Влияние социальных сетей на поведение пользователей

Социальные сети играют значительную роль в современной жизни, и их влияние на поведение пользователей нельзя недооценивать.
1. Зависимость от социальных сетей: многие пользователи проводят большую часть своего времени на платформах социальных сетей, что приводит к развитию зависимости от данного онлайн-сообщества. Зависимость может привести к отсутствию фокуса и концентрации на реальных жизненных задачах.
2. Манипуляция информацией: социальные сети имеют возможность контролировать и фильтровать информацию, которую видят пользователи. Это может приводить к появлению искаженного мировоззрения, а также созданию пузыря, в котором пользователи видят только подобные мнения и взгляды, что отрицательно сказывается на общественном диалоге и принятии объективных решений.
3. Сравнение с другими: социальные сети создают идеальную площадку для сравнения себя с другими. Видя только хорошие стороны жизни других пользователей, пользователи могут почувствовать себя недостаточно успешными или счастливыми, что может влиять на самооценку и ментальное здоровье.
4. Потребительское поведение: социальные сети активно используются для рекламы и маркетинга, и многие пользователи становятся целью направленных рекламных кампаний. Это может приводить к необдуманным покупкам или нежеланию покидать платформу социальной сети, чтобы не пропустить интересные предложения.
Социальные сети являются сильным фактором, влияющим на поведение пользователей
Важно осознавать эти влияния и стремиться к здоровому балансу между онлайн- и офлайн-жизнью для поддержания психологического и эмоционального благополучия
Другие плагины для плавной прокрутки
Если вы не используете Elementor, есть и другие плагины, которые вы все равно можете использовать в своем реальном блоге WordPress для реализации плавной прокрутки от одного меню к разделу.
Прокрутите страницу до ID

Прокрутка страницы до идентификатора — это полнофункциональный бесплатный плагин WordPress, который добавляет плавную анимацию, при которой браузер выполняет прыжки с плавной анимацией прокрутки. При нажатии на ссылку с атрибутом href, значение которого имеет #, плагин выполняет анимацию прогрессивной прокрутки. Он предоставляет все основные инструменты и расширенные функции для одностраничных веб-сайтов, встроенной навигации, ссылок наверх и т. Д. С такими функциями, как:
Ключевая особенность
- Регулируемая прокрутка
- Множественное ослабление
- Подсветка ссылок и целей
- Вертикальная и / или горизонтальная прокрутка
- Прокрутка с / на разные страницы
- Прокрутка смещения по пикселям
- Вставить ссылку и кнопки идентификатора цели
- Смещение для ссылки, продолжительность прокрутки, цель выделения и т. Д.
Плавная прокрутка WPOS

Этот простой бесплатный плагин также обеспечивает плавную прокрутку ваших элементов. Он также добавляет плавную прокрутку при нажатии на «Верхнюю кнопку», а также прослушивает событие прокрутки мыши.
Хорошая новость с этим плагином заключается в том, что вы можете легко заставить его работать с доступным расширением Gutenberg.
Закрепленное меню, липкий заголовок при прокрутке

Плагин Sticky Menu On Scroll позволяет сохранять любые элементы на ваших страницах всегда видимыми при прокрутке вниз. В большинстве случаев это обычно используется, чтобы держать меню вверху страницы, чтобы создать плавающий раздел, сделав их липкими. Затем вы можете использовать его для создания липкого заголовка, липкого меню, липкого виджета, липкого логотипа, липкого призыва к действию или чего угодно.
Небольшой недостаток в том, что вам нужно немного освоить HTML / CSS, чтобы использовать его. Вам это понадобится, потому что вам нужно знать селектор, используемый для таргетинга на один из элементов, доступных на вашей странице (с атрибутом ID или Class). Например, вы можете использовать простой селектор, такой как «nav», «# main-menu», «.menu-main-menu-1». Но вы также можете использовать подробный селектор, например «header> ul: first-child» или «nav.top .menu-header ul.main».
Ключевая особенность
- Любой элемент может приклеиться
- Позиционирование сверху
- Включить для определенных устройств
- Элемент отжимания
- Детектор панели администратора
- Регулировка Z-индекса
- Динамический режим
- Режим отладки
Почему люди так любят делиться своими событиями в социальных сетях
– Если они могут с помощью соцсетей так легко поднимать себе настроение, то почему оно у них так легко падает?
– Есть даже исследования, которые показывают, что если такие люди долго сидят и смотрят чужие профили, у них падает настроение из-за зависти. Есть даже такое понятие – инстазависть. Когда человек смотрит профиль и думает: «Черт, у него всё хорошо, а у меня не так». И у него ещё сильнее банковский счёт самоценности опустошается, он ещё больше ищет способов, как себя презентовать. Это порочный круг. Такой человек никогда не успокоится, потому что всегда есть кто-то, кто лучше, краше, успешнее или кому удаётся лучше себя презентовать, у кого-то просто лучше картинки.
– Как понять, когда посты в соцсетях – действительно желание поделиться радостью, а когда – зацикленность и зависимость от соцсетей?
– Если у человека произошло яркое событие и он хочет поделиться с людьми и получить, в конце концов, некое восхищение, это нормально. Но если человек, условно, сидит, ест бутерброд в дорогом ресторане, и у него есть потребность сообщить об этом окружающим, то получается, что демонстрация практически совпадает с реальным бытием, с реальным проживанием человеком своего дня. Вот это уже зависимость. И здесь будет очень много как раз демонстративности.
Однажды я слышала такой разговор. «Ой, давай побежим скорее кататься с горки, нам надо сделать фото в соцсетях». То есть я катаюсь не потому, что я люблю это делать, получаю кайф и потом выложу про это пост. Мотивом совершить какое-то действие являются сами соцсети, а не желание насладиться процессом. Здесь идёт смещение мотива и зависимость. Я живу не ради реальной жизни, эмоций, переживаний, а ради того, чтобы это увидели другие.
Как пролистать бесконечную прокрутку до конца сразу
Создайте бесконечную страницу. Когда посетитель прокручивает её до конца, она автоматически добавляет текущие время и дату в текст (чтобы посетитель мог прокрутить ещё).
Пожалуйста, обратите внимание на две важные особенности прокрутки:
- Прокрутка «эластична». Можно прокрутить немного дальше начала или конца документа на некоторых браузерах/устройствах (после появляется пустое место, а затем документ автоматически «отскакивает» к нормальному состоянию).
- Прокрутка неточна. Если прокрутить страницу до конца, можно оказаться в 0-50px от реальной нижней границы документа.
Таким образом, «прокрутка до конца» должна означать, что посетитель находится на расстоянии не более 100px от конца документа.
P.S. В реальной жизни мы можем захотеть показать «больше сообщений» или «больше товаров».
Основа решения – функция, которая добавляет больше дат на страницу (или загружает больше материала в реальной жизни), пока мы находимся в конце этой страницы.
Мы можем вызвать её сразу же и добавить как обработчик для window.onscroll .
Самый важный вопрос: «Как обнаружить, что страница прокручена к самому низу?»
Давайте используем координаты относительно окна.
Документ представлен тегом (и содержится в нём же), который доступен как document.documentElement .
Так что мы можем получить его координаты относительно окна как document.documentElement.getBoundingClientRect() , свойство bottom будет координатой нижней границы документа относительно окна.
Например, если высота всего HTML-документа 2000px , тогда:
Если прокрутить 500px вниз, тогда:
Когда мы прокручиваем до конца, предполагая, что высота окна 600px :
Пожалуйста, обратите внимание, что bottom не может быть 0 , потому что низ документа никогда не достигнет верха окна. Нижним пределом координаты bottom является высота окна (выше мы предположили, что это 600 ), больше прокручивать вверх нельзя
Получить высоту окна можно как document.documentElement.clientHeight .
Для нашей задачи мы хотим знать, когда нижняя граница документа находится не более чем в 100px от неё (т.е. 600-700px , если высота 600 ).
Итак, вот функция:
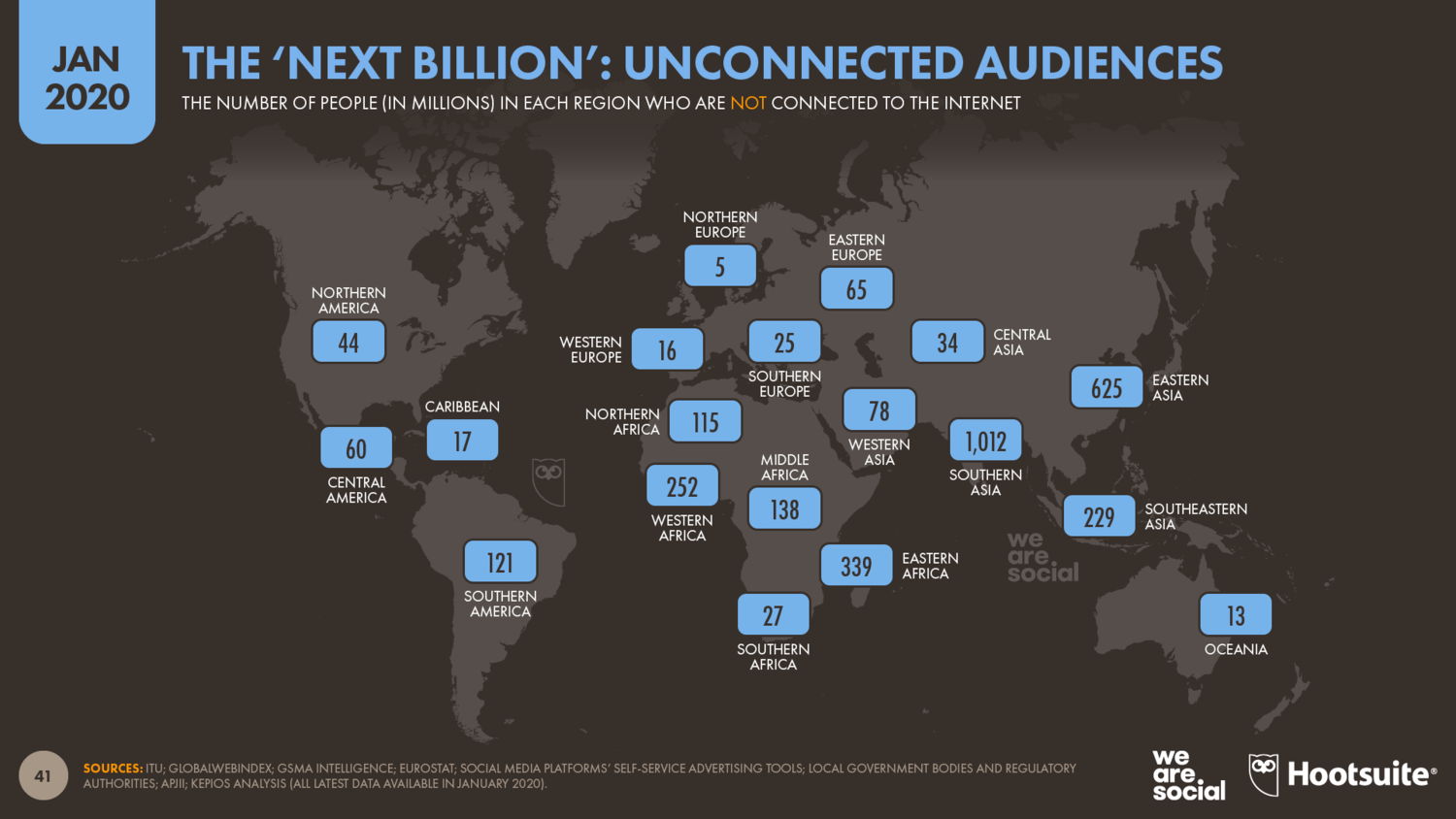
Кто за бортом?
Чуть более 40% от общей численности населения мира — примерно 3,2 млрд человек — по-прежнему не подключены к интернету. Из них более 1 млрд проживают в Южной Азии (31% от общего числа). На страны Африки приходится 27% от общего числа — 870 млн человек ещё не подключены к интернету по всему континенту.

Причём возраст и гендер играют важную роль в доступности интернета в этих регионах. В частности, женщины в Южной Азии в три раза реже пользуются социальными сетями по сравнению с мужчинами. А более половины всех женщин, живущих в Индии сегодня, вообще не знают о существовании мобильного интернета.
Результаты отключения ленты новостей без лишних усилий
Отключение ленты новостей без лишних усилий может привести к ряду положительных изменений в повседневной жизни.
Во-первых, отсутствие постоянного потока новостей позволит снять напряжение и стресс, которые часто вызывает информационный перегруз. Мы часто проводим много времени, прокручивая новостные ленты в поисках информации, и это может оказывать отрицательное влияние на наше самочувствие и концентрацию. Отключение ленты новостей позволит освободить ум и сфокусироваться на внутренних потребностях и интересах.
Во-вторых, без постоянного информационного шума мы сможем больше времени уделить себе и своим близким. Заместо бесконечного прокручивания новостей, можно найти время для чтения, общения, занятий спортом или просто отдыха. Без чрезмерного внимания к новостям, мы сможем поддерживать баланс в своей жизни и обрести больше гармонии и радости.
Кроме того, отключение ленты новостей может помочь улучшить наше эмоциональное состояние. Новости часто содержат негативные или тревожные сообщения, которые могут вызывать у нас беспокойство и тревогу
Постоянное внимание к таким сообщениям может отрицательно влиять на наше ментальное здоровье. Отключение ленты новостей позволит избавиться от излишней негативной информации и настроиться на позитивный волну. Наконец, без постоянной информационной нагрузки, мы можем сфокусироваться на наших целях и задачах
Часто новостные ленты отвлекают нас от наших приоритетов и делают нас неэффективными. Избегая постоянного просмотра новостей, мы сможем более насыщенно использовать свое время и достигать более значимых результатов
Наконец, без постоянной информационной нагрузки, мы можем сфокусироваться на наших целях и задачах. Часто новостные ленты отвлекают нас от наших приоритетов и делают нас неэффективными. Избегая постоянного просмотра новостей, мы сможем более насыщенно использовать свое время и достигать более значимых результатов.
Все эти положительные результаты отключения ленты новостей доступны нам без лишних усилий. Достаточно избавиться от привычки проверять новостные ленты постоянно, и мы сможем существенно повысить качество своей жизни и улучшить свое эмоциональное состояние. Отключение ленты новостей — это способ обрести больше гармонии, спокойствия и фокуса в нашей информационно-перегруженной реальности.
Кросс-браузерное решение
Для браузеров, которые не поддерживают свойство , вы можете использовать JavaScript или библиотеку JavaScript, например jQuery, чтобы создать решение, которое будет работать для всех браузерах:
Пример
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js»></script> <script>$(document).ready(function(){ // Добавить плавную прокрутку до всех ссылок $(«a»).on(‘click’, function(event) { // Убедись в этом что .hash имеет значение перед переопределением поведения по умолчанию if (this.hash !== «») { // Запретить поведение щелчка якоря по умолчанию event.preventDefault(); // Хранить хэш var hash = this.hash; // Использование метода animate() jQuery для добавления плавной прокрутки страницы // Необязательное число (800) указывает количество миллисекунд, необходимых для прокрутки до указанной области $(‘html, body’).animate({ scrollTop: $(hash).offset().top }, 800, function(){ // Добавить хэш (#) для URL-адреса после завершения прокрутки (поведение щелчка по умолчанию) window.location.hash = hash; }); } // Конец, если });});</script>
Совет: Подробнее о свойстве scroll-behavior читайте в нашем справочнике по CSS: CSS Свойство scroll-behavior.
Видео по-прежнему смотрят. Да ещё и как!
Согласно последним данным Ericsson, в течение 2020 года пользователи мобильного интернета в мире потребят более половины триллиона гигабайт, причём примерно две трети этого объёма придутся на видеоконтент.
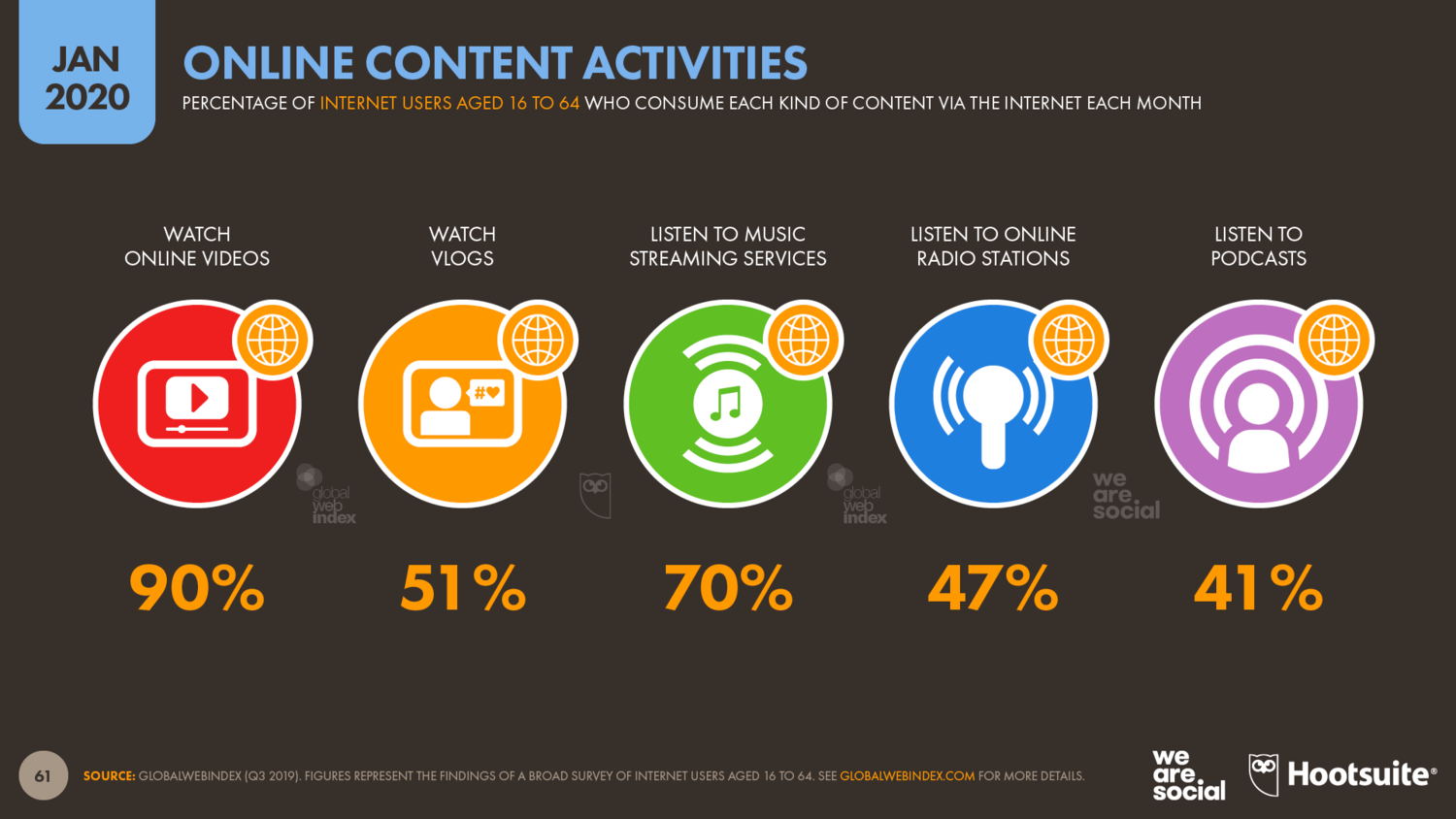
GlobalWebIndex сообщает, что 90% интернет-пользователей в возрасте от 16 до 64 лет смотрят онлайн-видео каждый месяц. Это бо́льшая половина мирового населения.

И YouTube по-прежнему лидирует по поличеству онлайн-зрителей. Примерно 3 млрд человек смотрят хотя бы одно видео YouTube каждый месяц .
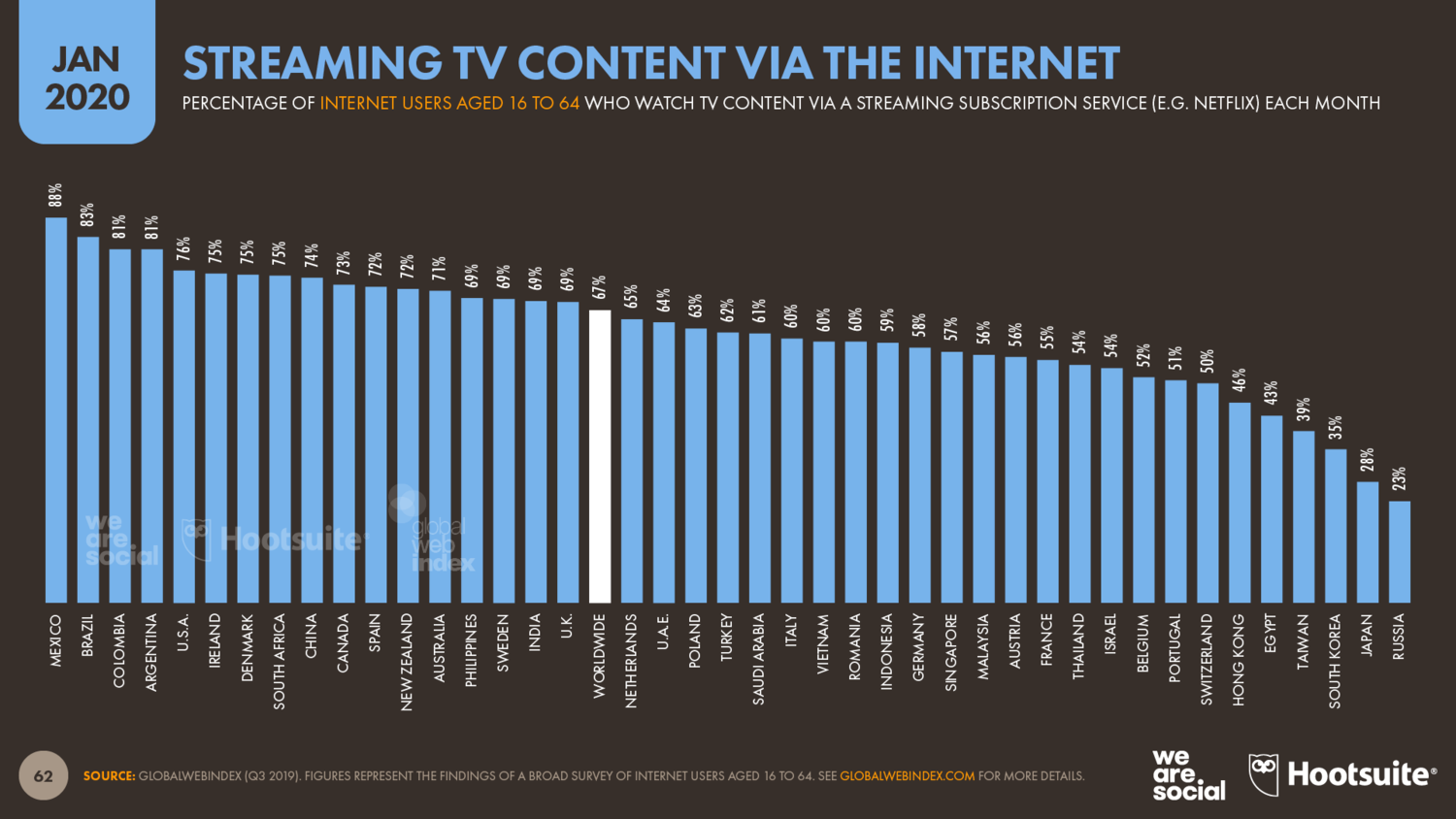
Число просмотров телевизионого контента через интернет также продолжает расти. Последние данные GlobalWebIndex показывают, что две трети интернет-пользователей в возрасте от 16 до 64 лет смотрят телешоу и сериалы по подписке на стриминговых сервисах, например, Netflix.

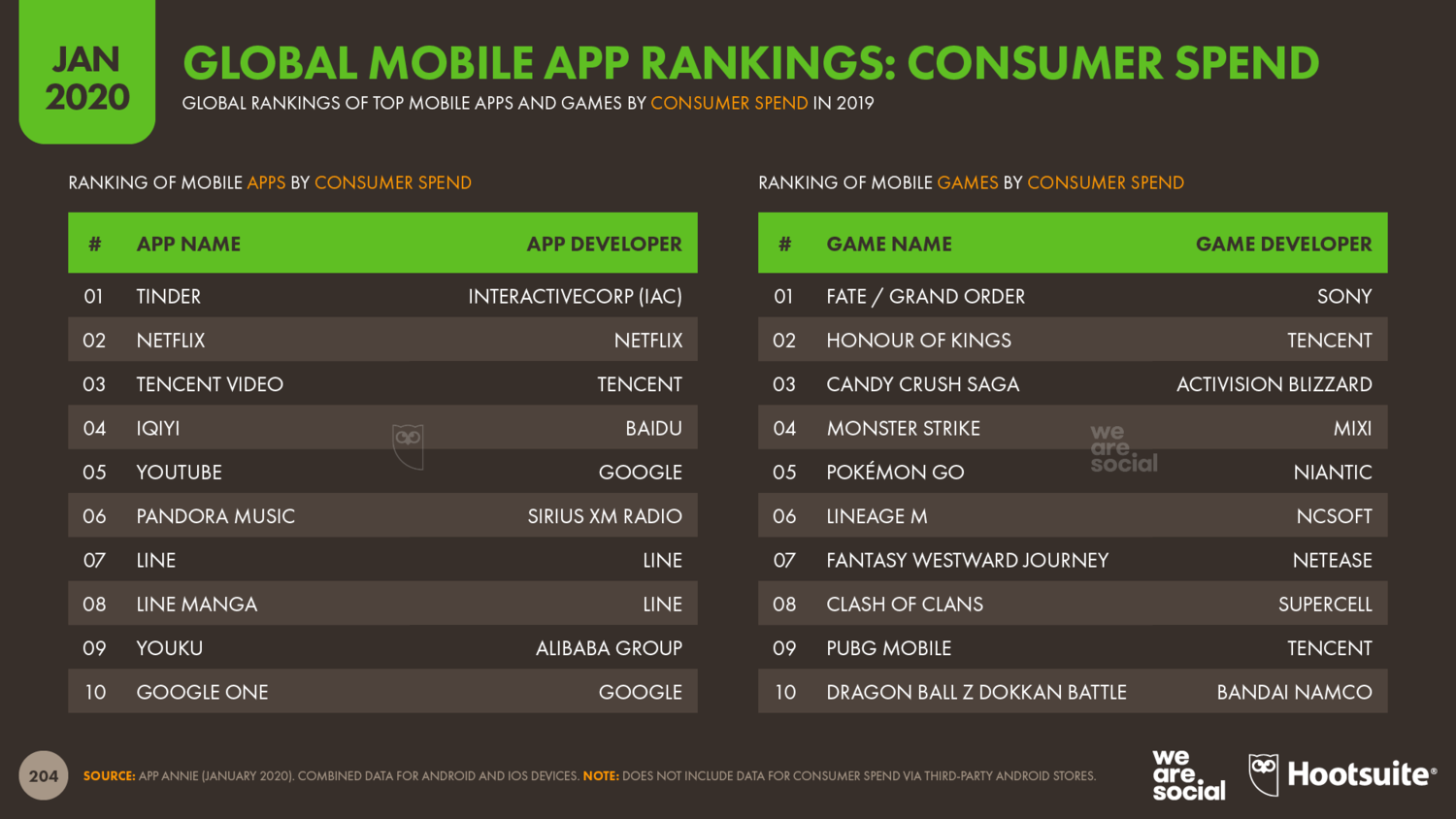
Платная подписка на видео также популярна среди мобильных пользователей. App Annie сообщает, что в 2019 году на видеоприложения приходится 5 из топ-10 неигровых приложений в мире по потребительским расходам. Трое из них — Tencent Video, iQiyi и Youku — ориентированы главным образом на пользователей интернета в Китае. Интернет-пользователи именно этой страны больше всего расположены платить за цифровой контент.

Топ-10 неигровых приложений в мире по потребительским расходам за 2019 год
На мобильные телефоны приходится половина всего трафика
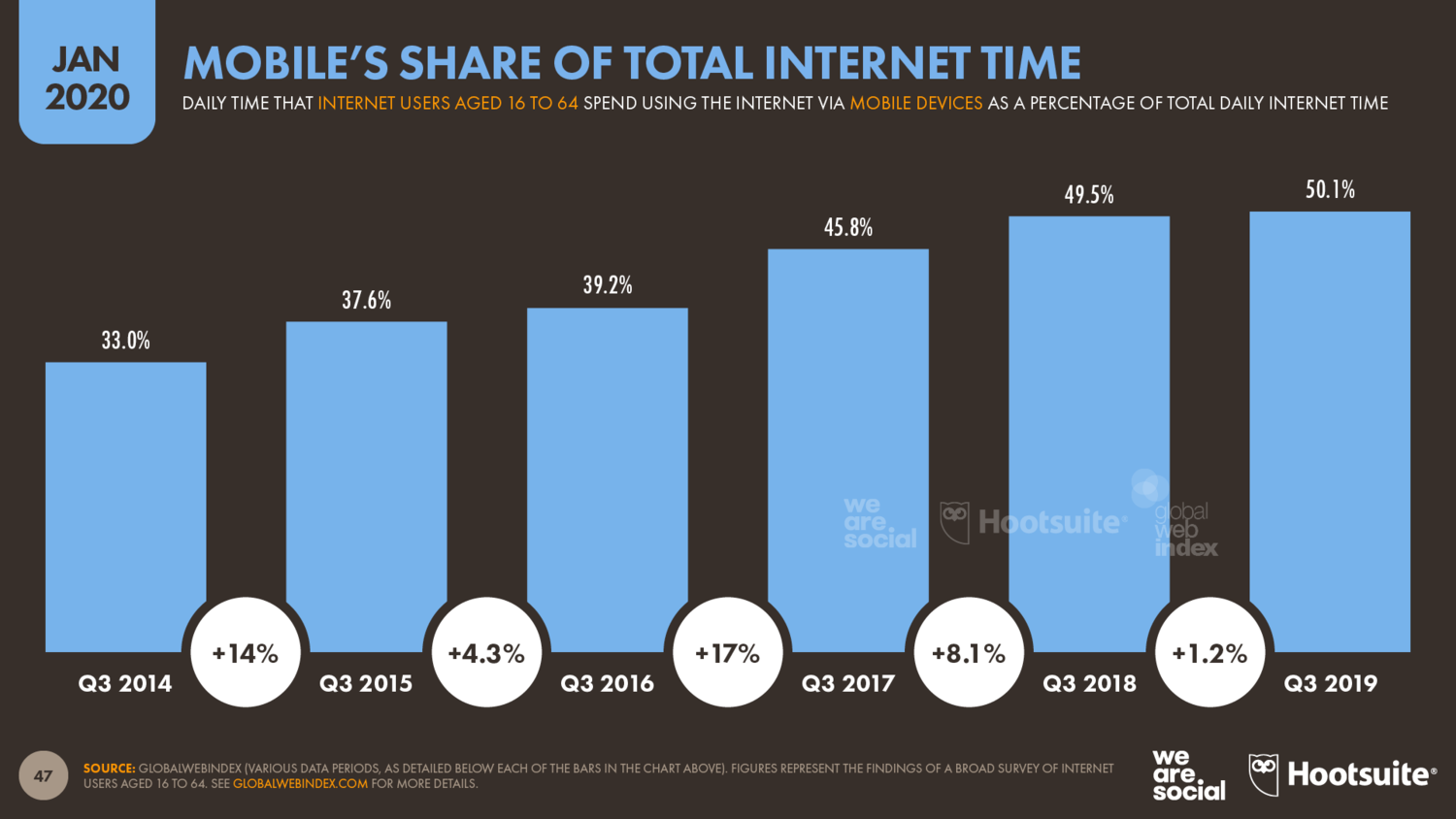
Согласно данным GlobalWebIndex, на смартфоны теперь приходится более половины времени, которое мы проводим в интернете, а именно 50,1%.

Хотя 92% интернет-пользователей в мире сейчас подключаются к интернету с помощью мобильных устройств, различные данные указывают на то, что компьютеры продолжают играть важную роль в интернет-жизни.
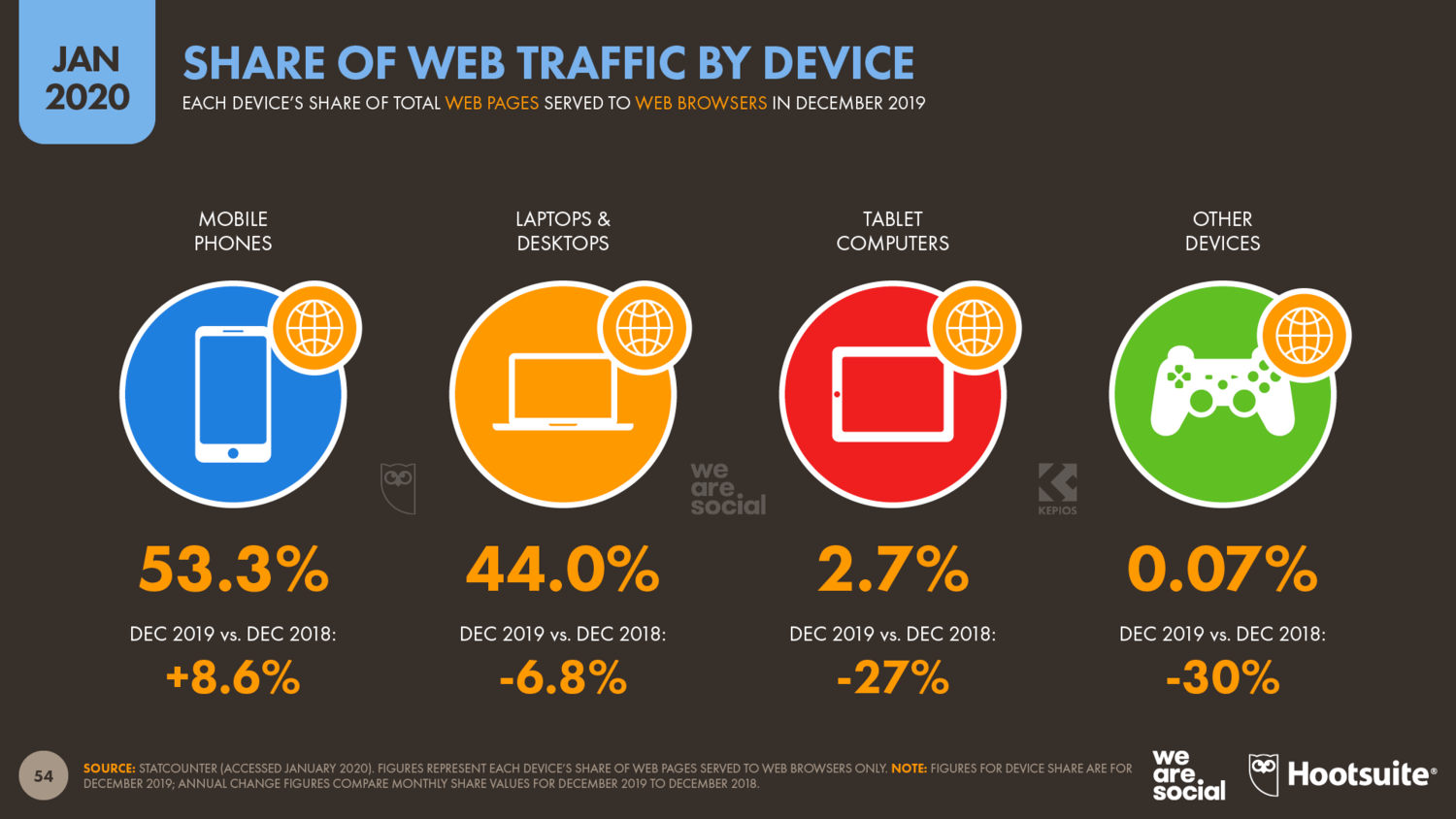
Несмотря на повсеместную распространенность смартфонов, три четверти пользователей интернета в возрасте от 16 до 64 лет всё ещё пользуются интернетом с помощью настольных компьютеров и ноутбуков. Последние данные Statcounter показывают, что примерно 53% всех веб-запросов в настоящее время поступают с мобильных телефонов, но на ПК при этом по-прежнему приходятся оставшиеся 44%.

Таким образом, сбалансированная стратегия ориентирования на устройства всё ещё актуальна. Люди используют разные устройства в разное время для разных нужд, поэтому маркетологи должны выходить за рамки технических соображений, чтобы понять различные варианты использования и контексты для каждого устройства при планировании кампаний.
Управление анимацией с помощью CSS-класса
Допустим, не нужно, чтобы анимация воспроизводилась сразу. Воспроизведением анимации можно управлять, добавляя HTML-элементу CSS-класс переключатель только анимации, который не используется для остальной стилизации элемента.
CSS-анимация будет воспроизводиться, когда HTML-элементу будет добавлен CSS-класс :
See this code CSS-animation with class toggler demo on x.xhtml.ru.
В этом примере CSS-анимация воспроизводится не каждый раз при нажатии на кнопку, а только тогда, когда HTML-элементу будет добавлен CSS-класс .
Несмотря на то, что анимация должна показывать появление элемента, элемент отображается и до добавления класса . Это сделано для того, чтобы при первой загрузке элемент был виден пользователю, даже если JavaScript заблокирован или не работает.
Что делать с дополнительным текстом?
Когда текста больше, чем может поместиться в доступное пространство макета, у вас есть несколько вариантов:
- Перепишите текст, чтобы он стал короче.
- Позвольте, чтобы текст выходил за пределы контейнера, и надейтесь, что макет может растягиваться, чтобы справиться с этой ситуацией.
- Обрежьте текст там, где он выходит за пределы контейнера.
- Добавьте полосы прокрутки (для текста — обычно вертикальные), чтобы с их помощью можно было просмотреть весь текст.
Лучшим вариантом, как правило, является последний: создать прокручиваемый текстовый блок. Тогда пользователь сможет прочитать весь текст, а макет останется без изменений.
HTML и CSS для этого:
<div style="overflow: auto; width:300px; height:200px;">здесь текст....</div>
overflow: auto; указывает браузеру добавлять полосы прокрутки (скролл), если текст выходит за границы блока div.
Но для того, чтобы это сработало, также нужно задать для этого блока div свойства ширины и высоты, чтобы определить границы контейнера.
Вы также можете обрезать текст, изменив значение свойства overflow с auto на hidden. Если вы не укажете свойство overflow, скролл на сайте работать не будет, и текст будет выходить за границы блока div.
Где лучше делать сайт с интерактивными элементами
Для создания эффектных и удобных сайтов важно найти простой в использовании конструктор с интерактивными элементами
Поэтому обращайте внимание 5 параметров
- Экономичность. Отсутствие скрытых платежей и доступная ежемесячная плата позволяют начать работу над сайтом без лишних затрат.
- Простота использования: Удобный и понятный конструктор позволяет легко и быстро создать профессиональный сайт даже тем, кто не обладает достаточными техническими знаниями.
- Интерактивные элементы. Слайд-шоу, галереи и карты улучшают сайт, делая его более интересным для посетителей без каких-либо навыков кодирования или знания HTML, CSS, JavaScript и т. д. Хотя, навык работы с Scrollbar станет преимуществом.
- SEO-дружелюбие: Встроенные SEO-инструменты помогают оптимизировать сайт для ранжирования в поисковых системах, чтобы увеличить посещаемость и видимость в Интернете.
- Поддержка. Когда техническая служба работает круглосуточно и без выходных, вы сможете быстро решить возникшие проблемы и получить ответы на вопросы.
Выбирайте подходящий конструктор сайтов с интерактивными элементами https://www.nic.ru/catalog/sites/sitebuilder/
А для обеспечения бесперебойной работы сайта важно желательно заказать выделенный сервер. Сегодня это наиболее надежный способ хранения данных. . Аренда сервера https://www.nic.ru/catalog/hosting/dedicated/
Аренда сервера https://www.nic.ru/catalog/hosting/dedicated/
В каких случаях что использовать
Есть всего несколько случаев, когда бесконечный скроллинг эффективен. Он лучше всего подходит для сайтов и приложений с контентом, который генерируют пользователи (Twitter, Facebook) или с визуальным контентом (Pinterest, Instagram). Пагинация же надежна и хорошо подходит для сайтов и приложений, которые удовлетворяют целенаправленным действиям пользователей.
Сервисы компании Google — наглядное подтверждение этого правила. Google Images использует бесконечный скролл, потому что восприятие изображений происходит гораздо быстрее, чем чтение текстовых результатов поиска. Это и есть основная причина, почему результаты Google Search до сих пор отображаются в более традиционной манере.
Полосы прокрутки могут использоваться в таблицах
Длинные таблицы могут быть очень трудными для восприятия, но, помещая их в блок div ограниченного размера, а затем, добавляя свойство overflow (как способ сделать скролл), можно создавать таблицы с большим количеством данных, которые не займут слишком много пространства на странице,
Самый простой способ сделать это — так же, как изображение и текст, просто оберните таблицу в блок div, установите его ширину и высоту и добавьте свойство overflow (скролл внутри div ):
<div style="width: 300px; overflow: auto; height: 100px;"><table> <thead> <tr> <th>Name</th> <th>Phone</th> </tr> </thead> <tbody> <tr> <td>Jennifer</td> <td>502-5366</td> </tr> .... </tbody></table></div>
Однако при этом имеет место один нюанс. В подобных случаях, как правило, также появляется горизонтальный скролл, потому что браузер предполагает, что, чтобы дать пользователю возможность просмотреть всю таблицу, нужны две полосы прокрутки.
Существует множество способов исправить это, например, изменение ширины таблицы и некоторые другие. Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойства CSS3 overflow-x. Просто укажите для блока div свойство overflow-x: hidden;, и горизонтальная полоса прокрутки будет удалена. Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
<div style="width: 300px; overflow: auto; overflow-x: hidden; height: 100px;">
Социальные сети как средство коммуникации

Одной из главных функций социальных сетей является коммуникация. Они предоставляют удобные инструменты для общения, такие как личные сообщения, комментарии, форумы и группы. Благодаря этим функциям пользователи могут легко найти новых друзей, обмениваться информацией и идеями, принимать участие в обсуждениях и поддерживать связь с дальними родственниками и друзьями, которые находятся за границей.
Социальные сети также предоставляют возможность делиться фотографиями, видео и другими мультимедийными материалами. Пользователи могут создавать фотоальбомы, выкладывать видео-ролики, аудиозаписи и подписываться на аккаунты своих любимых блогеров и звезд. Это позволяет участвовать в жизни других людей и делиться своими достижениями и интересами с окружающими.
Благодаря социальным сетям коммуникация стала более доступной и удобной
Они позволяют вести конструктивный диалог с большим количеством людей одновременно, обмениваться мнениями и идеями, находить единомышленников и привлекать внимание к определенным вопросам. Такая открытая коммуникация помогает строить сообщества, объединять людей вокруг общих интересов и целей
| Преимущества коммуникации через социальные сети: |
| Быстрота и мгновенность передачи информации |
| Возможность общаться с людьми со всего мира |
| Возможность установить связь с дальними родственниками и друзьями, которые находятся за границей |
| Легкость поиска новых знакомств и единомышленников |
| Создание сообществ и объединение людей вокруг общих интересов и целей |
Результативность горизонтального скроллинга: развлекательный контент и не только
Развлекательный контент, основанный на горизонтальном скроллинге, может быть представлен различными способами. Например, это могут быть галереи с фотографиями или изображениями, которые пользователь может просматривать, пролистывая горизонтально. Такой контент может быть интересным и привлекательным, ведь пользователь может самостоятельно выбирать, какой контент ему хочется просмотреть.
Однако горизонтальный скроллинг не только развлекает пользователя, но и может быть полезным для представления информации. Использование горизонтального скроллинга позволяет отображать длинные списки или таблицы данных, которые могут не поместиться на экране по вертикали. Таким образом, горизонтальный скроллинг обеспечивает пользователю доступ к дополнительной информации, сохраняя при этом удобство использования.
При использовании горизонтального скроллинга необходимо учесть некоторые особенности. Во-первых, следует помнить о навигации. Чтобы пользователь мог легко перемещаться по горизонтальному контенту, необходимо предоставить явные индикаторы прокрутки и механизмы навигации. Например, можно использовать небольшие стрелки или точки, которые показывают текущую позицию пользователя и позволяют быстро перемещаться между разделами контента.
Во-вторых, важно правильно организовать контент. Горизонтальный скроллинг может быть эффективным только в том случае, если контент легко воспринимается и хорошо структурирован. Разделение контента на блоки или категории, использование заголовков и списков позволят пользователю ориентироваться и легко находить нужную информацию
Разделение контента на блоки или категории, использование заголовков и списков позволят пользователю ориентироваться и легко находить нужную информацию.
В заключение, горизонтальный скроллинг является не только развлекательным, но и функциональным инструментом, который может использоваться на веб-сайтах для представления различного контента. Учитывая особенности навигации и организации контента, горизонтальный скроллинг может быть эффективным и удобным для пользователей.
Как понять, что ваша привычка вредная
Привычка может быть социально одобряемой и при этом вредной для конкретного человека или его близких, потому что вызывает дисбаланс. Например, ясно, что курить – вредно, а заниматься спортом – полезно. Но не все так однозначно. Представим такую ситуацию: мужчина ежедневно после работы проводит несколько часов в спортзале и из-за этого уделяет слишком мало внимания родным. Как думаете, в этом случае привычка регулярно заниматься спортом – вредна или полезна?

Важно понимать, что любая привычка является лишь следствием чего-либо. К примеру, увлечение спортом может помогать мужчине из нашего примера избегать принятия решений, связанных с личной жизнью
Поэтому, если вы считаете, что какая-то из привычек на самом деле вредит вам, попробуйте распознать ее природу, учитесь расшифровывать свои эмоции, слушать свое тело, понимать причины тех или иных мыслей и поступков.

Вот несколько вопросов, которые стоит задать себе:
- Когда и при каких обстоятельствах зародилась та или иная привычка?
- Что в тот момент происходило вокруг?
- Есть ли схожие привычки у ваших близких?
- Что мешает не поддаваться влиянию окружающих и выдерживать личную позицию?
- Позитивно или негативно влияет привычка на важные для вас сферы жизни?





























