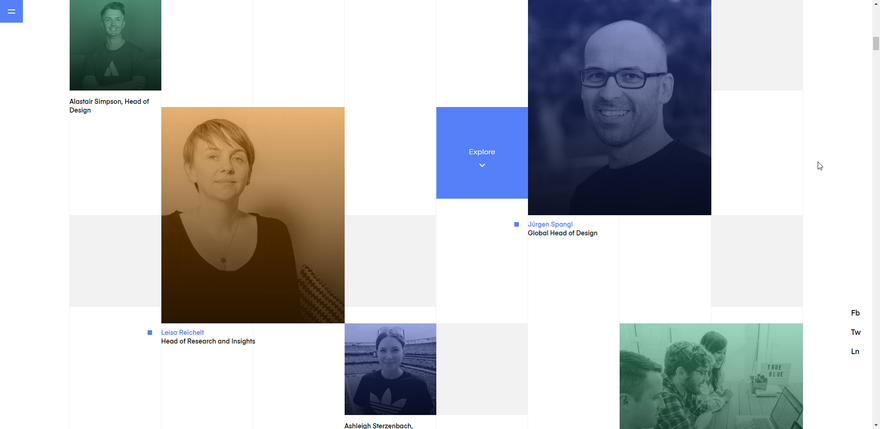
Добавление изображений на веб-страницу — отличный способ привлечь внимание и повысить вовлеченность. Изображения должны соответствовать вашему предложению и иметь правильный размер, подходящий для адаптивного дизайна. Ниже приведен пример контекстно-релевантного изображения
Ниже приведен пример контекстно-релевантного изображения.

Еще один важный момент — это размеры изображений. Неоптимизированные изображения могут замедлить работу сайта и повлиять на общее впечатление пользователя.
Используйте программное обеспечение, например, Photoshop, для сжатия изображений перед их загрузкой на сайт. Если это возможно, разместите видео в другом месте и добавьте ссылку.
6. Размещение
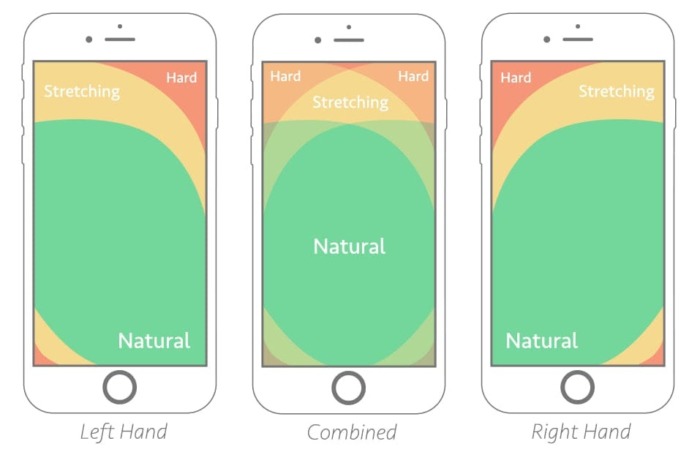
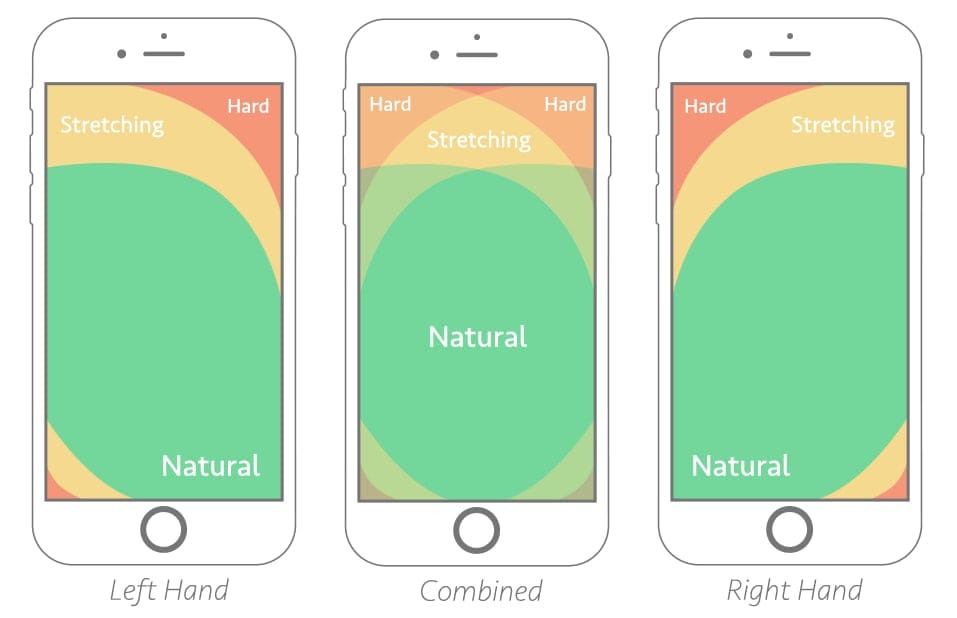
Люди обычно перемещаются по мобильным сайтам, двигая по сенсорным экранам мобильных устройств большими пальцами. Это означает, что к некоторым областям экрана легче получить доступ, как показано в примере, приведенном ниже.


Важно, чтобы навигационные и интерактивные области были расположены ближе к центру. Обязательно протестируйте места размещения, независимо от того выбираете ли вы отзывчивый или адаптивный дизайн
7. Ссылка на контактную информацию
Мобильные пользователи хотят работать быстро. У них не хватает терпения пролистывать страницы контента, чтобы найти именно то, что они ищут.
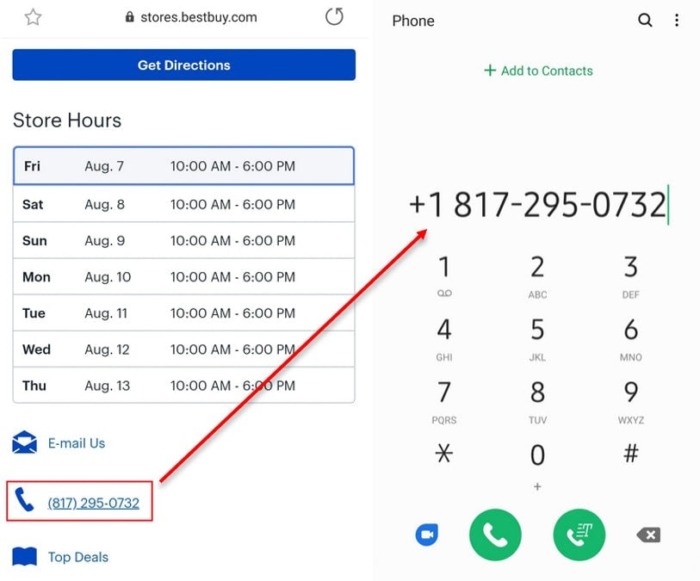
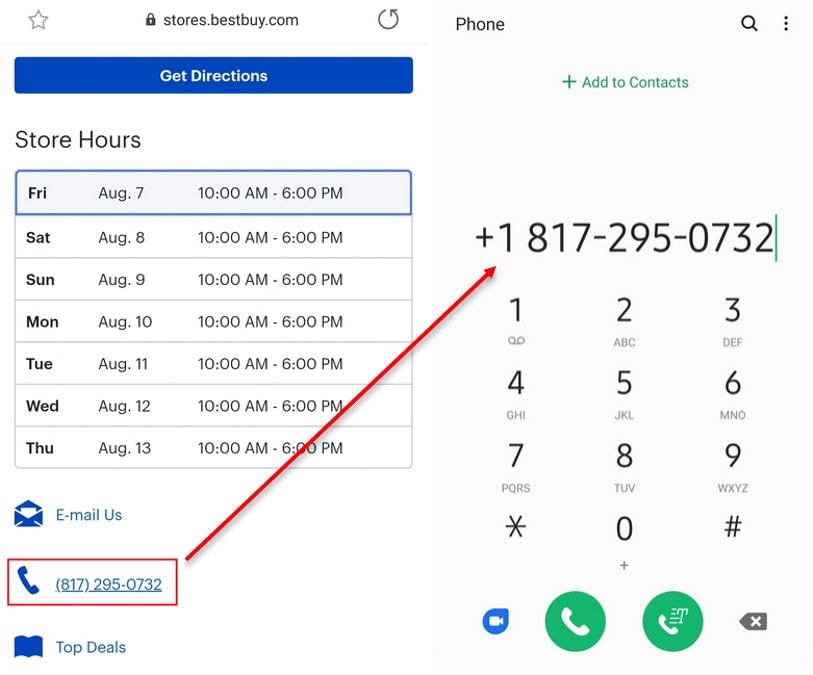
Номера телефонов должны быть со ссылками, чтобы можно было сразу позвонить в вашу компанию. Таким образом, посетителям не придется переключаться с сайта на мобильное приложение и обратно. Ниже приведен пример от BestBuy.


При нажатии на номер с гиперссылкой на сайте BestBuy автоматически открывается клавиатура мобильного устройства.
Точно так же при клике по вашему адресу должна открываться карта, чтобы пользователи могли легко найти местоположение вашего бизнеса. Последние два момента особенно важны, если вы работаете на локальном рынке.
Требования к текстовому содержимому
- Для текстовых элементов обязательно указывать шрифт и его размер (учитывая, что стандартных шрифтов всего ничего), желательно в комментариях, фотошоп умеет их делать. Никаких трасформаций с текстом. Размер меняется размером шрифта.
- Быть внимательными в использовании нестандартных шрифтов. Стандартных шрифтов очень мало, которые есть в каждой операционной системе. Можно, конечно, подгрузить шрифт, но 100% не будет работать в старых браузерах.
- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
- Лучше всего шрифты выбирать на сайте google.com/fonts. Выбрав тут шрифты, можно без проблем подключить их на сайте, и тем более использовать.
- Минимум изменений стандартных контролов форм, таких как селекты.
- Все текстовые элементы должны быть без сглаживания, т.е стандартный шрифт.
- Описать поведение ссылок в дизайне (неактивная, при наведении, посещенная) в меню/модуле, то же самое касается ссылок, отличающихся от дефолтного стиля (например, ссылки в меню, pathway и т.д.).
- Обязательно должно быть указано оформление следуюших HTML-тегов: параграф, абзац (<p>), заголовки с 1 по 4 уровень (h1, h2, h3, h4), маркированный список (<ul>), нумерованный список (<ol>), цитирование (<blockquote>).
Вид списка
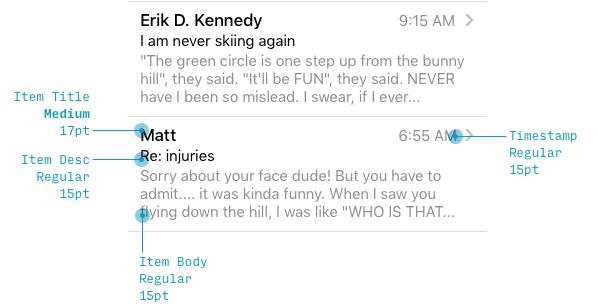
Списки – это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.

В представлении списка – в этом конкретном примере с электронными письмами — iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр – как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.

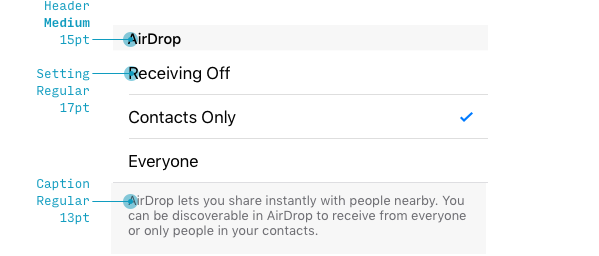
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Примеры классных систем сеток!
Опять же, вам не нужно придерживаться традиционной сетки 12, 8, 4, и она не должна иметь желоба шириной 20px. Вы можете выбрать собственные размеры. Ниже приведен ряд интересных примеров использования сетки.
Вы можете видеть, что для своего дизайна они намеренно не использовали желоба  Мало того, что этот сайт действительно хорошо спроектирован, они используют возможность показать свою собственную систему сетки, чтобы он выглядел еще круче. В этой системе 8 толстых столбцов и нет желобов.
Мало того, что этот сайт действительно хорошо спроектирован, они используют возможность показать свою собственную систему сетки, чтобы он выглядел еще круче. В этой системе 8 толстых столбцов и нет желобов.
У них есть система, в которой нет боковых полей и желобов, и вместо этого страница разделена на две половины. Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
Создание аккаунта для WordPress То, как вы используете сетку, зависит от вас. Вы можете использовать ее для основного раздела и убрать боковую панель. В примере с WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
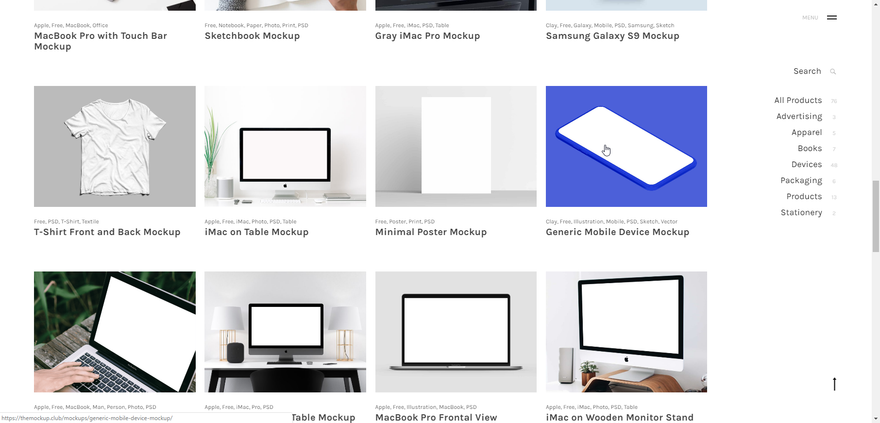
 Ваш контент и сетка не всегда должны начинаться с центра! Для сайта Mockup Club контент смещен влево.
Ваш контент и сетка не всегда должны начинаться с центра! Для сайта Mockup Club контент смещен влево.
Шаг 8: создание вариаций раскладки Скопировать ссылку
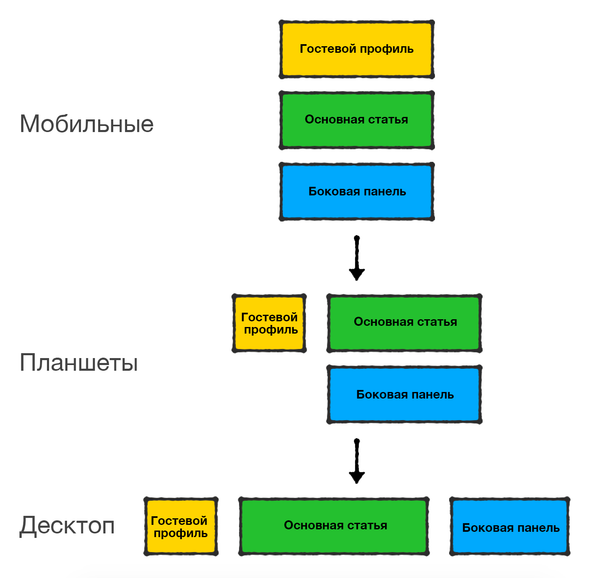
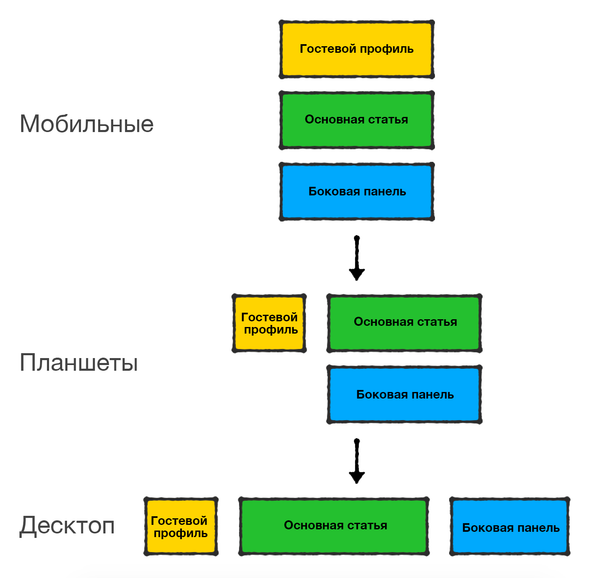
Последний шаг — сделать вашу раскладку адаптивной. Давайте предположим, что раскладка нашей гостевой статьи ведет себя следующим образом:

Разметка нашей гостевой статьи не должна меняться. То, что у нас есть — это самая доступная раскладка из возможных. Так что, изменения должны быть полностью в CSS.
При написании CSS для нашей адаптивной гостевой раскладки, я настоятельно рекомендую вам писать CSS сначала для мобильных, потому что это делает ваш код проще и аккуратнее. В первую очередь, мы можем начать писать CSS для мобильной раскладки.
Вот код:
Нам здесь нечего делать, каждый компонент занимает всю доступную ширину по умолчанию. Однако мы можем добавить верхний отступ к последним двум элементам, чтобы отделить их друг от друга.
Далее двигаемся к планшетной раскладке.
Давайте предположим, что для этой раскладки мы установим контрольную точку в 700 пикселей. должен занимать 4 из 12 колонок, а и по 8 колонок каждый.
Здесь нам надо удалить свойство у , потому что он должен быть на одной линии с .
Также, если мы установим ширину 8 колонок, он автоматически перейдет во второй ряд — в первом ряду не хватит места. Поскольку он находится во втором ряду, нам тоже нужно добавить внешний отступ слева у , чтобы протолкнуть его на позицию. В качестве альтернативы, мы можем сделать его обтекаемым справа — я так и сделаю, это не требует лишних расчётов.
И поскольку мы сделали наши грид-элементы обтекаемыми, грид-контейнер должен включать клиар-фикс, чтобы очистить обтекание у дочерних элементов:
Наконец, давайте перейдем к десктопной раскладке.
Допустим, для этой раскладки мы установим контрольную точку в 1200 пикселей. будет занимать 2 из 12 колонок, — 7 из 12 и — 3 из 12.
Для этого мы создаем новое медиавыражение в рамках каждого элемента сетки и изменяем ширину по необходимости
Обратите внимание, что мы также должны удалить верхний отступ у
Вот CodePen с финальной раскладкой, которую мы создали:
Сетка с фиксированными отступами для раскладки гостевой статьи, финальная версия.
О, кстати, вы можете добиться таких же результатов со Susy. Только не забудьте выставить в .
Отзывчивый веб-дизайн и адаптивный веб-дизайн
Отзывчивый веб-дизайн (RWD) и адаптивный веб-дизайн (AWD) — это два подхода к созданию веб-сайтов, которые хорошо работают на широком спектре устройств и размеров экрана. Хотя оба подхода направлены на создание беспрепятственного и оптимального взаимодействия с пользователем на всех устройствах, они различаются способами достижения этой цели.
Адаптивный веб-дизайн предполагает создание единого макета, который автоматически подстраивается под размер экрана, на котором он отображается. Это достигается с помощью комбинации HTML, CSS и иногда JavaScript с такими методами, как медиа-запросы, гибкие сетки и гибкие изображения. Макет настраивается в зависимости от ширины экрана, а содержимое остается неизменным независимо от устройства.
Адаптивный веб-дизайн, с другой стороны, предполагает создание нескольких фиксированных макетов, адаптированных к конкретным размерам экрана или устройствам. Эти макеты создаются с помощью медиа-запросов и предоставляются пользователю в зависимости от используемого им устройства. Содержимое может различаться в зависимости от устройства, при этом некоторый контент может быть скрыт или показан в зависимости от макета.
Некоторые ключевые различия между отзывчивым веб-дизайном и адаптивным веб-дизайном включают в себя:
-
Гибкость. Адаптивный дизайн более гибок, чем адаптивный, поскольку он может адаптироваться к любому размеру и разрешению экрана. Адаптивный дизайн ограничен конкретными созданными макетами и может не работать должным образом на устройствах, выходящих за пределы этих диапазонов.
-
Время разработки. Создание нескольких фиксированных макетов для адаптивного дизайна может занять много времени, поскольку требует дополнительных усилий по проектированию и разработке. С другой стороны, адаптивный дизайн может быть более эффективным, поскольку предполагает создание единого макета, который подстраивается под любой размер экрана.
-
Производительность. Адаптивный дизайн может иметь немного лучшую производительность , поскольку позволяет избежать необходимости загружать и переключаться между несколькими макетами. Адаптивный дизайн требует, чтобы браузер загружал соответствующий макет в зависимости от устройства, что может добавить некоторые накладные расходы.
И отзывчивый веб-дизайн, и адаптивный веб-дизайн имеют свои плюсы и минусы, и лучший подход будет зависеть от конкретных потребностей проекта.

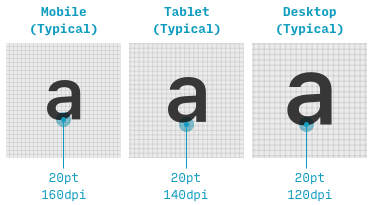
Соотношение пиксельной плотности и расстояния просмотра
В общем, чем меньше устройство, тем меньше пикселей *.
* Под «пикселем» я подразумеваю не физические пиксели, а концепцию, попеременно относящуюся к «CSS пикселям» (веб-сайт), «независимым от плотности пикселям» (Android) или «точкам» (iOS). В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них – пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй – новое значение для старого печатного термина («точка») и последний – совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
Это означает, что более мелкие устройства имеют больше пикселей на дюйм. И это означает, что одинаковый размер шрифта физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и т. д., кстати, также и для телевизоров).

Это все. Просто еще одно золотое правило, которое следует учитывать при разработке гибких веб-сайтов.
Популярные браузеры и разрешения экранов
Начнём с того, кто к нам поближе — Яндекс.Радар за 2020 год radar.yandex.ru/browsers:
- Google Chrome — 40.42% (движок Blink: Google — Chromium (ответвление от WebKit))
- Яндекс.Браузер — 21.49% (Chromium)
- Safari — 11.34% (WebKit: Apple)
- Opera — 4.41% (Chromium)
- Android Browser — 3.09% (WebKit)
- Samsung Internet — 2.41% (Chromium)
- Firefox — 2.22% (Gecko: Mozilla)
- MIUI browser — 1.96% (WebKit)
- Microsoft Edge — 1.45% (Chromium,
EdgeHTML: Microsoft (2014—2019)) - Internet Explorer — 0.39% (Trident (MSHTML), Tasman — Mac OS X. (1995—2015))
Итого:Chromium: Google Chrome 40.42% + Яндекс.Браузер 21.49% + Opera 4.41% + Samsung Internet 2.41% + Microsoft Edge 1.45% = 70.18%WebKit: Safari 11.34% + Android Browser 3.09% + MIUI browser 1.96% = 16.39%Gecko: Firefox — 2.22% = 2.22%
Плюсы и минусы адаптивного веб-дизайна
Не делайте пока никаких выводов – существует множество успешных компаний, которые используют адаптивный дизайн и преуспевают в этом.
Адаптивный дизайн имеет множество плюсов:
- Адаптивные сайты обычно отличаются высокой скоростью. Время загрузки имеет решающее значение для SEO, пользовательского опыта и коэффициента конверсии, а для того, чтобы сделать одну красивую, выделенную версию страницы, требуется меньше времени. Сочетайте адаптивный дизайн с быстрым управляемым хостингом, и вы получите молниеносный сайт.
- Это индивидуальный, высокоточный подход. Вы полностью контролируете внешний вид и функциональность вашего макета, поскольку он статичен. Вы сами решаете, на какие устройства ориентироваться. Это позволяет вам разрабатывать более персонализированный опыт для ваших пользователей и учитывать их предпочтения.
- Вы можете легче интегрировать рекламу. Легче настраивать рекламу, когда вы знаете точные размеры и пропорции окружающих ее элементов.
- Адаптивный дизайн полезен для модернизации существующего сайта. Вы можете создать отдельные версии для мобильных устройств и планшетов, а основную версию сайта оставить без изменений.
- Вы можете настраивать отдельные шаблоны, а не перекодировать весь сайт или страницу. Внесение изменений в дизайн менее болезненно, если он состоит из отдельных статичных макетов, особенно если вам нужно исправить незначительную проблему.
Вы также должны знать о недостатках адаптивного дизайна:
- Вы не можете гарантировать, что ваш дизайн будет отображаться так, как задумано. Что если ваш посетитель использует устройство, которое вы не учли? В этом случае результат будет менее предсказуемым.
- Адаптивные веб-сайты стоят дороже. Вам потребуется команда разработчиков для создания и поддержки вашего сайта, что означает более высокую плату за создание и эксплуатационные расходы. Между тем, средняя зарплата веб-дизайнера составляет около 57 тысяч долларов, а их ставка может достигать 114 тысяч долларов.
- Это менее популярная профессия. Вам будет трудно найти интуитивно понятные учебные материалы и актуальные руководства по адаптивному дизайну. Поскольку отзывчивый дизайн – это модная тенденция, большинство курсов по веб-дизайну посвящены именно ему.
- Проектирование раздельного опыта является громоздким и трудоемким. Каждый макет должен быть идеальным с точки зрения пикселей, поэтому, естественно, ваши дизайнеры будут тратить больше времени на их разработку и тестирование.
- Это не очень удобно для новичков. Большинство популярных визуальных конструкторов сайтов предоставляют инструменты для создания единого адаптивного дизайна, но вы редко найдете простой сервис, позволяющий создавать отдельные версии для мобильных устройств, ПК и планшетов. Это потому, что адаптивный дизайн требует большего опыта и мастерства.
Отзывчивый и адаптивный дизайн: В чем разница?
Прежде чем двигаться дальше, следует определить, с чем мы имеем дело.
Отзывчивый дизайн заставляет ваш контент реагировать на размер экрана пользователя и соответствующим образом адаптироваться. При использовании отзывчивого дизайна вы создаете единый макет и делаете его отдельные элементы гибкими, чтобы они правильно отображались на разных экранах.
Воспринимайте отзывчивый дизайн как набор правил, указывающих вашему контенту, как себя вести. Вы можете использовать медиазапросы CSS для указания целевых типов устройств и установки точек останова, то есть условий, таких как максимальная или минимальная ширина экрана. Точки останова определяют, когда макет должен меняться.
Адаптивный дизайн, в свою очередь, означает, что ваш контент адаптируется к параметрам устройства пользователя, но заранее определенным образом. У вас есть не один, а несколько готовых макетов для учета различных размеров экрана, ориентации и так далее. Вы решаете, как ваш контент будет отображаться в браузере пользователя в зависимости от типа его устройства.
Короче говоря, при отзывчивом дизайне вы диктуете, как должен реагировать ваш контент, в то время как при адаптивном дизайне вы также определяете конечный результат. Какой бы вариант вы ни выбрали, вы сможете создать плавный, бесшовный опыт для пользователей как смартфонов, так и настольных компьютеров. А это, в свою очередь, улучшит ваши рейтинги в поисковых системах.
Это сравнение поможет вам понять ключевые различия между отзывчивым и адаптивным дизайном:
| Отзывчивый дизайн | Адаптивный дизайн |
| Один макет подходит для разных размеров экрана | Несколько шаблонов, отображаемых в зависимости от размера экрана |
| Относительные единицы более выгодны | Абсолютные единицы более выгодны |
| Гибкий, плавный макет | Фиксированные, статичные макеты |
| Ориентирован на все возможные устройства | Ориентирован на наиболее популярные устройства |
| Более широкая направленность | Более высокая точность |
Vkontakte
Во «ВКонтакте» (VK) можно общаться и слушать музыку, рекламировать товары и услуги, а также пользоваться сервисами, которые упрощают жизнь.
Фотография профиля или сообщества
Минимальный размер: 200×200 px
Формат: JPG, PNG, GIF
Загружайте снимки квадратной ориентации, вертикальные или горизонтальные, различных габаритов. Предпочтительно изображение по ширине от 800 пикселей. Оно будет отображаться в форме круга, но при клике — открываться полностью.
Под логотипом профиля в сообществе отображаются иконки в меню, их габариты — 376×256 px.
Посты VK
Рекомендуемый размер: 1920×1080 px
Формат: JPG, PNG, GIF
Максимальный вес — 50 Мб. Загружать можно с разным соотношением сторон, например:
-
горизонтальные — от 1.91:1 до 5:1;
-
вертикальные — до 4:5;
-
квадратные — 1:1.
Масштаб для постов различается в зависимости от формата и расположения. Оптимальными считаются габариты от 537 до 1080 пикселей по ширине и соответствующей высоты. Фотоснимки, размещенные в галерее, имеют стандартный масштаб 510×510, а превью в главной новостной ленте — до 150×150.
Картинки для ссылок
Минимальный размер: 537×240 px
Формат: JPG, PNG, BMP, GIF
Рекомендуемые пропорции — 1,91:1 для иллюстраций 1200×628 px, до 15 Мб. В новостной ленте фотоснимок будет уменьшен до 537×240, поэтому стоит выбирать файлы с четкими деталями и хорошей читаемостью даже в маленьком формате.
Главная обложка сообщества в ВК
Минимальный размер: 1590×400 px
Форматы: JPG, PNG, GIF
Загружайте горизонтальные баннеры 1920×768 px и весом до 5 Мб. В приложении на мобильном по ширине будет сжатие до 640 пикселей, поэтому не размещайте какую-либо информацию близко к краям.
Оптимальный размер: 1080×1920 px
Форматы: JPG, PNG, GIF, MP4
Обложки статей в VK
Минимальный размер: 510×286 px
Форматы: JPG, PNG, GIF
«ВКонтакте» оптимизирует кадр для статей автоматически в параметры 510×286 без потери качества. Сам сервис рекомендует добавлять заставки 1920×1080 px, чтобы он наилучшим образом сжал файл.
Витрина товаров
Минимальный размер: 400×400 px
Формат: JPG, PNG, GIF
Карточки товаров отображаются как 1:1. Даже если загрузить их в горизонтальном виде, они оптимизируются под квадрат. Сервис советует параметры 1080×1080. Допустимый максимум — по 6000 пикселей с обеих сторон.
Истории в ВК
Минимальный размер: 100×100 px
Формат: JPG, PNG, GIF, MP4
VK Stories имеет вертикальную ориентацию, поэтому изоражения, которые вы размещаете, должны быть в книжной раскладке. Рекомендуется масштаб 1080×1920, до 15 Мб.
Таргетированная реклама
Минимальные значения для баннеров в таргете во «ВКонтакте» меняются в зависимости от типа платного продвижения:
-
одинарное: 400×400 (1:1);
-
карусель: 1080×1080 (1:1; 1.91:1; 4:5);
-
слайдер: 1080×1350 (1:1; 1.91:1; 4:5).
Шаг 1: выбор технологии Скопировать ссылку
Что вы будете использовать для создания сетки — CSS-гриды, флексы или старые добрые флоаты? Решения и детали реализации зависят от выбранной технологии.
CSS-гриды, безусловно, лучше всего подходят для создания сетки (потому, что гриды ). К сожалению, сегодня поддержка гридов оставляет желать лучшего. В каждом браузере они скрыты за флагом, поэтому мы не будем рассматривать гриды в этой статье. Я настоятельно рекомендую ознакомиться с работой Рейчел Эндрю, если вы хотите узнать о гридах больше.
На момент публикации перевода гриды уже поддерживаются без флагов в Chrome, Firefox и Safari — прим. редактора.
Перейдём к флексам и флоатам. Соображения по их применению схожи, так что можете выбрать то, что вам по душе и двигаться далее. Я буду использовать флоаты, потому что они проще и понятнее новичкам.
Если вы выбрали флексы, помните об отличиях от флоатов, которые нужно учесть.
Сервис для проверки адаптивности

Насколько актуальна эта информация? Хотелось бы узнать современную статистику (по 2015г) по разрешениям мобильных устройств
Информация вполне актуальна.
Уважаемый, не вводите людей в заблуждение.
Вообще-то, в вебе разрешения экранов мобильников отличается от заявленного производителем, например, для верстки под iPhone4 нужно прописывать в медиаквери 320х480, а для большинства андройдов на 5′ — 360х640.
По факту, телефон может быть FullHD, а в вебе — 360х640 (пример — Google Nexus 5). Под 6-й iPhone вообще верстать приходится отдельно, так как у него в вебе разрешение — 375х667.
Весьма странно учить людей адаптивной верстке под мобилки, учитывая то, что прямо эта страница на андройде 5′ открывается с глюками. Лень было делать горизонтальный скроллинг в таблицах — так хоть бы шрифт уменьшили, что ли.
В наше время люди всё больше и больше стали отдавать предпочтение мобильному устройству, нежели персональному компьютеру. Поэтому для более удобной работы в интернете нужно адаптировать свои сайты для мобильных устройств. Всё сразу становится гораздо проще. Не нужно менять масштабирование, ориентацию и т.п. Иногда можно встретить довольно печальную картину — сайты на мобильном устройстве теряют свой дизайн, теряют удобство и привычное оформление, нежели при просмотре на персональном компьютере. В любом случае, адаптировать свой сайт можно на http://www.mobile-version.ru/ , низкая цена, быстрота выполнение работы и качество гарантированы.
Спасибо за обратную связь. Верстку поправим.
Мой интернет магазин работает почти полтора года, а мобильной версии у него до сих пор нет. Я решила, что удобство заказа со смартфона значительно повысит продажи. Времени разбираться с созданием адаптивного дизайна у меня совершенно нет, потому я решила обратиться к профессионалам. Именно адаптивный дизайн я считаю оптимальным вариантом — пусть сайт самостоятельно подстраивается под разные размеры экранов, не требуется кнопка перехода в мобильную версию. На одном из форумов мне посоветовали обратиться в mobile-version.ru. Откровенно говоря, я очень боялась за безопасность сайта, но прочитав особенности работы команды и отзывы, я стала значительно спокойнее. Здесь http://www.mobile-version.ru/ я отправила запрос на проверку, указала свои пожелания и выбрала способ оплаты ( в моём случае это перевод на карту Сбербанка). После предзаказа ребята со мной связались, пообещали выполнить работу не более, чем за неделю. Уже черз три дня (3!) адаптивная версия моего сайта была готова. Их работой я более чем довольна, а если учесть те копейки, которые я за нее заплатила, команда работает за спасибо. Кстати, по моей просьбе они устранили некоторые ошибки сайта, которые были до их работы. В целом я осталась очень довольна и всем своим друзьям я уже порекомендовала mobile-version.ru
Я так понимаю, что это просто скрипт какой-то. Очень сомневаюсь, что он подойдет каждому сайту. Вы представляете себе инструмент, который как волшебная палочка превращает десктопную версию в мобильный вариант? Везде ведь разный дизайн. Вы не задумывались, почему при создании дизайна делается несколько макетов под разное разрешение? Причем эта отрисовка стоит дополнительных денег.
И второй вопрос: вы не пробовали замерять скорость загрузки сайта? Заодно сравните с конкурентами. И вообще попробуйте зайти с мобильного на свой сайт и сайт конкурента. На каком удобнее находить товар, читать описание и совершать покупку?
Не знаю, кто там в какие заблуждения ввёлся, но в статье всё чётко и по делу, все цифры по разрешениям можно легко проверить. Полезная и актуальная информация, но соглашусь, что данный сайт неплохо было бы подкорректировать на мобильных устройствах, убрать сайдбар, уменьшить шрифт, тогда в том числе и таблицам возможно вовсе и не понадобился бы горизонтальный скролл.
От себя добавлю, что если объединять стили, то лучше писать mobile first, чтобы стили переписывались под ПК или ноут, если потребуется, а на мобильниках грузились по минимуму, т.к. производительность на ПК заметно выше, нежели чем на мобильных устройствах и там это не будет особо критичным.
Размер шрифта в веб-дизайне
Размер шрифтов в Интернете можно изменять разными способами:
- Pixel (px) — Пиксель.
- Point (pt) — Пункты.
- em — размер шрифта зависит от размера шрифта родительского контейнера.
- Root em (rem) — размер шрифта наследуется от корня стиля.
- Percentage (%) — процент.
- (vw или vh) — ширина или высота области просмотра.
- (см) — сантиметр.
- (мм) — миллиметр.
- Inch (in) — дюйм.
В большинстве случаев следует избегать абсолютных значений, таких как см, мм, in и pt, для веб-дизайна, поскольку они будут выглядеть по-разному на каждом устройстве.
Пиксель (px) — это своего рода абсолютный размер, поскольку он основан на размере пикселя экрана пользователя. Однако использование px для изменения размера шрифта — довольно распространенная практика, и большинство веб-браузеров оснащены таким образом, чтобы дизайн выглядел одинаково на разных разрешениях даже при использовании px. Это также очень простая единица для использования между командами дизайнеров, которые обычно проектируют по пикселям.
Другой вариант — использовать em и rem. em наследует свой размер от своего родителя, а rem наследует от корневого стиля (поэтому он назван root em).
Размер шрифта по умолчанию во всех браузерах составляет примерно 16 пикселей. Обычной практикой является установка корневого font-size равным 62,5%, что переводит значение по умолчанию 16 пикселей примерно в 10 пикселей. Мы делаем это, чтобы упростить мысленное преобразование размера шрифта при использовании em или rem (например, 1 rem = примерно 10 px, а 1,8 rem = примерно 18 px). Это удобный подход по двум причинам:
- Преобразование между пикселями и rem легко вычислить в уме.
- Пользователь может изменить предпочитаемый размер шрифта по умолчанию, и веб-сайт будет автоматически настраиваться в соответствии с его потребностями.
Следующее, что нужно учитывать, — это то, что размеры шрифтов должны отличаться на разных устройствах. На настольном мониторе больше места, поэтому шрифты могут (и должны) быть больше, в то время как на мобильных устройствах экран меньше, поэтому размер шрифта следует уменьшить, чтобы весь текст поместился на странице.
В CSS это делается с помощью медиа-запросов.
Например, мы можем установить размер шрифта по умолчанию для элемента h1 равным 3,5 rem. Это может отлично смотреться на настольном компьютере, но на мобильном устройстве будет слишком большим. Следовательно, у нас может быть медиа-запрос вроде:
h1 {
font-size: 3.5rem;
}
@media only screen and (max-width: 400px) {
h1 {
font-size: 2rem;
}
}
Это позволит соответствующим образом настроить размеры шрифта для мобильного окна просмотра (при условии, что 400 px — это ширина мобильного устройства).
Даже после всех этих настроек вы можете смотреть на свой экран и думать: этот шрифт выглядит меньше или больше, чем должен быть.
Это связано с тем, как разработаны шрифты. Верхние и нижние части различных шрифтов обычно различаются от гарнитуры к гарнитуре, из-за чего может казаться, что их пропорции разные.
Почему это плохо
Есть у адаптивного дизайна и противники, которые считают, что вариант разработки такой версии сайта далеко не самый удачный. Их основные аргументы:
- Так как большое количество трафика генерируется на мобильных устройствах, то у сайта должна быть версия, рассчитанная именно на мобильные устройства (и такая версия сайта будет удобнее, чем адаптивный дизайн). Адаптивный дизайн подразумевает, что вне зависимости от того, с какого устройства вы заходите на сайт, на ваше устройство будет загружен весь контент, вся информация, которая может быть совершенно не необходима в случае с мобильными устройствами, но в то же время вес сайта может быть критичен, если пользователь вышел в интернет в местности со слабым сигналом. То есть мобильная версия будет загружаться куда быстрее и выигрывать по времени загрузки у адаптивного сайта.
- При адаптивном дизайне пользователи не могут переключиться на полную версию. В то время как на сайтах для мобильных устройств внизу обычно есть возможность перейти на полную версию сайта. Чаще всего пользователи пользуются полной версией сайта, если привыкли посещать его с компьютера и видеть его десктопную версию – им проще в ней ориентироваться. И в этом случае им будет неудобно привыкать к новому, адаптивному дизайну сайта, который они увидят на экране мобильного телефона без возможности выбора. К тому же адаптивный дизайн может иметь какие-нибудь недоработки (которые вы не сразу заметите), а у пользователя даже не будет возможности перейти на полноценную версию.
- Мобильная версия, как правило, проще, и пользователь сможет быстрее там найти нужную информацию. А если не сможет – возвращаемся к предыдущему пункту – он может перейти на полную версию сайта.
- Если у вас уже есть сайт, то при переезде на новый, адаптивный дизайн вы можете потерять тот трафик из соц. сетей, который уже имеете. Поэтому если вы хотите сохранить этот трафик, вам будет удобнее сделать отдельную версию для мобильных телефонов. При этом разработка мобильной версии сайта может быть дешевле, чем разработка полноценного адаптивного сайта.
- Если основная часть посетителей вашего сайта заходит на него с десктопных устройств, есть ли смысл что-то менять? В первую очередь необходимо думать о бизнесе и лишь затем вносить изменения, а не переходить на адаптивную верстку только потому, что это «модно и современно».
Однако вышеперечисленные аргументы говорят не о том, что вам не нужно ничего менять на вашем сайте, а о том, что альтернативной адаптивного сайта может стать отдельная мобильная версия.
 Кстати, будет несправедливо не выделить тут заодно и минусы мобильной версии сайта (по сравнению с адаптивным дизайном). Это:
Кстати, будет несправедливо не выделить тут заодно и минусы мобильной версии сайта (по сравнению с адаптивным дизайном). Это:
отдельный адрес для мобильной версии. Неудобно для пользователей, т.к. им нужно запоминать адрес мобильной версии сайта. Неудобно для поисковых систем, т.к. они посчитают эти ресурсы как два разных сайта, один из которых будет содержать дублирующий контент (SEO-специалистам обязательно нужно учесть этот момент);
ограничение информации
Мобильная версия, как правило, содержит только важное, то есть информации на мобильной версии меньше, чем на полноценном сайте. Это может быть как плюсом, так и минусом – в зависимости от того, как это воспримут клиенты.. В общем и целом есть мобильный трафик на ваш сайт действительно значителен, то у вашего сайта обязательно должна быть мобильная версия
В общем и целом есть мобильный трафик на ваш сайт действительно значителен, то у вашего сайта обязательно должна быть мобильная версия.
Кстати, некоторые ресурсы вообще уходят от каких-либо версий и создают для мобильных устройств отдельное приложение. Как правило, приложение подходит тем, кто предлагает пользователям услуги (например, поиск или продажа чего-нибудь). Но тут есть тоже важный минус – это необходимость скачивать и устанавливать приложение на свое устройство (что будут делать далеко не все пользователи).
Вернемся к адаптивному дизайну.