Масштаб: правила написания

Для документальной фиксации величин земельных участков и других географических объектов созданы условные обозначения пропорций.
На всех картах и планах они выражаются в трёх формах: числовой, именованной и линейной.
Процент, на который уменьшен размер территории, обычно зависит от предполагаемого дальнейшего использования картографического документа.
Для чертежей карт и планов частных земельных участков эти величины разные
При создании планов местности опираются на удобство восприятия важной информации
На территории Российской федерации утверждены обычные численные показатели
По отношению к единице используют стандартные пропорции в промежутке между 10 000 и 1 000 000.
При создании специальных карт с узконаправленными данными могут быть уместны показатели по отношению к 5 000 и 2 000. Так обеспечивается детализация изображенных географических и архитектурных объектов.
Вопрос-ответ:
Что такое масштаб в математике?
Масштаб в математике — это соотношение между длинами предметов на рисунке и их длинами в реальной жизни. Он позволяет уменьшить или увеличить изображение в определенное число раз, чтобы оно поместилось на листе бумаги или на экране компьютера.
Зачем нужен масштаб в математике?
Масштаб в математике нужен для того, чтобы создать пропорциональное изображение объектов. С его помощью можно уменьшить или увеличить рисунок, чтобы он вместился на листе бумаги или на экране компьютера. Также масштаб используется для измерения длин предметов на рисунке и в реальной жизни.
Как посчитать масштаб?
Чтобы посчитать масштаб, нужно знать длину предмета на рисунке и его длину в реальной жизни. Затем эти два значения нужно сравнить и выразить их отношение. Например, если предмет на рисунке длиннее в два раза, чем в реальной жизни, то масштаб будет равен 1:2.
Как использовать масштаб на практике?
Масштаб можно использовать на практике, когда нужно уменьшить или увеличить размеры рисунка. Например, если нужно нарисовать карту, то можно использовать масштаб, чтобы изобразить большую территорию на маленьком листе бумаги. Также масштаб используется для измерения длин предметов на рисунке и в реальной жизни.
Можно ли использовать масштаб для измерения площадей?
Нет, масштаб не используется для измерения площадей. Он используется только для измерения длин предметов на рисунке и в реальной жизни. Для измерения площадей нужно использовать другие математические инструменты, такие как формулы или геометрические фигуры.
Что такое масштаб в математике?
Масштаб в математике — это соотношение между размерами предметов на рисунке или плане и их реальными размерами. Он позволяет уменьшить или увеличить изображение, сохраняя пропорции.
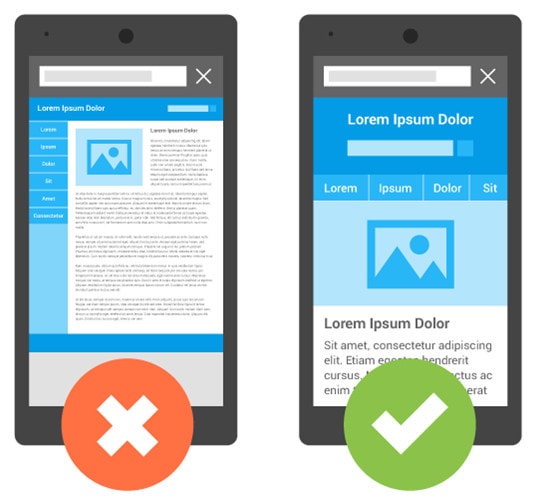
Как работает мета-тег viewport
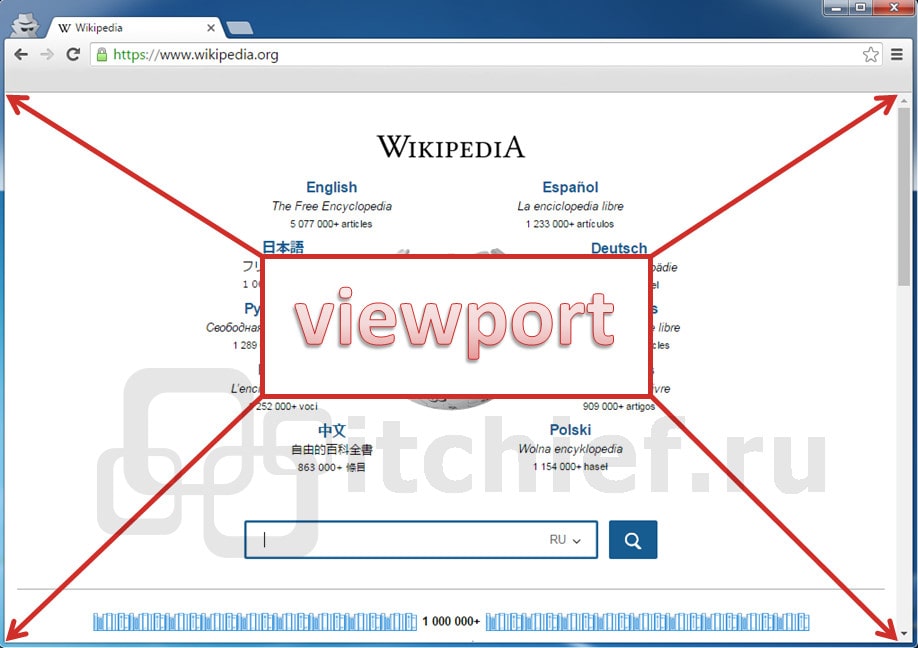
Viewport — это видимая пользователю область страницы сайта без прокруток.
 Видимая страница сайта на десктопе
Видимая страница сайта на десктопе
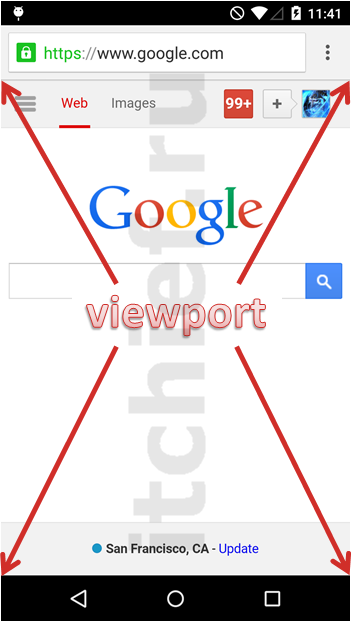
Видимая страница сайта на смартфоне
На адаптивном сайте страницы доступны для всех типов устройств и корректно отображаются вне зависимости от разрешения экрана. Пользователю комфортно читать текст, рассматривать изображения, скроллить контент, заполнять графы, оформлять покупки. Прокрутка контента только вертикальная, на смартфонах масштабировать отображение контента вручную не требуется.
Мета-тег «viewport» и CSS правило @viewport
Правило @viewport разработала компания Windows, сейчас оно поддерживается несколькими браузерами, но ожидается, что станет будущим стандартом для веб.
Разработчики контролируют масштаб отображения страницы сайта в окне устройства с помощью мета-тега «viewport» или правила
@viewport, которое управляет масштабированием с помощью CSS. Тег используют для адаптивных сайтов и для ресурсов с фиксированной или гибкой разметкой в том числе.
Справа мобилопригодная страница с тегом «viewport», в котором указана область просмотра страницы — она равна ширине экрана. Пользователь не масштабирует страницу и видит контент в удобном для чтения размере, блоки контента смещены так, что горизонтальной прокрутки нет.
Инструкция для измерений и вычислений
Тщательно исследуйте план и определите здание, которым будете заниматься.
- Сделайте замеры строения на плане и зафиксируйте результат.
- Измерьте объект в реальности. Для этого понадобится рулетка или сантиметровая лента. Чтобы измерения получились достоверными лучше взять с собой помощника. Если такой возможности нет используйте деревянные колышки. Расставьте колышки в землю так, чтобы исходная отметка на рулетке или измерительной ленте совпадала с начальной точкой измерений.
- Произведите расчет: удобнее всего это сделать с помощью простейших математических вычислений.
К примеру, стена хозяйственной постройки реальной протяженностью 4 метра занимает на плане 2 см. Переводим эту величину в сантиметры и получаем, что 2 см на рисунке отвечает 400 см в реальности. При этом используем простое деление:
400:2= 200
Значит, 1 см изображенный на карте — это 2 м на территории.
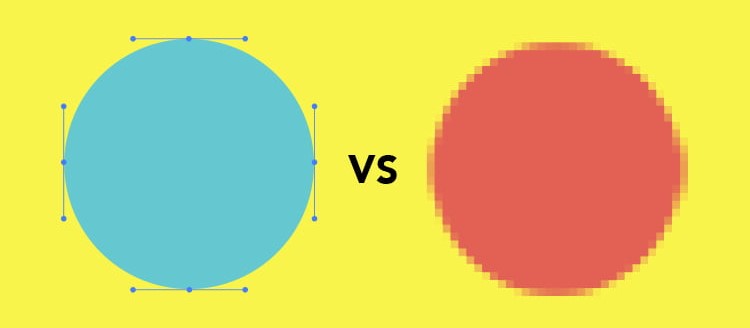
Сравнение вектора и растра

К достоинствам растровых изображений можно отнести высокую реалистичность и фотографическое качество картинки, относительную легкость получения (камера на смартфоне, самый простой фотоаппарат и т. п.), естественные цвета и переходы тонов.
К недостаткам растровых изображений относят большой объем файла с разрешением высокой четкости, ограниченность изменений (только минимальное редактирование), нежелательность масштабирования, потеря качества при увеличении или уменьшении.
Растровые файлы используют для хранения любительской и профессиональной фотографии, оцифровки произведений живописи, создания книжных иллюстраций. Большинство изображений вокруг – именно растр. Они могут дополняться векторными элементами.
Очевидные преимущества векторной графики – возможность существенных изменений рисунка, неограниченное масштабирование без потери качества, небольшой объем файла даже при крупном и сложном изображении, простота экспортирования в растровые форматы.
Основные недостатки векторного изображения – это его схематичность упрощенные цвета, не подходящие для цветной передачи реальных объектов окружающего мира, относительная сложность создания (нужна программа и умение в ней работать).
Впрочем, эти недостатки частично компенсируются созданием вектора с графического планшета. Рисование в редакторе от руки, а не с помощью мышки, упрощает работу, но все же построить реальный детализированный объект сложно, и файл выйдет большим.
Что такое масштаб чертежа?
Масштаб чертежа представляет собой отношение между размерами изображения на чертеже и его реальными размерами. Он показывает, как много раз наш масштабный чертеж меньше или больше реального объекта.
Масштаб чертежа позволяет уменьшить размеры реального объекта, чтобы его можно было изобразить на бумаге или экране. Зачастую, объекты на чертежах уменьшаются на несколько десятков, сотен, а иногда и тысяч раз.
Масштаб в чертеже обычно представлен ввиде дроби, где числитель указывает размер изображения на чертеже, а знаменатель — реальный размер объекта. Например, если масштаб чертежа 1:50, это означает, что каждый 1 см на чертеже представляет 50 см в реальном мире.
Чтобы правильно понимать масштаб чертежей, необходимо постоянно иметь в виду, что каждый из объектов на чертеже уменьшен до какой-то определенной величины. При этом, обязательно нужно учитывать масштаб, чтобы вычислить реальные размеры.
Как выбрать правильный масштаб для чертежа?
Выбор масштаба чертежа зависит от цели создания чертежа, размеров объекта и листа, на котором будет нарисован чертеж. Во многих случаях используются стандартные масштабы, но иногда нужно выбирать нестандартные масштабы, чтобы поместить объект на листе и сделать чертеж удобным для чтения.
Если размеры объекта малы, то часто используют масштаб 1:1 или 1:2, чтобы не уменьшать объекты до неразличимости. Если же объект большой, то часто используются масштабы 1:5, 1:10, 1:20, 1:50 или даже 1:100 или 1:200.
Для того чтобы выбрать правильный масштаб для чертежа, нужно учитывать не только размеры объекта, но и размеры листа. Чем меньше лист, тем больший масштаб нужен. Например, если на листе формата A4 нужно нарисовать объект размером 50 см, то его можно нарисовать в масштабе 1:10.
Важно помнить, что выбор масштаба влияет на размеры элементов на чертеже, а также на пропорциональность всех элементов в целом. Поэтому, перед началом работы необходимо выяснить все требования к чертежу и тщательно обдумать выбор масштаба
Таким образом, выбор масштаба для чертежа зависит от размеров объекта и листа, а также от цели создания чертежа. Нужно проанализировать все требования и тщательно обдумать выбор масштаба, чтобы создать качественный и удобочитаемый чертеж.
Масштаб в геодезии, картографии и проектировании.
Масштаб показывает, во сколько раз каждая линия, нанесенная на карту или чертёж, меньше или больше её действительных размеров. Есть три вида масштаба: численный, именованный, графический.
Масштабы на картах и планах могут быть представлены численно или графически.
Численный масштаб записывают в виде дроби, в числителе которой стоит единица, а в знаменателе — степень уменьшения проекции. Например, масштаб 1:5 000 показывает, что 1 см на плане соответствует 5 000 см (50 м) на местности.
Более крупным является тот масштаб, у которого знаменатель меньше. Например, масштаб 1:1 000 крупнее, чем масштаб 1:25 000.
Именованный масштаб показывает какое расстояние на местности соответствует 1 см на плане. Записывается, например: «В 1 сантиметре 100 километров», или «1 см = 100 км».
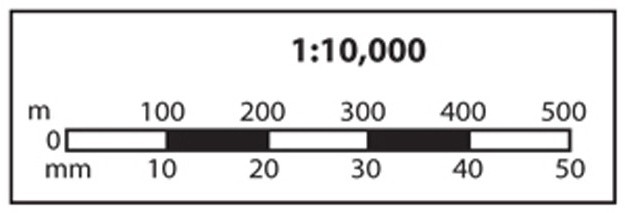
Графические масштабы подразделяются на линейные и поперечные. Линейный масштаб — это графический масштаб в виде масштабной линейки, разделённой на равные части. Поперечный масштаб — это графический масштаб в виде номограммы, построение которой основано на пропорциональности отрезков параллельных прямых, пересекающих стороны угла. Поперечный масштаб применяют для более точных измерений длин линий на планах. Поперечным масштабом пользуются следующим образом: откладывают на нижней линии поперечного масштаба замер длины таким образом, чтобы один конец (правый) был на целом делении ОМ, а левый заходил за 0. Если левая ножка попадает между десятыми делениями левого отрезка (от 0), то поднимаем обе ножки измерителя вверх, пока левая ножка не попадёт на пересечение к-либо трансвенсали и какой-либо горизонтальной линии. При этом правая ножка измерителя должна находиться на этой же горизонтальной линии. Наименьшая ЦД=0,2 мм, а точность 0,1.
Точность масштаба — это отрезок горизонтального проложения линии, соответствующий 0,1 мм на плане. Значение 0,1 мм для определения точности масштаба принято из-за того, что это минимальный отрезок, который человек может различить невооруженным глазом. Например, для масштаба 1:10 000 точность масштаба будет равна 1 м. В этом масштабе 1 см на плане соответствует 10 000 см (100 м) на местности, 1 мм — 1 000 см (10 м), 0,1 мм — 100 см (1 м).
Масштабы изображений на чертежах должны выбираться из следующего ряда:
| Масштабы уменьшения | 1:2; 1:2,5; 1:4; 1:5; 1:10; 1:15; 1:20; 1:25; 1:40; 1:50; 1:75; 1:100; 1:200; 1:400; 1:500; 1:800; 1:1 000 |
| Натуральная величина | 1:1 |
| Масштабы увеличения | 2:1; 2,5:1; 4:1; 5:1; 10:1; 20:1; 40:1; 50:1; 100:1 |
При проектировании генеральных планов крупных объектов допускается применять масштабы 1:2 000; 1:5 000; 1:10 000; 1:20 000; 1:25 000; 1:50 000.
В необходимых случаях допускается применять масштабы увеличения (100n):1, где n — целое число.
Графический масштаб
Графические виды масштабов, как уже было указано выше, бывают двух вариантов.
Линейный — это масштаб, изображенный в виде равномерно разграфленной двухцветной линейки. Как правило, он используется на крупномасштабных планах местности и дает возможность измерить на нем расстояние при помощи бумажной полоски или циркуля. Этот графический вариант масштаба может помочь узнать длину рек, дорог и других кривых линий.

Поперечный – это усовершенствованный вариант линейного масштаба. Его предназначение – максимально верно определить расстояние, указанное на плане. Подобный графический вариант, как правило, используется на специализированных картах.
Что показывает масштаб
Вообще, слово масштаб происходит от немецкого слова masstab, которое в дословном переводе означает: мерная жердь. Масштаб — величина, пришедшая к нам из математики, которая показывает, в какое количество раз уменьшено или увеличено тело, модель, изображение по сравнению с оригинальным. Понятием активно пользуются в картографии, геодезии, математике, проектировании, программировании и фотоискусстве. Если говорить коротко, то масштаб — соотношение двух линейных размеров. Например, при создании географических карт, нельзя изобразить объекты в их натуральную величину, поэтому применяется масштаб.
Онлайн-калькулятор
Делаете планы и чертежи в большом количестве и спешите? Совсем нет времени даже на самые элементарные расчеты? Тут вам поможет калькулятор масштабирования онлайн. Это небольшая онлайн-программа, которая без труда позволяет быстро и точно сделать нужные вычисления.
Сервис предлагает заполнить минимальное количество информации:
- ввести необходимые величины — указать замеры местности или чертеж;
- выбрать желаемое соотношение;
- нажать кнопку «рассчитать».
Программа выдает результат примерно в таком виде:
Масштаб n:1 указывает, что X м на чертеже отвечает Y см на экземпляре.
Сервис поможет осуществить перевод данных в другой масштаб не только для чертежей и проектов, но и для применения в других областях и науках. Например, в фотографии, математике, а также в сфере программирования.
В какой бы сфере ни употреблялось масштабирование, данная программа-калькулятор значительно сэкономит время, потраченное на расчеты и вычисления. К тому же разработчики предлагают не только онлайн-версию для ПК, но и мобильную, для платформы Android.
Это во много раз упрощает работу с сервисом, ведь вы можете воспользоваться приложением в любой точке земного шара.
Интерполяция
Предположим, что у нас есть растровая картинка размером 200х200 пикселей и мы увеличиваем её пропорционально по ширине в два раза. Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Похожее происходит и при уменьшении изображения, только браузеру уже приходится не добавлять, а выбрасывать часть пикселей.
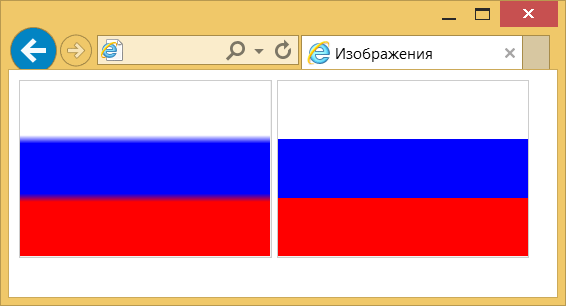
Алгоритм интерполяции заложен в браузер и может быть изменён с помощью свойства image-rendering. К сожалению, браузеры пока слабо поддерживают это свойство, поэтому приходится указывать несколько разных значений. В примере 4 показано изменение алгоритма, чтобы переходы цветов не размывались, а оставались чёткими. В браузерах Chrome и Opera пример пока не работает, ожидается что поддержка свойства появится в новых версиях.
Пример 4. Изменение алгоритма интерполяции
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
img { border: 1px solid #ccc; }
.edge {
image-rendering: -moz-crisp-edges; /* Firefox */
-ms-interpolation-mode: nearest-neighbor; /* IE */
image-rendering: crisp-edges; /* Стандартное свойство */
}
</style>
</head>
<body>
<img src=»image/russia.png» alt=»Флаг России» width=»200″>
<img src=»image/russia.png» alt=»Флаг России» width=»200″ class=»edge»>
</body>
</html>
Результат данного примера показан на рис. 3. Для левой картинки применяется алгоритм, заданный по умолчанию; для правой — метод интерполяции по ближайшим точкам.

Рис. 3. Вид картинок после увеличения масштаба
Масштабы в настройках
Много важных настроек, связанных с масштабированием, содержится в настройках объектов (params). Давайте рассмотрим каждую из них по порядку.
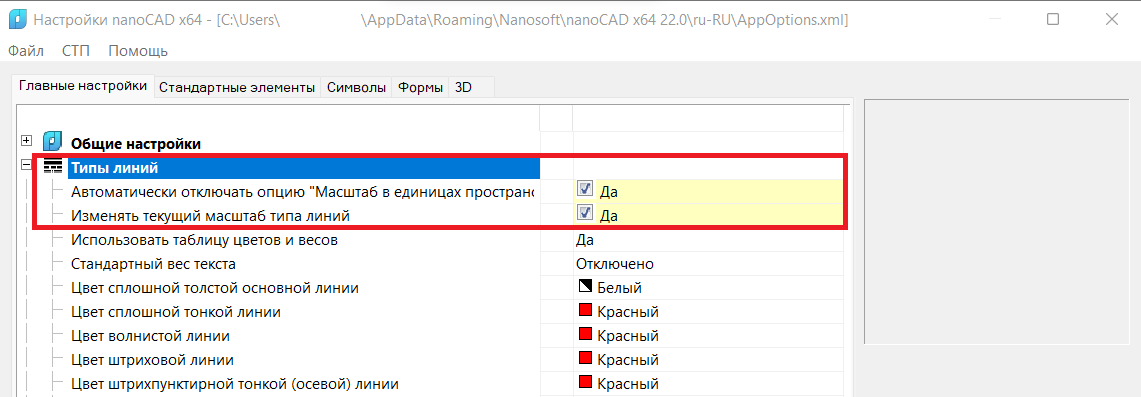
1. Вкладка Главные настройки → Типы линий.
 Рис. 8. Настройка объектов — Типы линий
Рис. 8. Настройка объектов — Типы линий
Здесь находятся две настройки (рис. 8):
-
Автоматически отключать опцию Масштаб в единицах пространства листа. Если эта опция включена, то при переходе между листами (или с модели на лист) настройка Масштаб в единицах пространства листа, расположенная в редакторе Типы линий, будет сбрасываться.
-
Изменять текущий масштаб типа линий. Настройка включает или отключает масштабирование типов линий в стандартных объектах при изменении их масштаба. При включенной настройке вставляемые элементы оформления и объекты БД автоматически масштабируются в соответствии с масштабом, установленным на панели инструментов Масштаб.
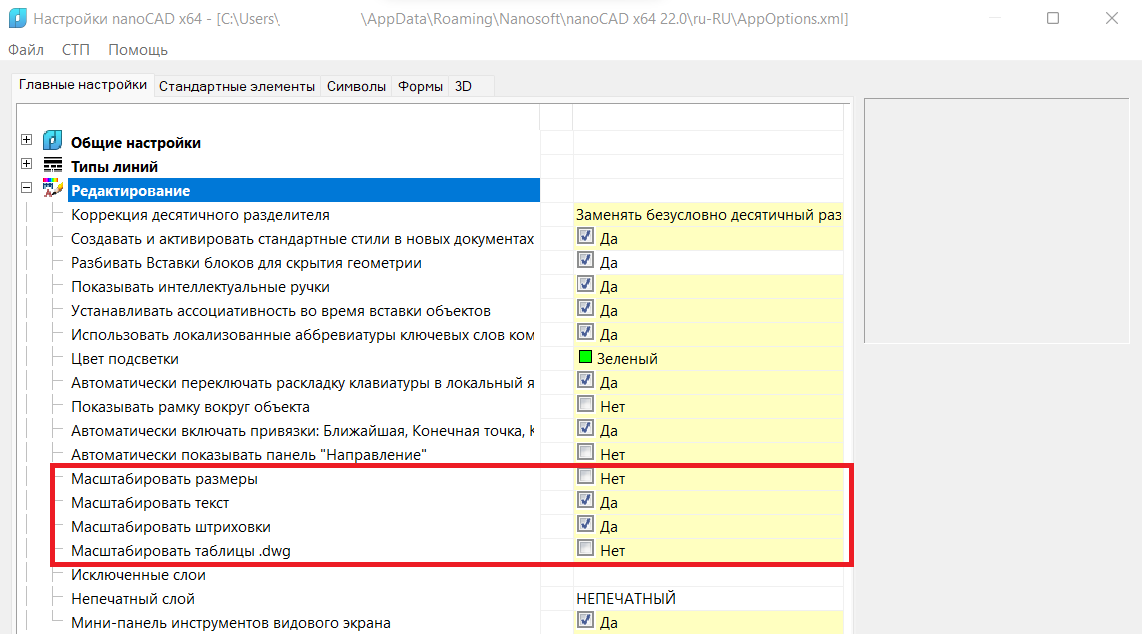
2. Вкладка Главные настройки → Редактирование.
 Рис. 9. Настройка объектов — Редактирование
Рис. 9. Настройка объектов — Редактирование
Здесь мы найдем четыре настройки (рис. 9):
-
Масштабировать размеры;
-
Масштабировать текст;
-
Масштабировать штриховки;
-
Масштабировать таблицы .dwg.
Для последующего рассмотрения этих настроек углубимся немного в систему оформления, применяемую в Платформе nanoCAD.
Что такое единицы CSS
Единицы CSS относятся к единицам измерения, используемым в CSS для указания размера, положения и других стилей элементов веб-страницы. Некоторые распространённые единицы CSS:
- Пиксели (): фиксированная единица измерения, равная одному пикселю на экране.
- Проценты (): относительная единица измерения, основанная на размере родительского элемента.
- Em (): относительная единица измерения, основанная на размере шрифта родительского элемента.
- Rem (): относительная единица измерения, основанная на размере корневого шрифта документа.
- Единицы области просмотра (, , , ): относительная единица измерения, основанная на размере области просмотра (видимая область веб-страницы).
Также существуют другие единицы CSS, такие, как пункты (), дюймы (), сантиметры () и миллиметры () в основном используемые в стилях печати.
Единицы и
и — единицы CSS, представляющие процент высоты и ширины области просмотра. Они позволяют изменять размер элементов относительно размера области просмотра, делая ваши проекты более чувствительными к разным размерам экрана.
Пример использования в CSS:
Пример использования в CSS:
Что касается набора текста, использование единиц и может быть полезным, поскольку они позволяют определять размер элементов относительно области просмотра, а не использовать абсолютные единицы, такие как .
Это делает проекты более адаптируемым к разным размерам экрана, улучшая общее взаимодействие с пользователем.
Ещё одно преимущество использования единиц и заключается в том, что они упрощают создание согласованных типографских масштабов на разных устройствах. Например, вы можете установить размер шрифта заголовка на всех устройствах, и он всегда будет занимать 5% высоты области просмотра, независимо от размера экрана. Это поможет гарантировать, что ваша типографика останется разборчивой и единообразной на всех устройствах.
Также стоит отметить, что единицы и являются частью спецификации CSS3, и поэтому хорошо поддерживаются современными браузерами.
и
и относятся к максимальному и минимальному вертикальному расстоянию гарнитуры/typeface или шрифта. Они используются при наборе текста, чтобы убедится, что размер шрифта соответствует заданному дизайну и помещается в отведённое место.
устанавливает высоту самого высокого символа в шрифте, а высоту самого низкого символа (обычно это нисходящие символы, такие как или ). Эти значения помогают определить межстрочный интервал и общий вид текста.
Точный контроль над и может привести к более последовательной и разборчивой типографике, и упростить достижение конкретных целей дизайна. Например, увеличение может увеличить общую высоту текста и сделать его более заметным, а уменьшение может сделать текст более компактным.
С точки зрения кода, эти значения можно использовать в CSS для определения высоты строки и вертикального отступа для текстовых элементов. Например:
Этот код устанавливает размер шрифта в , а высоту строки в раза больше размера шрифта. А верхнее и нижнее заполнение в виде разницы между -кратным размером шрифта и , делённой на . Это помогает обеспечить правильное размещение текста и его выравнивание внутри контейнера.
Принимая во внимание значения и , типографы и дизайнеры могут добиться более последовательного и визуально приятного макета
Определение понятия масштаб увеличения
Масштаб увеличения это параметр, который позволяет увеличивать или уменьшать изображение на экране. Он определяет величину отображаемого объекта по отношению к его фактическому размеру. Масштаб увеличения используется в различных приложениях, веб-браузерах и программных инструментах для настройки размеров представления контента.
Зачастую масштаб увеличения используется пользователем, чтобы получить лучшую читаемость текста или улучшить визуальный аспект изображения. Веб-сайты, как правило, содержат настройки масштабирования, такие как кнопки плюс и минус рядом с полем ввода текста или в меню настроек, чтобы пользователи могли легко изменить масштаб для улучшения удобства просмотра.
Масштаб увеличения играет важную роль в доступности веб-сайтов для людей с ограниченными возможностями зрения или устройств с разными разрешениями экрана. Он позволяет пользователям установить оптимальный масштаб для комфортного просмотра контента и предотвращает необходимость прокручивать горизонтально или изучать мелкий текст.
Что такое viewport
Viewport — это видимая пользователю область веб-страницы. Т.е. это то, что может увидеть пользователь, не прибегая к прокрутке.


Размеры этой области определяются размером экрана устройства. Самую маленькую область просмотра (viewport) имеют смартфоны, размеры экранов которых колеблются от 4″ до 6″. А самую большую — мониторы компьютеров, размеры диагоналей которых могут превышать 24″.
До появления смартфонов и планшетов, веб-страницы в основном просматривались на экранах компьютерах. Viewport этих экранов хоть и отличался, но не настолько сильно. Для создания сайтов до появления мобильных устройств в основном использовалась фиксированная или резиновая (гибкая) разметка.
После того, как появились смартфоны и планшеты, viewport одних устройств стал сильно отличаться от viewport других устройств. Это привило к тому, что сайты, созданные для компьютеров, стало невозможно или затруднительно просматривать на смартфонах. Выходом из этой ситуации послужило появление адаптивной разметки. Адаптивная — это такая разметка, которую можно настроить под различные размеры экранов. Осуществляется создание адаптивной разметки с помощью медиа запросов, которые появились в спецификации CSS3 и в настоящий момент поддерживаются всеми основными браузерами.

Но и у адаптивной разметки появились проблемы после того как появились смартфоны с высокой плотностью пикселей и, следовательно с высоким разрешением. Чтобы более детально разобраться в этой ситуации рассмотрим следующий пример, в котором сравним 2 устройства.

Первое устройство — это смартфон Apple iPhone 3 (диагональ 3.5″). Данный телефон не имеет высокую плотность пикселей. У данной модели она составляет 163ppi (меньше 200ppi). Физическое разрешение данного смартфона составляет 320×480. Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров). Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
Второе устройство — это смартфон Apple iPhone 4. Он имеет диагональ такую же как у смартфона Apple iPhone 3, т.е. 3.5″. Но отличается от него тем, что имеет высокую плотность пикселей (326ppi). Следовательно, более высокое разрешение — 640×960 при тех же размерах экрана. Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше. Таким образом, текст будет реально выглядеть на 8px. Такая страница будет уже трудночитаемой. Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать).
Когда использовать единицы области просмотра
Знание того, как и когда использовать вещь, раскрывает её красоту. В этом разделе мы увидели, как использовать область просмотра/viewport; мы увидим, когда его использовать.
Отзывчивость
Эти единицы могут быть полезны, когда вы хотите изменить размер элементов таким образом, чтобы они масштабировались вместе с размером области просмотра. Например, вы можете использовать , чтобы установить ширину элемента равную от ширины области просмотра:
Таким образом, ширина элемента будет автоматически регулироваться по мере изменения размера области просмотра. Аналогично можно использовать и /.
Спецификации высоты
Другим распространённым вариантом использования единиц области просмотра является указание высоты элементов, которые должны занимать всю высоту области просмотра, например полноэкранных фоновых изображений. Для сравнения, другие единицы CSS, такие, как , и , задают абсолютные значения и не реагируют на изменения размера области просмотра. По этой причине единицы области просмотра предпочтительнее при разработке отзывчивого макета, в то время как абсолютные единицы больше подходят для конкретных дизайнов с фиксированными размерами.
Фиксированное позиционирование
Единицы области просмотра можно использовать для создания элементов фиксированного позиционирования, которые остаются в пределах области просмотра такие, как верхний или нижний колонтитул. Например, вы можете использовать , чтобы установить высоту заголовка на от высоты области просмотра:
В этом случае заголовок останется в верхней часть области просмотра, а его высота будет составлять от высоты области просмотра, даже при изменении размера области просмотра.
Полноэкранные секции
Единицы области просмотра также могут создавать полноэкранные секции на веб-странице, такие, как полноэкранные фоновые изображения. Например, вы можете использовать , чтобы установить высоту элемента равной высоты области просмотра:
В этом случае фоновое изображение будет покрывать всю высоту области просмотра, создавая полноэкранную секцию.
Масштабы чертежей ГОСТ
Благодаря техническому прогрессу было создано множество программ, призванных облегчить процесс работы над чертежами.
Однако даже самые сложные и многофункциональные программы не могут полностью заменить человека, и потому остается множество задач, которые приходится решать самостоятельно. Так, достаточно много вопросов возникает, когда необходимо выяснить масштабы чертежей.
ГОСТ достаточно строго регламентирует все, что имеется на чертежах, включая масштабные параметры, условные обозначения и т.п. Однако теоретические познания не всегда помогают разобраться на практике.
Какие бывают масштабы чертежей?
ГОСТ говорит нам о том, что существует несколько видов масштабов: в натуральную величину, масштаб увеличения и масштаб уменьшения. Нюанс заключается в том, что при создании чертежей масштабы нельзя выбирать по своему усмотрению, они должны точно соответствовать заданным ГОСТом параметрам:
- Натуральная величина — 1:1 является наиболее удобной, поскольку сразу дает четкое представление о размере объекта.
- Масштаб уменьшения — 1:2; 1:2,5; 1:4; 1:5; 1:10; 1:15; 1:20; 1:25 и так далее, используется в случае необходимости изобразить на чертеже крупный объект, например большой станок или деталь.
- Масштаб увеличения — 2:1; 2,5:1; 4:1; 5:1; 10:1; 20:1; 40:1; 50:1 и так далее, применяется в тех случаях, когда речь идет о маленькой детали, например часовом механизме, болте или гайке.
- Особые масштабы уменьшения вычисляются по формуле 1:10n; 1:(2х10n); 1:(5х10n), которые используются для изображения особо крупных объектов, например зданий или мостов.
- Особые масштабы увеличения можно вычислить по формуле (10хn):1, где n — целое число. Такие масштабы используются для самых мелких и даже микроскопических деталей.
Как правильно указывать масштабы чертежей?
ГОСТом предусмотрено обозначение масштаба изображенных на чертежах элементов. Для этого используется специальная область в правом нижнем углу, которая, как правило, специально обозначается. Если же графа не имеет наименования, тогда перед цифровыми значениями значится буква «М», например, M 1:1; М 1:2; М 2:1 и так далее.
Важно помнить о том, что если вы выполняете рабочий чертеж типовой детали, тогда масштаб не указывается, а в графе ставится прочерк. Если вы составляете чертеж детали в масштабе увеличения, то для того, чтобы представлять себе реальный размер детали, допускается изображение детали в верхнем левом углу в масштабе 1:1, причем размеры для такого изображения указывать не нужно
Если вы составляете чертеж детали в масштабе увеличения, то для того, чтобы представлять себе реальный размер детали, допускается изображение детали в верхнем левом углу в масштабе 1:1, причем размеры для такого изображения указывать не нужно
Если вы составляете чертеж детали в масштабе увеличения, то для того, чтобы представлять себе реальный размер детали, допускается изображение детали в верхнем левом углу в масштабе 1:1, причем размеры для такого изображения указывать не нужно.
Размеры и масштабы
Конечно, различные значения иногда могут ввести в заблуждение, однако на самом деле все очень просто. Так, если вы видите, что указан масштаб 1:100, то деталь будет в 100 раз больше своего изображения.
И наоборот, если масштаб составляет 100:1, то деталь будет в 100 раз меньше. Для того, чтобы избежать ненужной путаницы, все размеры на чертежах необходимо указывать только в натуральную величину, вне зависимости от масштаба.
Таким образом, указание полученных в результате масштабирования размеров является грубой ошибкой.
Совет
Мы понимаем, что масштабы чертежей ГОСТ прописывает достаточно строго и несоблюдение стандартов может привести к тому, что вам придется переделывать весь чертеж. При этом иногда вычислить необходимый масштаб достаточно сложно.
Если вы не уверены в своих силах и сомневаетесь в том, что вы сможете провести необходимые вычисления правильно, вы всегда можете прибегнуть к помощи специалистов нашей компании. Наши специалисты имеют большой опыт в составлении различных чертежей согласно всем существующим ГОСТам.
Они легко нарисуют деталь или объект любого размера, от самых маленьких до огромных.
Проценты — очень гибко, но всегда нужен родительский элемент
Кажется, что vh и vw — это и есть те самые проценты от ширины экрана и что можно обойтись без обычных процентов. Но на самом деле просто проценты в вёрстке тоже используются, но с одним важным моментом:
Чтобы использовать проценты, нужен родительский элемент, от которого эти проценты будут считаться.
Родительский элемент — тот, внутри которого находятся другие наши элементы. Например, мы хотим сделать на странице блок шириной 500 пикселей:
У этого блока есть точный размер, который браузер может взять или посчитать. Теперь внутри этого блока мы легко можем расположить свои блоки в тех же процентах, что и в предыдущем примере:
- первый блок — 10%;
- второй блок — 20%;
- третий — 50%.
 Блок занял свои 500 пикселей, а внутри мы поделили его по процентам
Блок занял свои 500 пикселей, а внутри мы поделили его по процентам
Если мы явно не указали размер родительского элемента, то браузер постарается угадать его или посчитать самостоятельно. Но получится это не всегда.
Зачем нужен масштаб
В принципе, необходимость масштаба можно понять уже из самого определения. Допустим, мне нужно показать большому количеству людей устройство определенного механизма (например, комбайна). Ну не показывать же мне людям все в натуральную величину, особенно руководство для пользования таким большим точно не сделаешь. Поэтому я делаю все необходимые технические рисунки в определенном масштабе, проставляю размеры и указываю масштаб. Вот и все, любой может изучить устройство комбайна.
Примерно с теми же целями масштаб применяется в картографии. Допустим, мне надо показать карту России. Но ведь страна-то огромная, как ее все поместить на один лист бумаги? Поэтому я точно так же масштабирую Россию, и вот она вся на моем листе формата А4.
К слову сказать, карты классифицируются в том числе и по масштабу. Например, широко известные в определенных кругах карты Генштаба бывают такими:
- В 1 сантиметре 1 километр (1:100000);
- В 1 сантиметре 500 метров (1:50000);
- В 1 сантиметре 250 метров (1:25000).
Правда, последние два масштаба являются засекреченными и недоступны широкой общественности.



























