What are the other Similar Status Codes to the 419 HTTP Status Codes?
There are other similar HTTP Status Codes to the 419 HTTP Status codes. The following are listed below.
- 403 Forbidden HTTP Status Code: The 403 HTTP Status Code is similar to the 419 HTTP Status Code because they are both client error responses. The 403 HTTP Status Code indicates that the client lacks access permissions to the material; in other words, it is unauthorized, and so the server will not provide the requested resource.
- 404 Not Found HTTP Status Code: The 404 HTTP Status Code is similar to the 419 HTTP Status Code because they are both client error responses. The 404 HTTP Status Code indicates that the server has been unable to locate the requested resource. This indicates that the URL is not recognized by the browser. This can also signify that the endpoint is correct but the resource does not exist in the API. Additionally, servers may use this response rather than 403 Forbidden to conceal the existence of a resource from an unauthorized client. Due to its frequent presence on the web, this response code is likely the most well-known.
- 405 Method Not Allowed HTTP Status Code: The 405 HTTP Status Code is similar to the 419 HTTP Status code because they are both client error responses. The 405 HTTP Status Code indicates that the server is aware of the request method but the target resource does not support it. For instance, an API may not permit the use of DELETE to delete a resource.
- 407 Proxy-Authentication Required HTTP Status Code: The 407 HTTP Status Code is similar to the 419 HTTP Status Code because they are both client error responses. The 407 HTTP Status Code indicates that authentication must be performed through a proxy.
Использование Axios для отправки Ajax POST (нет необходимости устанавливать CSRF-токен)
Axios — это HTTP-клиент для JavaScript. Он значительно упрощает отправку AJAX POST-запросов. Он делает это, устраняя необходимость включать jQuery, устанавливать токен или вызывать функцию настройки. Я рекомендую использовать Axios в любом проекте, который отправляет Ajax-запросы из JavaScript.
По умолчанию Laravel поставляется с Axios и Vite. Для того чтобы использовать Axios, нам просто нужно выполнить следующие команды:
Эти команды установили Axios и создали правильный файл в папке .
Теперь вы можете включить и использовать Axios в своём коде для отправки POST-запроса, как показано в этом примере:
/resources/views/form-axios-ajax.blade.php:
Recommended Laravel Tutorials
Recommended:-Laravel Get Record Last Week, Month, 15 Days, Year
Recommended:-How to Set or Increase Session Lifetime in Laravel
Recommended:-Laravel Get Current Date, Week, Month Wise, YEAR Data
Recommended:-Laravel where Day, Date, Month, Year, Time, Column
Recommended:-Laravel Try Catch
Recommended:-Laravel Eloquent whereRaw Query Example
Recommended:-How to Get Random Records in Laravel
Recommended:-Laravel Get Next and Previous Record and Url Tutorial
Recommended:-Laravel Clear Route, Config, View Cache using Artisan & Command Line
Recommended:-Laravel InsertOrIgnore Example
Recommended:-Laravel whereIn, whereNotIn With SubQuery Example
Recommended:-Laravel Eloquent withSum() and withCount() Tutorial
Recommended:-Laravel Where Null and Where Not Null Query
Recommended:-Laravel Eloquent firstWhere() Example
Recommended:-Laravel Group by Example
Recommended:-Laravel WhereHas Eloquent Example
Recommended:-Laravel Eloquent selectRaw Query Tutorial
Recommended:-Laravel Order by Example
Recommended:-Laravel Pluck Method Example
Recommended:-Laravel orderByRaw() Query Example
Recommended:-How to Increment and Decrement Column Value in Laravel
Recommended:-Laravel whereNotBetween Query Example
Recommended:-Fetch Single Row Data from Database in Laravel
Recommended:-Laravel Disable Created_at and Updated_at timestamps
Recommended:-Get Last 3, 6, 12 Months Data in Laravel
Recommended:-Laravel Download File From AWS s3 Bucket
Recommended:-Laravel Override Login Method
Recommended:-Laravel Connect Remote Database using SSH Tunnel
Recommended:-How to fix Error: laravel.log could not be opened?
Recommended:-Laravel One to One Relationship Example
Recommended:-Laravel One to Many Relationship Example
Recommended:-Laravel Many to Many Relationship Example
Recommended:-Laravel Has Many Through Eloquent Relationship Example
Recommended:-Laravel One to Many Polymorphic Relationship Example
Recommended:-Laravel Many to Many Polymorphic Relationship Example
Recommended:-Laravel 9 One to Many Polymorphic Relationship Example
Recommended:-How to Create Custom Route File in Laravel App
Recommended:-Laravel Chunk Eloquent Method Example
Recommended:-Laravel Eloquent whereTime Query Example
Recommended:-Laravel whereExists and whereNotExists Query Example
Recommended:-Laravel whereLike Query Example
Recommended:-Laravel orWhere Condition with Eloquent Query Example
Recommended:-Laravel Joins Example Tutorial
Recommended:-How to Get Current Route Name in Laravel
Recommended:-How to Remove Public From URL in Laravel
Recommended:-Laravel Query Scope Example Tutorial
Recommended:-Laravel Change Password with Current Password Validation Example
Recommended:-How to Check Laravel Version by CLI and File
Recommended:-How to Create And Uses Laravel Macro Example
Recommended:-How to Create Custom Blade Directive in Laravel
Recommended:-How to Print or Get Last Executed Query in Laravel
Recommended:-Laravel Status Code: 419 Unknown Status
Recommended:-Laravel Multiple Database Connection Example
Ошибки клиента
400: Bad Request
Код «Неверный запрос» означает, что в HTTP-запросе содержится синтаксическая ошибка. Несколько примеров, когда такое может произойти и какие действия стоит предпринять:
- У пользователя повреждены файлы cookie — посоветуйте почистить кэш и файлы cookie.
- Внутренняя ошибка браузера — можно попробовать обновить или переустановить браузер.
- Опечатка при вводе запроса вручную (например в консольных командах wget или curl).
401: Unauthorized
Если же ошибка не исчезает, администратору сайта стоит проверить, не повреждён ли файл .htpasswd с данными для входа пользователей.
403: Forbidden
Ошибка подключения к сайту «Запрещено» говорит о том, что у посетителя нет доступа к запрашиваемому ресурсу, файлу или странице. Такая ситуация обычно возникает по разным причинам:
- Нет прав на открытие файла. Убедитесь, что у пользователя есть права на чтение файла (команда chmod вам в помощь).
- Запрет доступа в .htaccess. Возможно, вы ограничили доступ к сайту каким-либо IP-адресам в файле .htaccess.
- Нет индексного файла в запрашиваемой директории. Попробуйте создать индексный файл или включить листинг директорий в конфигурации веб-сервера.
404: Not Found
Пожалуй, самая известная ошибка, с которой сталкивались почти все пользователи Интернета. Она означает, что сервер не может найти запрашиваемый ресурс, или, проще говоря, — «такой страницы не существует».
Если вы уверены, что ошибка 404 на сайте возникать не должна, проверьте ссылку на наличие опечаток и удостоверьтесь, что файл страницы не перемещён и не удалён. Также проблема может быть в отсутствии доступа пользователя к папке, где находится файл — чтобы включить его, нужно добавить разрешение на чтение и выполнение для каталога.
Причины ошибок в файле Permission to use object denied
Большинство проблем Permission to use object denied связаны с отсутствующим или поврежденным Permission to use object denied, вирусной инфекцией или недействительными записями реестра Windows, связанными с Windows Operating System.
В первую очередь, проблемы Permission to use object denied создаются:
- Недопустимый Permission to use object denied или поврежденный раздел реестра.
- Загрязненный вирусом и поврежденный Permission to use object denied.
- Permission to use object denied злонамеренно удален (или ошибочно) другим изгоем или действительной программой.
- Другая программа, конфликтующая с Permission to use object denied или другой общей ссылкой Windows Operating System.
- Поврежденная загрузка или неполная установка программного обеспечения Windows Operating System.
Продукт Solvusoft
Совместима с Windows 2000, XP, Vista, 7, 8, 10 и 11
Почему к GET-запросам Laravel не применяется проверка CSRF-токена
CSRF-токен требуется в любых запросах , , или , которые отправляются с веб-сайта. Но почему он не требуется, когда мы отправляем GET-запрос?
GET-запросы обычно используются для получения данных и считаются безопасными, поскольку они не должны изменять данные на стороне сервера. Поскольку CSRF атаки основаны на несанкционированных модификациях, применение CSRF-токенов к GET-запросам не требуется.
Для полноты картины стоит упомянуть, что запросы и также считаются запросами только для чтения, которые, как и GET-запросы, не требуют проверки CSRF-токена. Как показывает официальный код Middleware:
VerifyCsrfToken.php:
Что такое ошибка 419 page expired?
Ошибка 419 «page expired» (истекший срок страницы) является кодом состояния HTTP, который указывает на то, что сервер не может обработать запрос из-за истечения срока действия формы или сеанса пользователя.
Обычно данная ошибка возникает, когда пользователь отправляет форму на веб-сайте, и сервер не может связать полученные данные с текущей сессией пользователя. Например, это может произойти, если пользователь оставляет открытую форму на некоторое время и пытается отправить данные после того, как его сессия на сервере уже истекла.
Ошибка 419 «page expired» часто используется веб-приложениями для защиты от CSRF-атак, которые могут возникнуть, когда злоумышленник пытается отправить запрос от имени авторизованного пользователя. Поэтому, если веб-приложение обнаруживает, что отправленные данные формы не соответствуют текущей сессии пользователя, оно может вернуть ошибку 419, чтобы предотвратить возможные атаки.
Для решения проблемы с ошибкой 419 «page expired» можно предпринять несколько шагов:
- Убедитесь, что вы отправляете данные формы в течение разумного времени после открытия страницы. Если форма остается открытой на длительное время, попробуйте перезагрузить страницу и отправить данные заново.
- Если ошибка возникает при попытке отправки формы после выхода пользователя из системы или истечения его сеанса, попробуйте выполнить повторную аутентификацию на веб-сайте и отправить данные заново.
- Проверьте настройки сеанса на сервере и убедитесь, что они правильно настроены для вашего веб-приложения. Некорректная настройка сеанса может привести к истечению срока действия сессии и возникновению ошибки 419.
- Если вы разрабатываете веб-приложение, убедитесь, что вы правильно реализуете защиту от CSRF-атак. Это включает в себя использование токена CSRF или двойной проверки (double-submit) для проверки подлинности отправленных данных формы.
В целом, ошибка 419 «page expired» является безопасной мерой, которая помогает предотвратить возможные атаки на веб-приложение. Следуя указанным выше рекомендациям, вы сможете решить проблему и успешно отправить данные формы на сервер.
How to Fix 419 Page Expired in Laravel 11,10, 9, 8
Here are some solutions to fix error 419 page expired laravel 11,10, 9, 8; as follows:
Solution 1 – 419 Page Expired Laravel Submit Form Login, Registration,etc
To fix 419 page timeout error in Laravel submit form, simply add with your Laravel login, registration, etc forms. Simply open your login or registration form view file and add security to your form view file on the head section:
<form method="POST" action="/profile">
@csrf <!-- add csrf field on your form -->
...
</form>
Solution 2 – 419 Page Expired Laravel Ajax
To fix 419 page expired Laravel Ajax, Make sure you include the CSRF token in your Ajax request headers or data in laravel.
Here’s an example of how to add the CSRF token in your Ajax request headers on laravel, Simply open your Ajax request code and add into it; like following:
$.ajax({
type: "POST",
url: '/your_url',
data: { somefield: "Some field value", _token: '{{csrf_token()}}' },
success: function (data) {
console.log(data);
},
error: function (data, textStatus, errorThrown) {
console.log(data);
},
});
OR
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta').attr('content')
}
});
Solution 3 – 419 Page Expired Laravel Postman
When encountering a 419 page expired laravel Postman, it usually indicates an issue with CSRF (Cross-Site Request Forgery) protection. Laravel’s default CSRF security requires a valid CSRF token to be included with every POST request.
To resolve 419 page expired laravel postman error, you need to follow the following steps:
If you prefer to keep CSRF protection enabled, you need to include the CSRF token with your POST requests in Postman. Here’s how:
- Send a GET request to the endpoint you’re testing in Postman. Make sure it’s a route that requires authentication.
- Inspect the response headers for the header. It should contain a cookie named with the CSRF token value.
- Copy the value of the cookie.
- In Postman, go to the Headers tab for your POST request.
- Add a new header with the key and paste the CSRF token value as the header value.
- Send the POST request again, and the “419 Page Expired” error should be resolved.
Solution 4 – Remove CSRF protection on specific URL
To disable CSRF protection field for all routes group or specific routes in laravel, Navigate to directory and open file and add the following lines of code in it:
Способы решения ошибки 419 page expired
Ошибка 419 «page expired» может возникать при использовании веб-приложений и указывает на истечение срока действия формы или сеанса.
Для решения ошибки 419 «page expired» можно предпринять следующие действия:
-
Обновить страницу: Попробуйте обновить страницу, на которой возникла ошибка. Часто это поможет восстановить сеанс и продолжить работу с приложением.
-
Удалить cookies: Иногда ошибка 419 может быть вызвана проблемами с cookies. Попробуйте удалить все cookies, связанные с данной страницей или приложением, а затем обновить страницу.
-
Проверить настройки сеанса: Если вы являетесь разработчиком веб-приложения, убедитесь, что настройки сеанса правильные. Убедитесь, что срок действия сеанса достаточно долгий для выполнения действий на странице.
-
Изменить метод отправки данных: В некоторых случаях ошибка 419 может быть вызвана неправильным методом отправки данных на сервер. Попробуйте изменить метод отправки данных формы (например, с POST на GET или наоборот) и проверьте, решает ли это проблему.
Если перечисленные выше способы не помогли решить ошибку 419 «page expired», рекомендуется обратиться к разработчикам веб-приложения или провайдеру хостинга для получения дополнительной поддержки и решения проблемы.
В чем причина ошибки 419?
Наиболее распространенные вхождения «Permission to use object denied» проблемы при загрузке Windows Operating System. Мы можем определить, что ошибки во время выполнения ошибки 419 происходят из:
Ошибка 419 Crash — она называется «Ошибка 419», когда программа неожиданно завершает работу во время работы (во время выполнения). Эти ошибки обычно возникают, когда входы Windows Operating System не могут быть правильно обработаны, или они смущены тем, что должно быть выведено.
Утечка памяти «Permission to use object denied» — последствия утечки памяти Windows Operating System связаны с неисправной операционной системой. Потенциальным фактором ошибки является код Microsoft Corporation, так как ошибка предотвращает завершение программы.
Error 419 Logic Error — Ошибка программной логики возникает, когда, несмотря на точный ввод от пользователя, производится неверный вывод. Это происходит, когда исходный код Microsoft Corporation вызывает недостаток в обработке информации.
Как правило, такие Microsoft Corporation ошибки возникают из-за повреждённых или отсутствующих файлов Permission to use object denied, а иногда — в результате заражения вредоносным ПО в настоящем или прошлом, что оказало влияние на Windows Operating System. Как правило, решить проблему позволяет получение новой копии файла Microsoft Corporation, которая не содержит вирусов. Мы также рекомендуем выполнить сканирование реестра, чтобы очистить все недействительные ссылки на Permission to use object denied, которые могут являться причиной ошибки.
Почему маршруты API Laravel не используют проверку CSRF-токена
Стоит отметить, что в Laravel middleware для проверки CSRF-токенов намеренно не добавляется автоматически в маршруты API.
Маршруты API Laravel не используют проверку CSRF (Cross-Site Request Forgery) по умолчанию из-за своей stateless природы. API обычно работают в режиме stateless, то есть они не хранят данные сессии и не поддерживают состояние клиента между запросами.
Вместо этого API используют механизмы аутентификации на основе токенов, такие, как JWT (JSON Web Tokens) или OAuth для аутентификации и авторизации запросов. Такая аутентификация на основе токенов обеспечивает безопасный механизм без необходимости использования CSRF-токенов
Однако для традиционных веб-форм защита от CSRF остаётся крайне важной
Распространенные сообщения об ошибках в Permission to use object denied
Частичный список ошибок Permission to use object denied Windows Operating System:
- «Ошибка приложения Permission to use object denied.»
- «Ошибка программного обеспечения Win32: Permission to use object denied»
- «Извините, Permission to use object denied столкнулся с проблемой. «
- «Не удается найти Permission to use object denied»
- «Permission to use object denied не найден.»
- «Ошибка запуска программы: Permission to use object denied.»
- «Не удается запустить Permission to use object denied. «
- «Отказ Permission to use object denied.»
- «Permission to use object denied: путь приложения является ошибкой. «
Ошибки Permission to use object denied EXE возникают во время установки Windows Operating System, при запуске приложений, связанных с Permission to use object denied (Windows Operating System), во время запуска или завершения работы или во время установки ОС Windows. Выделение при возникновении ошибок Permission to use object denied имеет первостепенное значение для поиска причины проблем Windows Operating System и сообщения о них вMicrosoft Corporation за помощью.
Как отключить CSRF-токен только для определённого маршрута
Чтобы отключить проверку CSRF-токена для определённого маршрута в Laravel, вы можете исключить маршрут из защиты CSRF, изменив middleware CSRF. Вот как это можно сделать:
-
Откройте файл в вашем проекте Laravel.
-
В классе найдите свойство . Это свойство определяет URI, которые должны быть исключены из проверки CSRF-токенов.
-
Добавьте URI маршрута, который вы хотите исключить из защиты CSRF, в массив . Например, если вы хотите исключить маршрут из проверки CSRF, добавьте следующую строку в массив :
app/Http/Middleware/VerifyCsrfToken.php:
Если вам нужно исключить несколько маршрутов, вы можете добавить их в массив через запятую.
-
Сохраните изменения в файле .
Существуют обоснованные случаи использования отключения для определённых маршрутов. Например, чтобы наше приложение могло получать обратные вызовы от сторонних систем, например, от поставщика платежей. Обычно это используется для обновления статуса заказа до оплаченного.
Немного о кодах состояния HTTP
Для начала немного базовой теории. Когда вы пытаетесь зайти на веб-сайт, ваш браузер отправляет HTTP-запрос на сервер, где находится этот сайт. Каждый HTTP-запрос, принятый сервером, получает код состояния HTTP — трёхзначное число. Но число не простое, а особенное — оно принадлежит одному из пяти классов состояний:
- 1**: информационные;
- 2**: успешные;
- 3**: перенаправления;
- 4**: ошибки на стороне клиента;
- 5**: ошибки на стороне сервера.
В этом материале мы остановимся на классах ошибок 4**, 5** и расскажем, как их решить, если ваш сайт размещён на виртуальном хостинге.
Коды состояния HTTP, принадлежащие классу 4**, говорят о том, что неполадки произошли на стороне посетителя сайта (например из-за проблем с браузером или опечаток в ссылках). Тем не менее, всегда полезно знать, на какую ошибку наткнулся пользователь — возможно, проблема на самом деле кроется в сайте. А коды класса 5** возвращаются веб-сервером, когда он столкнулся с ошибкой и, вероятно, не может обработать запрос клиента.
Посмотрим, что же может сделать администратор сайта, чтобы решить распространённые ошибки при доступе к веб-ресурсу.
Exclude Parameterized Route From CSRF Token
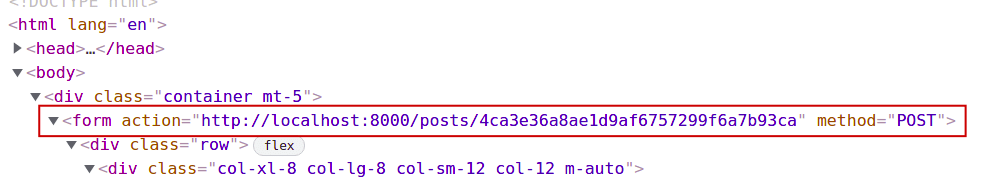
Let’s modify the form action in the view. Here, I added a token in the form action.
This will generate a token and now, we have the form action with a parameter. But, the form method is POST. Let me show you how this will look. I opened the developer console in the browser and under the elements tab, I have the form action like this.

Form Action with Parameter
Now, add one more route below those routes.
Let’s try to submit the form again. In the below result, you can see we have the same result of 419 page expired.

Form Submit Result with Parameterized Route
Now, let’s exclude this route from verifying CSRF token. Therefore, come back to the same file (VerifyCsrfToken.php) and add the parameterized route as shown below.
In the above array, I have passed it means whatever parameter will be after posts, it will exclude it from verifying the token.
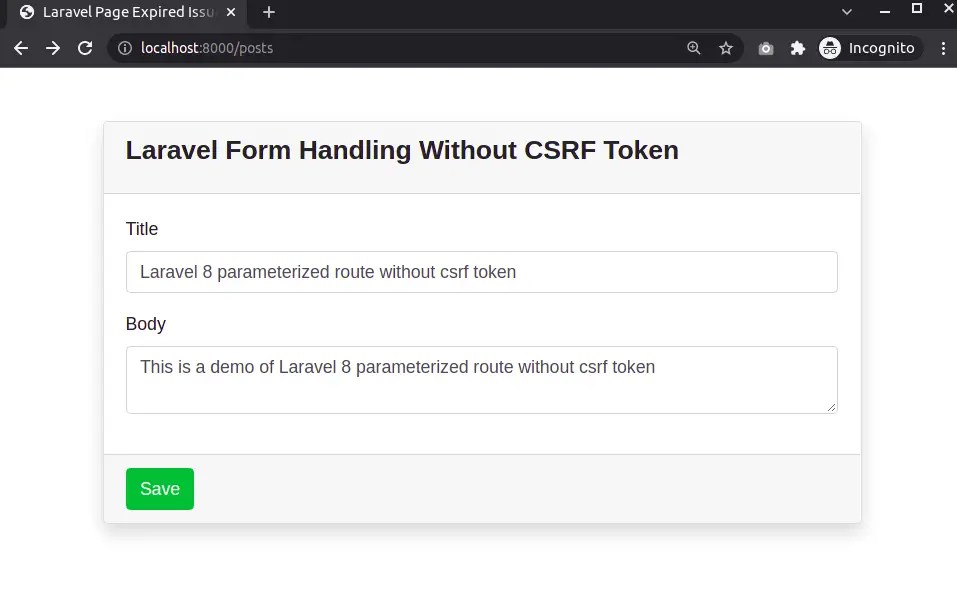
Now, check the result by submitting the form.

Parameterized Route without CSRF Token
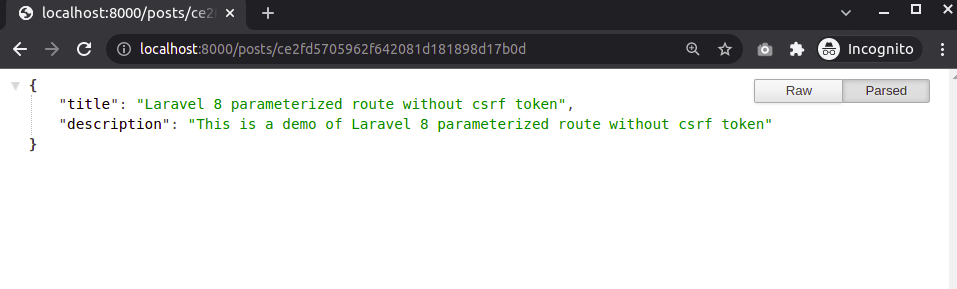
The result is shown below, you can see the form has been submitted successfully without any token issue.

Parameterized Route – Form Submitted Without Token Issue
Similarly, if you have the token before the endpoint then you can pass the ‘*’ before the endpoint. You can have more than one parameter in the form action. You can exclude them in the same way.
What does 419 HTTP Status Code Mean?
The HTTP Status Code 419 indicates that a session has expired while processing a post request. Laravel is a web development framework that allows you to create dynamic websites. It provides the ability to customize the setup. Furthermore, the user/developer may build a .env file specifically for this purpose. A variety of factors might contribute to the session’s expired error. The most apparent causes for this include CSRF token failure, caching, permissions, and inappropriate session configuration. Only if you make many AJAX requests on the same page in succession will the 419 HTTP Status Code be returned to you.
How to Use 419 HTTP Status Codes for a Website?
To use the 419 HTTP Status Code in a site, the web developer should leverage backend tools for the web server for scaling, efficiency, and the capacity to respond to client requests and demands immediately. The 419 HTTP Status code with the “header” function may be used by a developer in JavaScript, Python, Ruby, PHP, Java, C#.Net, Perl, C++, Scala, and Kotlin. When utilizing these tools, web developers should remember to keep the token in the HTML meta tag that is used to identify the page. Then a library, such as a tool jQuery, may automatically include a token in the request headers of all requests. In cache issues, PHP artisan cache:clear may also be used by web developers in the event that a session has expired. If this does not work, web developers can request that the customer clear their browser’s cache. Another scenario is that the web developer should provide permissions such as chmod 755 storage, chmod 755 vendors, and, in the case of lavarel file and folder permissions, chmod -R 644 bootstrap/caches. The majority of the time, this will assist with the error. Last, but not least, is the level session configuration. Web developers should always double-check critical parameters such as domain and security, since this step-by-step procedure removes the error and restores Laravel’s functionality.
Как обнаружить и решить проблему?
Ошибка 419 page expired может быть вызвана разными причинами и, соответственно, требует индивидуального подхода к решению. Однако есть несколько основных шагов, которые можно предпринять для обнаружения и исправления проблемы:
- Проверьте соединение: Убедитесь, что у вас есть стабильное и надежное интернет-соединение. Проверьте, работает ли ваш роутер и провайдер без проблем. Если у вас есть подозрения, что проблема может быть связана с сетью, свяжитесь с вашим интернет-провайдером.
- Очистите кэш: Попробуйте очистить кэш браузера. Временные данные, хранящиеся в кэше браузера, могут стать причиной ошибки 419 page expired. Вы можете найти эту опцию в настройках браузера.
- Проверьте сессию: Убедитесь, что ваша сессия на сервере не истекла или была неправильно инициализирована. Если использование сессий требует авторизации или ввода учетных данных, убедитесь, что вы ввели их правильно. Пройдите процесс авторизации заново, если это необходимо.
- Перезапустите систему: Попробуйте перезапустить вашу операционную систему. Иногда перезагрузка может очистить некоторые временные проблемы или конфликты в системе.
- Проверьте код ошибки: Если у вас есть доступ к коду ошибки, прочтите его и проанализируйте сообщение об ошибке для выявления конкретной проблемы. Это может помочь вам найти наиболее эффективное решение.
- Свяжитесь с технической поддержкой: Если все предыдущие шаги не привели к решению проблемы, обратитесь за помощью к технической поддержке. Они смогут анализировать логи сервера и предоставить дополнительную информацию о возможных причинах и решениях ошибки 419 page expired.
Не забывайте, что ошибки могут быть вызваны различными факторами, поэтому решение проблемы 419 page expired может потребовать дополнительных шагов или конкретных действий в зависимости от конкретной ситуации.
Create a Form in Laravel For Resolving 419 Page Expired Issue
Here, you will require at least a controller and a view. I am not going to store any data in the database. Instead, I will just submit the form and check the response. Here, I will be submitting the form without the CSRF token.
So, firstly, create a view in the resources folder and add the below form snippet. I have created a view with the name create.blade.php.
In the above form, I haven’t added the CSRF token. So, when this form will be submitted, it will throw the 419 page expired error.
How to Implement Sweet Alert in Laravel 8 For Dialog Alert
However, before submitting the form, we will require a controller to handle the form request. Hence, create a controller.
Какое влияние ошибка 419 page expired может оказать на сайт?
Ошибка 419 page expired — это ошибка, которую может выдавать сервер при попытке обновления страницы после длительного простоя или при отправке формы с устаревшим токеном безопасности. Такая ошибка может оказать негативное влияние на сайт и его пользователей.
Вот несколько способов, как ошибка 419 page expired может влиять на сайт:
- Потеря данных: Если пользователь заполнил форму на сайте и получил ошибку 419 page expired при ее отправке, все заполненные данные могут быть потеряны. Это может быть особенно раздражающим для пользователей, если они потратили много времени на заполнение длинной формы.
- Потеря клиентов: Если пользователи сталкиваются с ошибкой 419 page expired слишком часто, они могут потерять интерес к сайту и перейти к конкурентам. Таким образом, сайт может потерять потенциальных клиентов и доход.
- Понижение рейтинга в поисковых системах: Если поисковые системы обнаруживают, что сайт часто выдает ошибку 419 page expired, они могут снизить его рейтинг в поисковых результатах. Это может привести к снижению видимости сайта и снижению трафика.
- Ухудшение пользовательского опыта: Постоянные ошибки 419 page expired могут создать плохой пользовательский опыт. Пользователи могут стать разочарованными и запомнить сайт в плохом свете, что может отразиться на его репутации.
Чтобы снизить влияние ошибки 419 page expired, несколько важных шагов:
- Обновите или перезагрузите страницу: В некоторых случаях простое обновление или перезагрузка страницы может помочь справиться с ошибкой 419 page expired.
- Проверьте срок действия токена безопасности: Если ошибка связана с устаревшим токеном безопасности, необходимо проверить время его действия и сгенерировать новый токен при необходимости.
- Увеличьте время сессии: Если ошибка возникает из-за длительного простоя на сайте, можно увеличить время сессии, чтобы пользователи не сталкивались с ошибкой page expired.
- Не храните конфиденциальную информацию в формах: Чтобы избежать потери данных, рекомендуется не хранить конфиденциальную информацию (например, пароли или данные кредитных карт) в формах при отправке.
В целом, ошибка 419 page expired может привести к потере данных, клиентов и репутации сайта. Однако, с помощью правильных действий и настроек, можно уменьшить влияние ошибки и улучшить пользовательский опыт.

























