Введение
Большинство 3D-художников, которые по крайней мере, один раз сделали действительно хороший рендер, конечно, делились, например, в 3d галереях для получения отзывов и обратной связи.
После того, комментаторы просят показать сетку модели или даже целые сцены. Кроме того, обеспечение визуальной сетки необходима по правилам многих галерей для принятия работ.

Возможно, наиболее интересный случай, в котором требуется 3d max сетка, это приятное вопрос:«Фотография или рендер?». Конечно, лучше один раз увидеть, чем услышать или прочитать стораз. И заметная реакция, а также разочарование для всех скептиков, является публичная демонстрация каркаса.
Даже не каждый архитектор, дизайнер, инженер может отличить фотореалистичную визуализацию профи от банального фото. Так что для них наглядная демонстрация сетки абсолютно необходима.
Каркасное изображение является наиболее убедительный аргумент, который, очевидно, показывает, что изображение сделано в 3d графике.
Так как же можно продемонстрировать 3d max сетку и в то же время, сохранить презентабельность этой модели?
Trim Sheet и Tile Atlas
Trim Sheet — это особый вид тайлов, который используется для текстурирования вытянутых объектов, таких как балки, перила, плинтусы и узоры на стенах. Trim Sheet может быть бесшовным только в одной оси и позволяет создавать детали и украшения на объектах.
Tile Atlas представляет собой несколько тайлов, объединенных на одной текстуре. Использование атласов позволяет снизить количество материалов и оптимизировать производительность игры, особенно в мобильных приложениях.
См. также
Уход за кожей за рубежом: японская, корейская и другие тренды
13.01.2024, 02:49 97Чем мазать шрамы чтобы их небыло видно?
Уход за кожей за рубежом: японская, корейская и другие тренды
13.01.2024, 09:19 75Почему косметологи не советуют пользоваться корейскими?
Уход за кожей за рубежом: японская, корейская и другие тренды
23.05.2024, 15:10 45Что такое текстуры в игре?
Tileset и оптимизация
Tileset — это набор модулей или тайлов, которые используются для создания уровней в игре. Это позволяет повторно использовать тайловые материалы или тримы и значительно сокращает время разработки новых уровней.
Оптимизация является одним из ключевых преимуществ тайлинга. Игровые файлы обычно состоят на большую часть из текстур. Повторное использование однотипных и бесшовных текстур позволяет экономить место на диске, снижать время загрузки и улучшать производительность игры. Также уменьшается количество вызовов отрисовки и управления материалами.
Тайлинг окон в среде Cinnamon
На практике тайлинг используется не только в графическом дизайне игр, но и в средах рабочего стола. Например, в среде Cinnamon тайлинг используется для разделения экрана на части, в каждой из которых находится отдельное окно с запущенным приложением. Такой подход позволяет эффективно использовать рабочее пространство и упрощает управление окнами.
Тайлинг окон в Cinnamon позволяет разбивать экран на половины, четверти и другие сегменты, а также комбинировать различные компоненты в одном окне. Тайлинг можно осуществлять как с помощью мыши, так и с клавиатуры, в зависимости от предпочтений пользователя. Это позволяет ускорить работу и повысить эффективность использования рабочего пространства.
Тайлинг — это мощный инструмент, который находит применение не только в разработке игр, но и в других областях. Он позволяет создавать повторяющиеся структуры и оптимизировать использование ресурсов, снижая затраты времени и памяти. Понимание принципов тайлинга является важным для разработчиков и дизайнеров, стремящихся создать эффективные и качественные проекты.

Наш победитель – метод 8-4-4
Вместо того, чтобы создавать все возможные варианты цельных тайлов (81 штуку, поскольку нам нужны внутренние углы), мы можем создать 4 сабтайла размером поменьше и составить из них нужные конфигурации.
Я уже упоминал, что сам придумываю все названия? В имени метода 8-4-4 упомянуты компоненты, используемые этой системой:
- Проверка 8 соседей (С, СВ, В, ЮВ, Ю, ЮЗ, З, СЗ)
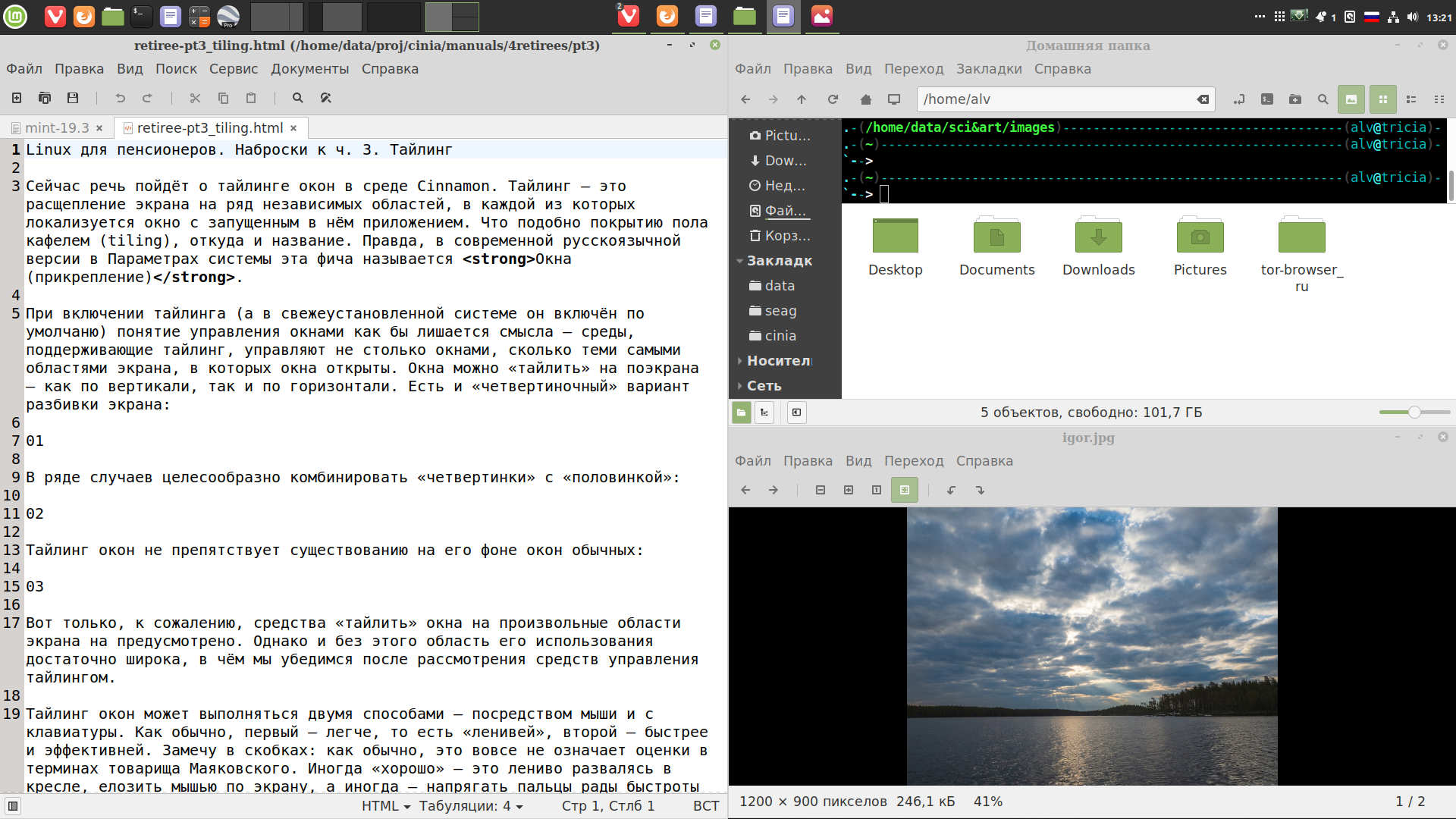
- 4 графических ресурса (Середина, Внешний угол, Внутренний угол, Край)
- 4 сабтайла (СВ, ЮВ, ЮЗ, СЗ)
Конфигурация тайла в соответствии с таковыми у его ближайших соседей в этой системе изменяется простым набором команд:
- Для каждого из сабтайлов:
a. Проверить 3 соседних (например, для СВ проверить С, СЗ и З)
b. Подставить сабтайл с сеткой типа Середина, Внешний угол, Внутренний угол или Край
c. Правильно повернуть

Тайловые сетки
Чтобы не было видно швов, края тайловых сеток необходимо точно выровнять. Это проще сделать при моделировании геометрии, а не при UV-развертке. Что подводит нас к следующему пункту…
Немного теории
Для начала, думаю, стоит определиться с терминологией.
Текстура – обычное двумерное изображение хранящееся в памяти компьютера или графического акселератора в одном из пиксельных форматов. В случае хранения в сжатом виде на дисках компьютера текстура может представлять собой обычный бит-мап, который мы привыкли видеть в форматах bmp, jpg, gif и т.д. Перед использованием текстура разворачивается в памяти и может занимать объем в десятки раз больший первоначального размера. Перед выводом на экран необходимо знать пару вещей о текстуре: размеры, координаты, куда выводить и т.д. Вообще или я чего-то не понимаю, или большинство людей терминологию не понимают. На самом деле, изображение на диске — это не текстура. Вот после того, как вы загрузите его в GPU оно станет текстурой.
Спрайт — растровое изображение, свободно перемещающееся по экрану. По сути, спрайт — это проекция объекта на плоскости. В 2D графике то проблем с этим нет. Но при работе с 3D графикой, при изменении угла обзора, происходит разрушение иллюзии. Представьте себе стену в какой-нибудь игре, когда вы смотрите прямо на неё, то всё вроде порядке, но если смотреть сбоку на спрайт этот, то увидите лишь линию.
Попытка №2: Тайлы с границами
Чтобы избежать необходимости создания большого набора дизайнов, я остановился на методе, который называю «Тайлы с границами». Вы можете увидеть его реализацию в игре Spelunky. Здесь потребуется меньше ресурсов, чем для традиционного метода 16-4 (технически, достаточно только 1 тайла и 1 границы). Суть метода заключается в том, что сначала рисуют бесшовные тайлы, а их видимые края закрываются элементами-границами.
Дополнительным преимуществом этого метода является то, что он позволяет использовать тайлы разных размеров (не только 1×1), что делает тайлсет интереснее на вид и помогает бороться с монотонностью.
Мне особенно нравится эта статья, где метод объясняется более подробно.
Но я решил отказаться от него в итоге, потому что верхушки границ не соответствовали нашему художественному стилю: каждый тайл имел слишком пересеченную геометрию и обязательный «хребет» по краю.
5) Рисование на тайлмапе!
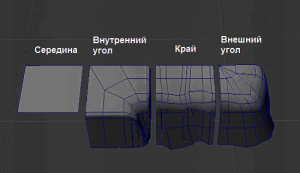
Чтобы рисовать на тайлмапе, надо выбрать: активный тайлмап, и какая «кисть» используются в настоящее время. Первое можно выбрать из «Active Tilemap» в выпадающем окне палитры плиток (Tile Palette).
В выпадающем списке будут показаны все экземпляры тайлмапов на сцене. Ты сможешь выбрать один, чтобы рисовать на нём.
 На скриншоте сложная сцена со множеством тайлмапов
На скриншоте сложная сцена со множеством тайлмапов
Второе, что нужно выбрать — текущую кисть. Она определяет, как плитка (или плитки) будут размещены на тайлмапе.
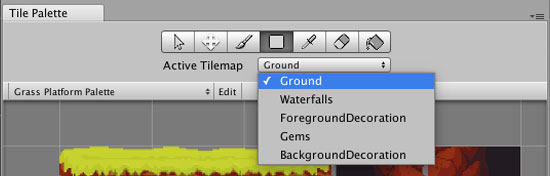
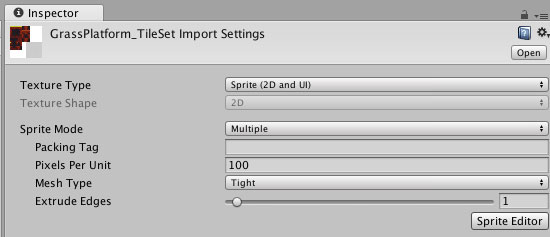
Когда плитки уже нарисованы на карте, может оказаться, что плитка меньше, чем размер ячеек сетки. Это не ошибка, объясню, почему и как изменить это.
Компонент сетка использует единицы мирового пространства Unity для измерения расстояния. Например, куб с масштабированием по умолчанию 1 для каждой оси будет иметь такой же размер. А, именно: одна ячейка на сетке по умолчанию. Каждый спрайт имеет значение «Пикселей на юнит» в параметрах импорта, по умолчанию используется значение 100.

Наши спрайты имеют размер 64 на 64 пикселя, установка соответствующего значения «Пикселей на юнит» позволит автоматически регулировать масштаб на все нарезанные спрайты; таким образом, сторона соответствующие плитки будет соответствовать клеткам решётки!
Глаза боятся, а руки делают
Подготовительный этап закончен. Предположим, что на нем вы уже сформировали внушительную коллекцию разных фотографий с изображением кирпичных стен, окон, паркета, водной поверхности, металлических решеток, заборов
Приступаем ко второму, самому важному этапу работы — созданию текстур на основе сделанных ранее цифровых фотоснимков. Из софта нам потребуется лишь Adobe Photoshop (мы работали в версии CS, седьмая и CS2 отличаются незначительно)
Запустите программу и подгрузите в нее цифровое фото, на основе которого хотите сделать бесшовную текстуру. Прежде чем начать творить, внесем ясность в терминологию. Названия «тайлинг», «тайл» и «тайловая текстура» происходят от английского tile, что в переводе означает «плитка». Тайлинг — это построение целостного бесшовного изображения на основе одинаковых плиток или тайлов. Тайловая фототекстура — тайл, сделанный на основе фотографии; термин используется для того, чтобы подчеркнуть, что тайл получен не за счет автоматической генерации на основе программных алгоритмов.
Для того чтобы сделать тайл-текстуру, нам необходимо ликвидировать швы, возникающие на стыке двух копий исходной фотографии по вертикали и горизонтали. Начнем с тайлинга фотографии в вертикальном направлении. Зайдите в Photoshop, загрузите текстуру, отмасштабируйте ее и выберите пункт меню View/Show/Grid (или просто нажмите Ctrl+») для включения режима отображения сетки. После этого выделите нижнюю часть фотографии при помощи инструмента Rectangular Marquee Tool, который можно активировать при помощи горячей клавиши M. Затем скопируйте выбранный фрагмент изображения в буфер при помощи клавиш Ctrl+C и поместите клонированный участок на холст посредством горячих клавиш Ctrl+V.
Далее расположите сделанную копию в верхней части арта, используя инструмент Move Tool. Отключите опцию показа сетки и сотрите образовавшуюся в результате проделанных операций границу с помощью инструмента Eraser Tool (E). Также можно воспользоваться инструментами Clone Stamp и Healing Brush. Создайте новое изображение в Adobe Photoshop и поместите на его форму нашу фотографию за вычетом нижней части, копию которой мы расположили в верхней области арта. Если вы скопируете полученное изображение в буфер обмена и поместите его копию вплотную к исходному арту снизу или сверху, то увидите, что на месте их стыковки швы будут отсутствовать, то есть текстура тайлится по вертикали. Проделайте аналогичные манипуляции с одной из боковых сторон конечного арта. В итоге вы получите полноценный тайл, который в дальнейшем можно будет использовать для текстурирования 3D-моделей.
Рендер как этап
Практиковаться в рисовании материалов нужно для того, чтобы ваши работы выглядели реалистично и убедительно
При этом не важно, в какой стилистике вы рисуете — в мультяшной или с упором на реализм. Зритель должен понимать что он видит перед собой
Эту задачу художник решает на этапе рендера.
Термин «рендер» часто используется в цифровом рисовании. Он перекочевал к CG-художникам из сферы 3D-моделирования. Корни само слово берет из позднелатинского reddere, которое изначально означало «возвращать, восстанавливать». По сути, рендер — это финальный этап визуализации объекта, на котором он приобретает конечный вид. Синонимами являются также слова «прорисовка» и «отрисовка».
Простой серый круг благодаря магии рендера превращается в увесистый стальной шар. Мы рассказали в этой статье, как рисовать сферы из разных материалов.
Mipmapping
Мипмаппинг — это стандартный метод, используемый для экономии части работы по фильтрации, необходимой во время минимизации текстуры. Это также очень полезно для когерентности кеша — без него шаблон доступа к памяти во время выборки из удаленных текстур будет демонстрировать чрезвычайно плохую локальность, что отрицательно скажется на производительности, даже если фильтрация не выполняется.
Во время увеличения текстуры количество текселей, которые необходимо найти для любого пикселя, всегда равно четырем или меньше; однако во время минификации, когда текстурированный многоугольник перемещается дальше, потенциально вся текстура может упасть в один пиксель. Это потребовало бы чтения всех его текселей и объединения их значений для правильного определения цвета пикселя, что является чрезмерно дорогой операцией. Mipmapping позволяет избежать этого, предварительно фильтруя текстуру и сохраняя ее в меньших размерах, вплоть до одного пикселя. По мере удаления текстурированной поверхности применяемая текстура переключается на предварительно отфильтрованный меньший размер. MIP-карты разных размеров называются «уровнями», при этом уровень 0 является наибольшим размером (используется ближе всего к средству просмотра), а увеличивающиеся уровни используются с увеличением расстояния.
Преимущества тайлинга текстур
1. Рациональное использование ресурсов:
Тайлинг текстур позволяет эффективно использовать ресурсы, так как текстура может быть маленького размера и занимать меньше места в памяти
Это особенно важно при работе с компьютерными играми, где требуется оптимизация производительности и использование памяти
2. Создание бесшовных поверхностей:
Тайлинг текстур позволяет создавать бесшовные поверхности, которые могут быть повторены бесконечное количество раз
Это важно для создания непрерывных фонов, земли, стен и других поверхностей в дизайне и графике. Благодаря тайлингу текстур можно создать эффект непрерывности, не заботясь о размере поверхности
3. Гибкость и легкость в работе:
Тайлинг текстур легко редактировать и модифицировать. Если необходимо изменить какой-либо элемент текстуры, это можно сделать один раз, а затем применить изменения ко всему поверхностям. Это экономит время и упрощает процесс разработки.
4. Создание привлекательных визуальных эффектов:
Тайлинг текстур позволяет создавать уникальные визуальные эффекты за счет комбинирования различных текстур и их масштабирования
Этот подход позволяет создавать более интересные и креативные дизайны, привлекая внимание и подчеркивая уникальность проекта
Тайлинг текстур является мощным инструментом, который позволяет создавать эффективные и красивые дизайны. Он широко применяется в компьютерных играх, веб-дизайне и графике, и может быть полезен в различных проектах, требующих повторяющихся элементов.
Создать текстуру
Как упоминалось в предыдущем уроке, текстуры эквивалентны графическим процессорам поверхностей. Так что текстуры почти всегда используют функцииSDL_CreateTextureFromSurface()Создать с поверхности. Эта функция делает более или менее то, что вы ожидаете — параметры — это контекст рендеринга и поверхность, из которой создается текстура. Как и другие функции создания, он вернет NULL в случае неудачи.
Когда текстура создается таким образом, данные копируются в текстуру, что позволяет освободить поверхность, используемую для загрузки изображения.
// create window, renderer
SDL_Surface* image = SDL_LoadBMP("image.bmp");
SDL_Texture* texture = SDL_CreateTextureFromSurface( renderer, image );
SDL_FreeSurface( image );
image = NULL;
if( !texture ) {
// etc
}
Вы также можете использовать функцииSDL_CreateTexture()Создайте пустую текстуру. Эта функция принимает контекст рендеринга, формат пикселя, ширину и высоту создаваемой текстуры.
SDL_Texture* texture = SDL_CreateTexture( renderer, SDL_PIXELFORMAT_RGBA8888, SDL_TEXTUREACCESS_STATIC, 1024, 1024 );
Это не полезно для рендеринга изображений, но необходимо редактировать пиксельные данные или рендеринг в текстуру.
Использование текстур
Текстуры во всех пакетах занимающихся работой с трехмерной графикой делятся на два типа:
- растровые текстуры;
- процедурные текстуры.
Растровые текстуры — это обычные растровые изображения, которые можно получить любы способом: фото, видео технику, сканирования изображений, самостоятельное создание в редакторах растровой графики, таких как Adobe Photoshop, Gimp и др.
Процедурные текстуры — это текстуры, рисунок которых получается благодаря определенному алгоритму (математической формуле). Как правило, такие текстуры бывают не очень детализированными, но очень удобны при получении сложных материалов, где их используют для смешивания между собой растровых текстур.
Чаще художники по текстурам используют именно растровые изображения для создания материалов трехмерных моделей
И тут очень важно помнить об одной особенности растра. Она заключается в том, что качество растрового файла ограничено его размером
Чем больше ширина и высота картинки (изображения), тем выше вероятность того, что материал будет отображаться в качестве при любой степени приближения камеры к поверхности модели. Поэтому современные модели обычно используют текстуры размером минимум 2k (2048 пикселя), а в идеале, хотя бы 4k (4096 пикселя) и даже больше.
При использовании текстур, как составной части материала модели, обязательным является создание текстурной развертки трехмерной модели. Если для материалов, которые созданы без использования текстур, и даже в некоторых случаях при использовании процедурных текстур, создание текстурной развертки не является обязательным требованием, то для растровых текстур это необходимое требование. Поэтому до того, как для трехмерной модели создадут текстуры, ей должны сделать развертку текстурных координат.
Тайлинг текстуры в Blender: современные приемы и техники
Тайлинг текстуры означает повторение изображения на поверхности модели, чтобы достичь единообразного вида и сохранить детали без искажений. Благодаря современным приемам и методам, Blender позволяет создавать высококачественные тайловые текстуры, которые придают моделям реалистичность и глубину.
Одним из основных средств для тайлинга текстур в Blender является использование UV-карт. UV-карта — это двумерное представление поверхности объекта. С помощью UV-карт можно управлять расположением и размером текстуры на модели, а также создавать сложные узоры и текстурные эффекты. Blender предоставляет интуитивный и мощный инструментарий для работы с UV-картами, позволяющий создавать детальные и реалистичные текстуры.
Еще одним важным аспектом тайлинга текстур является использование нормалей и дисплейсмент-карт. Нормали определяют направление источника света и создают ощущение объемности на объекте. Дисплейсмент-карты представляют собой высотные карты, которые позволяют добавить дополнительные детали и объемность на поверхность модели. Благодаря использованию нормалей и дисплейсмент-карт, Blender позволяет создавать очень реалистичные и детализированные текстуры, которые сохраняют качество и детали даже при увеличении размера тайла.
Комбинирование различных техник тайлинга текстур, таких как UV-карты, нормали и дисплейсмент-карты, позволяет создавать качественные и реалистичные графические объекты в Blender. Эти современные приемы и техники придают моделям глубину и детализацию, делая их более привлекательными и убедительными для зрителя.
| Преимущества тайлинга текстур в Blender: |
|---|
| Создание единообразного вида на модели без искажений |
| Позволяет сохранять детали даже при увеличении размера тайла |
| Возможность создавать сложные узоры и текстурные эффекты |
| Добавление объемности и реалистичности на поверхность модели |
| Улучшает визуальное восприятие объекта и делает его более привлекательным |
Выводя все вместе, тайлинг текстур является неотъемлемой частью создания высококачественных графических объектов в Blender. С использованием современных приемов и техник, таких как UV-карты, нормали и дисплейсмент-карты, можно достичь впечатляющих результатов, которые придадут моделям реалистичность, глубину и детализацию.
Как развить навыки текстурирования
Лучший способ получить опыт работы с текстурами? Практика!
Попробуйте сделать 3D-активы или даже построить небольшой играбельный уровень, который продемонстрирует ваши способности к текстурированию.
Вам нужны идеи? Я настоятельно рекомендую заглянуть на Textures.com или Poliigon.com. Эти сайты предлагают вам множество высококачественных текстур и материалов совершенно бесплатно. Это очень ценные сайты, когда нужно попрактиковаться в текстурировании модели.
В связи с этим вам понадобятся 3D-модели, на которых вы будете практиковаться в текстурировании. Sketchfab.com предлагает ряд 3D-моделей, которые вы можете скачать, чтобы помочь в этом. После того как вы немного попрактикуетесь в текстурировании готовых моделей, вы будете гораздо лучше понимать, что вам нужно для создания своих собственных.
Наконец, есть ArtStation, который с гордостью демонстрирует текстуры и материалы, созданные его сообществом, а также часто показывает технический процесс, который был использован при их создании. Многие из создателей уже работают в индустрии, но сайт позволяет начинающим художникам выкладывать свои портфолио в сеть, где их могут увидеть коллеги-дизайнеры игр.
Создание и настройка материалов
Что же такое «материалы», которые так нужны трехмерным моделям? Под этим термином подразумевается описание набора свойств поверхности. То есть материал хранит внутри себя описание того, какими свойствами (параметрами) обладает поверхность. Это такие свойства, как: цвет поверхности, глянцевитость или матовость, наличие или отсутствие рельефа, отражение, прозрачность, свечение и т.п.
Материалов существует огромное количество и каждый из них обладает своими, присущими только ему, наборами свойств (параметров). Для каждой трехмерной модели создаются свои материалы. Например, для модели стеклянного фужера нужен всего лишь один материал со свойствами цвета, прозрачности и отражения. А для трехмерной модели человека, нужно несколько материалов. Один для кожи со свойствами цвета, глянцевитости и рельеф, другой для волос, со свойствами цвета, глянцевитости, рельефа и прозрачности, а третий для глаз, со свойствами цвета, отражения и прозрачности.
Материалы создают художники по текстурам (texture artist), а так же могут создавать моделеры или же специалисты по настройке рендера (lighting/shading artist). В крупных компаниях процесс создания геометрической формы трехмерной модели и создание материалов для нее могут выполнять разные специалисты. В небольших компания всю работу по полному циклу производства модели, чаще всего, выполняет моделер.
А вот создают и настраивают материалы обычно в тех же программах, в которых и создается геометрическая форма трехмерной модели. Это такие пакеты, как: Maya, Softimage, 3dsMax, LightWave 3D, Cinema 4D, Blender, Houdini, Modo и многие другие. Как правило все эти программы предоставляют удобный интерфейс для работы с материалами. А сам процесс работы сводится к тому, что художнику нужно подобрать правильное значение того или иного параметра в конкретном материале для того, чтобы он точнее соответствовал нужной поверхности.
Значения параметров материала художник может менять несколькими способами. Первый способ — это цвет. Например, красный плащ, выглядит красным из-за того, что параметр цвета в материале, который назначен геометрии плаща, задан именно красным цветом. Второй способ изменить или задать параметр материала — это цифровое значение. Например, свойство прозрачности в материале может задаваться числом в диапазоне от 0 до 100, где 0 — означает что модель полностью прозрачна, а 100 — означает, что модель не прозрачна. В то же самое время, значение 68 — сделает модель частично прозрачной. И третий способ — это использование текстур. Например, просто присвоив текстуру с изображением ландшафта трехмерной геометрии ландшафта, мы сразу заставим нашу трехмерную модель выглядеть как ландшафт. Именно третий способ настройки материала используется чаше всего при создании сложных типов материалов.
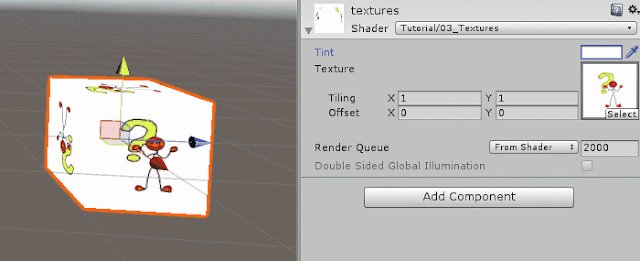
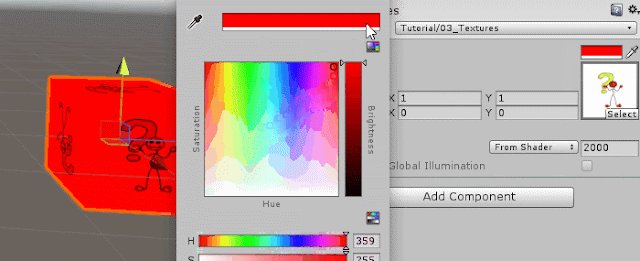
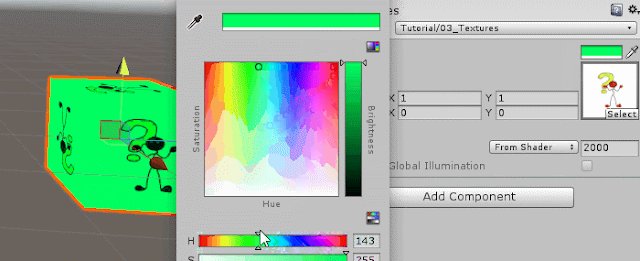
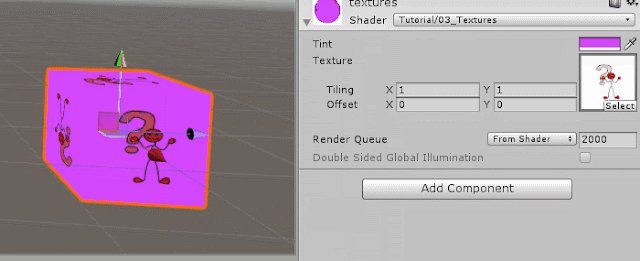
Оттенок.
Наконец, мы добавим возможность оттенять текстуру. Мы будем использовать переменную Color из предыдущего урока для оттенка. Для этого мы переименуем его, чтобы он назывался оттенком в инспекторе, а в шейдере фрагмента мы умножаем цвет от текстуры с оттенком. С этими дополнениями мы теперь можем изменить оттенок, и он будет умножен на цвет изображения. Это означает, что белый оттенок ничего не изменит, полностью красный оттенок будет показывать только красные части изображения и т. д. …

При этом наш шейдер имеет в основном те же функциональные возможности, что и при создании new => shader => unlit, но мы понимаем, что он делает, и мы можем улучшить его в будущем!
https://github.com/ronja-tutorials/ShaderTutorials/blob/master/Assets/004_Textures/textures.shader
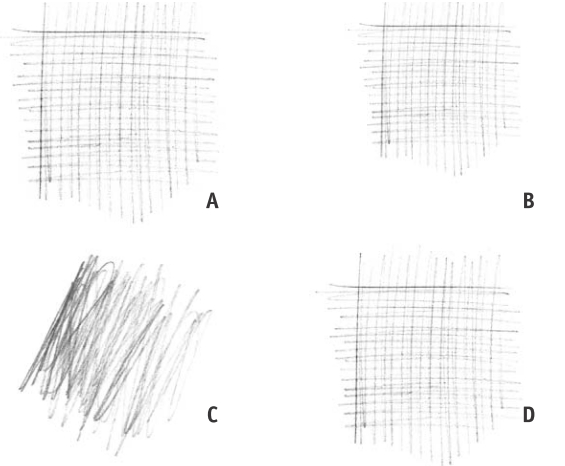
Исследовать разнообразие плетений и штрихов
Первый шаг, который должен сделать рисовальщик-любитель, — это исследовать виды штрихов, чтобы освоить их перед тем, как приступить к рисованию и увидеть, как они поведут себя в его набросках.
Пересекающиеся линии
Это форма затенения с помощью линии, которая создает интересный эффект текстуры. Она получается соединением двух или больше блоков параллельных штрихов, пересекающихся под определенным углом. Линии не обязательно должны быть прямыми, кривыми, пунктирными и зигзагообразными, нарисованные цветной тушью или фломастерами, эти линии могут пересекаться. Для применения этой техники фактически подходит любой инструмент.

- Классическая параллельная штриховка по диагонали наносится легко и быстро.
- Перекрестная штриховка под углом. Больше всего подходит для учебных набросков.
- Перекрестная штриховка под неравными углами. Это самый подходящий вариант для работы на пленэре.
- Перекрестная штриховка под прямым углом. Наименее эстетичная из всех, зато весьма практичная для усиления тонов в набросках.

Набросок, в котором использована параллельная штриховка по диагонали и перекрестная под углом. Достаточно нескольких наложений, чтобы усилить тон.

Перекрестная штриховка под прямым углом также оказывается весьма полезной, если мы наложим тени в нескольких участках наброска. Это быстрый процесс, который не требует особой тщательности.
Направление штриха
В рисунке важны не только интенсивность и толщина штриха, но еще и направление, которое мы ему задаем. Оно должно по возможности объяснить объем и текстуру каждой детали. Иными словами, направление линий играет роль не только в передаче текстуры или эффекта затенения объекта, но еще в какой-то мере и его объема.
Свобода в наложении тени
Отдельная тема в изучении текстуры — это выбор инструмента: способен ли он создать линии, которые передадут разнообразие и замысловатость компонентов. Давайте в полной мере используем возможности инструмента и движений нашей руки, забудем все, что касается техники затенения, зигзагов, штриховки, высветления, нажима, и предоставим свободу карандашу, перу или кисточке; будем рисовать пятна, точки, кляксы тона или цвета.
Поищем поверхности с определенной текстурой, которые мы сможем изучать за 15-минутные сеансы. Текстура ветвей и листвы деревьев настолько сложна, что каждый художник находит свой способ ее передачи.

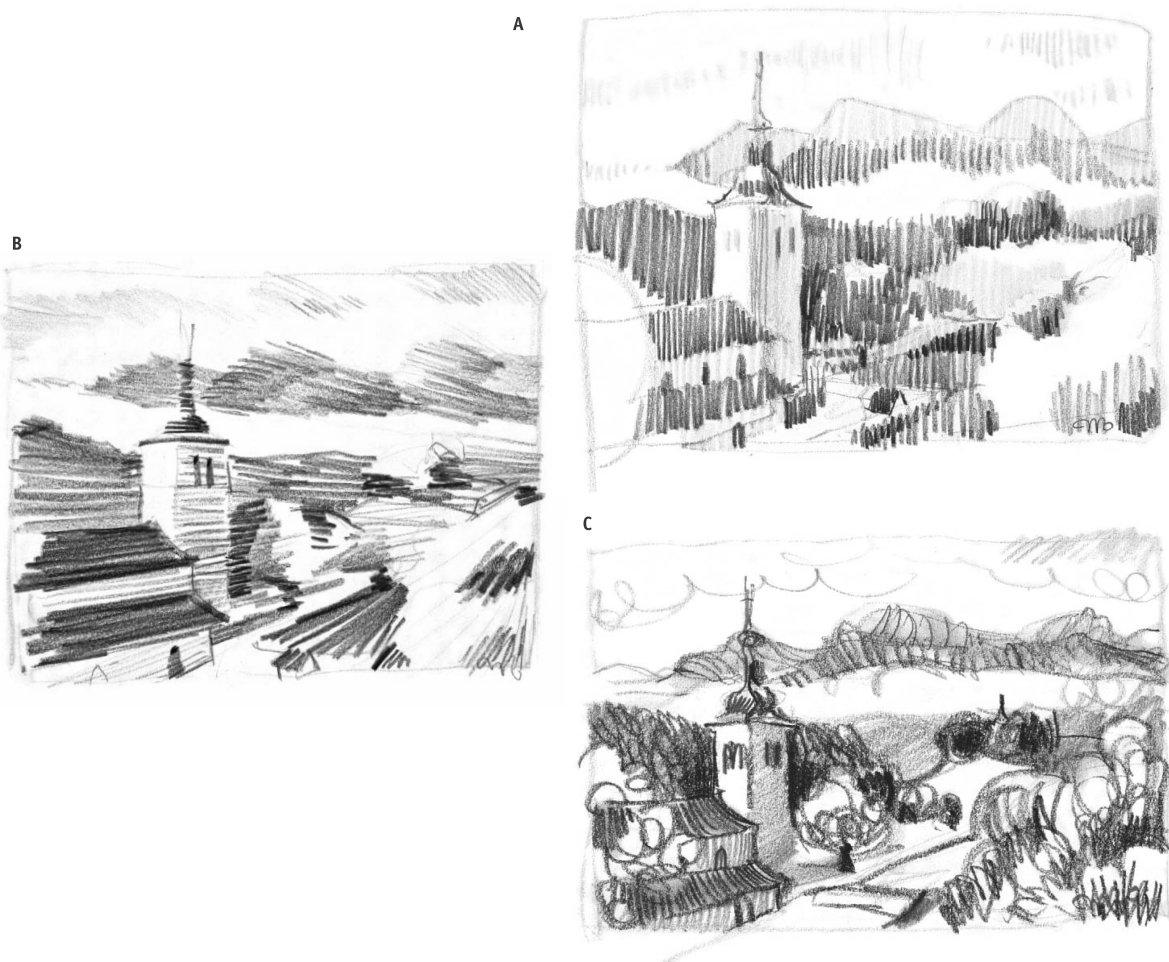
Три варианта изображения одного объекта, различающиеся направлением штриха:
- с параллельной вертикальной штриховкой, которая подчеркивает вертикальное положение и весомость объекта (А);
- со штрихами, устремившимися к какой-то точке на горизонте, чтобы усилить глубину пейзажа (В);
- с круговыми штрихами, которые акцентируют пышность и округлость крон (С).

Необходимость фильтрации
В процессе наложения текстуры для любой произвольной 3D-поверхности Поиск текстуры имеет место, чтобы узнать, где на текстуре попадает центр каждого пикселя. Для многоугольных поверхностей с отображением текстуры, состоящих из треугольников, типичных для большинства поверхностей в 3D-играх и фильмах, каждый пиксель (или подчиненный образец пикселей ) этой поверхности будет связан с некоторым треугольником (ами) и набором барицентрических координат , которые используются для указать позицию в текстуре. Такое положение может не идеально лежать в «пиксельной сетке», что требует некоторой функции для учета этих случаев. Другими словами, поскольку текстурированная поверхность может находиться на произвольном расстоянии и произвольной ориентации относительно наблюдателя, один пиксель обычно не соответствует непосредственно одному текселю. Чтобы определить лучший цвет для пикселя, необходимо применить какую-то форму фильтрации. Недостаточная или неправильная фильтрация будет отображаться на изображении в виде артефактов (ошибок в изображении), таких как «блочность», неровности или мерцание.
Между пикселем и текселем / текселом, которые он представляет на экране, могут быть разные типы соответствия. Они зависят от положения текстурированной поверхности относительно зрителя, и в каждом случае требуются разные формы фильтрации. Учитывая квадратную текстуру, отображаемую на квадратную поверхность в мире, на некотором расстоянии просмотра размер одного пикселя экрана точно такой же, как один тексель. Ближе к этому тексели больше, чем пиксели экрана, и их необходимо соответствующим образом масштабировать — процесс, известный как увеличение текстуры . Дальше каждый тексель меньше пикселя, поэтому один пиксель покрывает несколько текселей. В этом случае необходимо выбрать соответствующий цвет на основе покрытых текселей путем минимизации текстуры . Графические API-интерфейсы, такие как OpenGL, позволяют программисту устанавливать различные варианты фильтров уменьшения и увеличения.
Обратите внимание, что даже в случае, когда пиксели и тексели имеют точно такой же размер, один пиксель не обязательно будет точно соответствовать одному текселю. Он может быть смещен или повернут и покрывать части до четырех соседних текселей
Следовательно, по-прежнему требуется некоторая форма фильтрации.
Конвейерное производство
Описанный выше метод универсален и позволяет изготавливать очень качественные тайлы с нуля. Но что делать, если вам для вашего проекта (игры или мода) нужны сотни относительно однообразных текстур? Уникальные-то вы сделаете сами, но как быть с клонами? Не сидеть же часами за экраном монитора, выполняя раз за разом одну и ту же операцию.
В таких ситуациях лучше использовать утилиты, которые позволяют автоматически генерировать тайл-текстуры на основе фотоснимков. Рассмотрим вкратце основные инструменты для скоростного создания фототекстур, а также их положительные и отрицательные стороны.
TextureWorkshop
Программа TextureWorkshop позволяет в считанные секунды преобразовать практически любую фотографию в тайл, которая стыкуется с таким же тайлом. Также утилиту можно использовать в качестве примитивного графического редактора — TextureWorkshop позволяет изменить цветовую схему изображения, яркость, контрастность, насыщенность.
Механизм автоматической генерации тайлов на основе простых изображений довольно тривиален — запускаете приложение, подгружаете в него тот или иной арт (кнопка Open), настраиваете ряд атрибутов тайлинга на закладке Tilize и жмете кнопку Apply с изображением зеленой галочки. Вуалям — текстура готова.
Единственный недостаток TextureWorkshop заключается в том, что за полную версию приложения вам придется раскошелиться на $24,95. На нашем DVD вы найдете trial-версию утилиты, которая работает ровно 10 дней и имеет некоторые функциональные ограничения.
Программа TextureWorkshop — недорогая, удобная и предельно простая в освоении. Автоматизирует процесс изготовления бесшовных текстур.
Texture Maker
Гораздо более мощным средством для создания тайлов является редактор Texture Maker. По сути, эта программа является эдакой виртуальной студией, кузницей самых разнообразных текстур. Она позволяет в несколько кликов формировать бесшовные арты, производить редактирование изображений (применять фильтры, изменять яркость/контраст/цветовую гамму изображения, рисовать на поверхности арта), генерировать текстуры и много чего еще.
После запуска Texture Maker перед вами появится форма с окном 2D-вида, а также несколько полей объектов и панелей, под завязку набитых различными инструментами. Создание тайла в Texture Maker начинается с того, что вы подгружаете в приложение фотографию или просто какую-нибудь картинку, на базе которой хотите сделать бесшовную текстуру.
После того как арт выбран, достаточно щелкнуть по кнопке Make Seamless на панели выбора функций (Function Selection) в правой части программы и кликнуть мышкой по дочернему к категории Make Seamless пункту Stretch Edge для получения тайла.
Среди отличительных черт, выделяющих данную разработку на фоне аналогов, стоит отметить наличие встроенного генератора текстур, отличную документацию, поддержку пользовательских плагинов и скриптов. Минус у редактора всего один — программа условно-бесплатная. Полная версия стоит целых ?99.95.
Утилита Texture Maker — настоящая кузница текстур, в том числе и бесшовных.
Auto Seamer
Если вы не хотите раскошеливаться на дорогостоящие программы, заточенные под создание тайлов, почитаете простоту и минимализм, то наверняка придете в восторг от крохотной бесплатной утилиты с говорящим названием Auto Seamer. Она умело трансформирует BMP-изображения в бесшовные текстуры.
После запуска утилиты вы увидите, что большая часть рабочего экрана отведена под поле для отображения различных артов, остальное место занимают поля, в которых задаются те или иные параметры. Создание тайла в программе производится следующим образом — подгружаете в приложение произвольную картинку формата Bitmap (через пункт меню File/Open), настраиваете ряд атрибутов в левой части программы и жмете кнопку Seam It! в поле Weighted Seem.
Auto Seamer — одна из немногих бесплатных программ, позволяющих трансформировать простые изображения в тайлы.
Подведем краткие итоги. Сегодня мы рассмотрели основные принципы создания тайлов на основе различных цифровых изображений — изучили методы ручного и автоматического изготовления бесшовных текстур. Какому способу отдать предпочтение — зависит исключительно от ситуации.
Например, если речь идет о разработке игры, в которой очень важны детали (отдельные окна, бордюры, заборы), то лучше выбрать ручной способ создания текстур. Если же вы делаете проект в духе GTA, где отдельно взятые элементы не так важны и недочеты на фоне общей картины будут незаметны, рациональнее воспользоваться услугами различных программ для автоматического создания тайлов.
























