Как интегрировать протокол Opengraph в веб-страницу?
Поддержка разметки для социальных сетей уже появилась у большинства CMS и плагинов к ним. Кроме того, существуют приложения для автоматизации, которые вставляют ее на все необходимые страницы в считанные секунды. Однако вы все еще можете потренироваться, прописав метаданные вручную.
WordPress
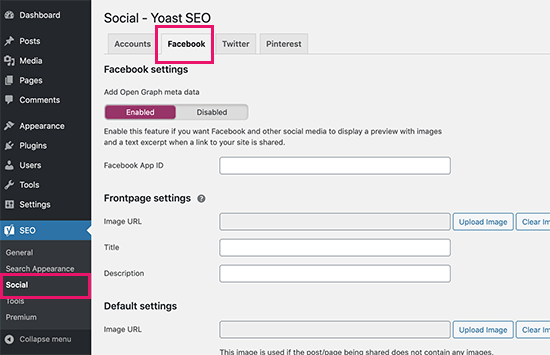
Лучшим выбором для этой CMS будет плагин Yoast:
- Установите его, откройте меню и войдите в режим редактирования страницы.
- Пролистайте этот раздел до самого низа, где расположено окно «Yoast SEO».
- Перейдите на вкладку «Social» и выберите «Facebook».
- Заполните разделы «Title» и «Description», укажите ссылку на изображение.
Одна из эффективных практик для WordPress — выбор общего шаблона воспроизведения ссылок для всего сайта. Войдите в настройку «Yoast», откройте разделы «Social» и «Facebook». Переведите переключатель под надписью «Add Open Graph meta data» в положение «Enabled». После этого ссылка по умолчанию будет использовать шаблон. Если необходимо изменить способ воспроизведения для отдельной страницы, вернитесь к приведенной выше инструкции.

Shopify
Эта система управления контентом не слишком гибкая. Она автоматически дублирует OG-теги из метаданных для поисковых систем. Единственное, что вы можете изменить, — выбрать шаблонное изображение для всех страниц сайта. Для этого открывайте разделы меню в следующей последовательности:
- Online Store.
- Themes.
- Customize.
- Theme settings.
- Customize.
- Social media.
После последнего шага вам останется только указать ссылку на подготовленную картинку. Все остальное можно редактировать только вручную в коде страницы.
Squarespace
По умолчанию копирует метаданные социальных сетей. Но изображение вставляется на каждую страницу в отдельности. Открывайте режим редактирования и ищите в нем раздел «Social Image», содержащий строку для загрузки картинки. Для использования других типов OG-тегов в меню редактирования перейдите в раздел «Advanced» и выберите инструмент «Page Header Code Injection» — окно разработчика.
Заголовки
Обычно заголовок представляет собой что-то вроде вводной фразы, отображающей в сжатом виде основную мысль и содержание последующего текста. Основываясь только на заголовке, человек уже может сделать вывод, интересна ли ему вообще эта тема.
Заголовки более мелких текстовых фрагментов — глав, параграфов, разделов, подразделов — кроме того, ещё и упрощают навигацию в тексте. Если статья содержит подзаголовки, в ней легче сориентироваться и найти нужную информацию. Ведь нередко бывают ситуации, когда читателю, например, необходимо в большой инструкции отыскать описание какой-то мелкой детали, не перечитывая при этом всю инструкцию.
Для выделения заголовка и подзаголовков на веб-страницах используются парные теги , , , , , (сокр. от англ. heading — «заголовок»). Цифра в имени тега определяет уровень заголовка: от первого до шестого. В открывающих тегах элементов могут присутствовать только универсальные атрибуты и атрибуты событий. Закрывающие теги являются обязательными ().
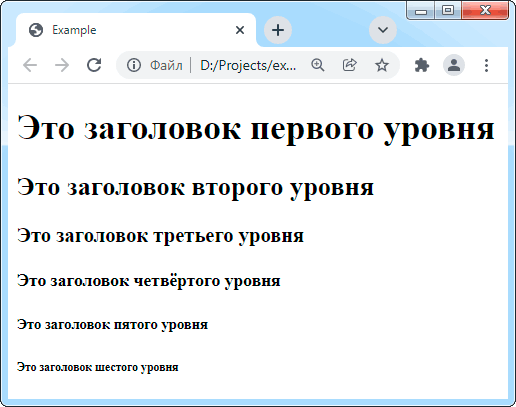
Заголовки различных уровней отличаются размером шрифта. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующих уровней по размеру меньше.
Пример:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Example</title>
</head>
<body>
<h1>Это заголовок первого уровня</h1>
<h2>Это заголовок второго уровня</h2>
<h3>Это заголовок третьего уровня</h3>
<h4>Это заголовок четвёртого уровня</h4>
<h5>Это заголовок пятого уровня</h5>
<h6>Это заголовок шестого уровня</h6>
</body>
<html>
В окне браузера данный пример будет отображён следующим образом:

Элементы … относятся к блочным элементам, а потому все заголовки всегда начинаются с новой строки. По умолчанию содержимое заголовков выравнивается по левому краю. Перед заголовком и после него добавляется пустое пространство — отбивка.
Несколько слов об использовании заголовков
Для текстового содержимого любого элемента с помощью стилей можно установить жирное начертание и большой размер шрифта:
<p><span style="font-size: 32px; font-weight: bold; margin: 21px 0;">Заголовок верхнего уровня</span></p>
и визуально такой текст станет выглядеть как заголовок:
![]()
Однако заголовки, созданные подобным способом, не увидят поисковые системы. Поисковики при ранжировании сайтов (при сортировке их в списке выдачи) руководствуются в первую очередь ключевыми словами, обнаруженными именно в содержимом элементов …. То есть даже самая интересная статья, структурированная лишь визуально с помощью средств CSS, в лучшем случае попадёт в конец списка выдачи, и до оценки её читателями дело может не дойти вообще.
Хорошо структурированный текст должен обязательно содержать один заголовок первого уровня (элемент ), а если объём текста достаточно велик, то и несколько подзаголовков (элементов …). Причём порядок следования заголовков нижних уровней должен строго соблюдаться — не должно быть такого, чтобы за заголовком второго уровня сразу следовал заголовок четвёртого или пятого уровней.
Пример правильной структуры текста:
<h1>Заголовок 1-ого уровня</h1>
<h2>Заголовок 2-ого уровня</h2>
<h3>Заголовок 3-его уровня</h3>
. . .
<h3>Заголовок 3-его уровня</h3>
. . .
<h3>Заголовок 3-его уровня</h3>
. . .
<h2>Заголовок 2-ого уровня</h2>
<h3>Заголовок 3-его уровня</h3>
. . .
<h3>Заголовок 3-его уровня</h3>
<h4>Заголовок 4-ого уровня</h4>
. . .
<h4>Заголовок 4-ого уровня</h4>
. . .
<h2>Заголовок 2-ого уровня</h2>
. . .
Примечание: Надо заметить, что чаще всего в веб-документах используются заголовки только первых четырёх уровней. Заголовки пятого и шестого уровней рекомендуется использовать лишь в очень больших и сложных документах.
Как протестировать теги Open Graph?
Интересно, что этот этап обычно занимает больше времени, чем написание самих метаданных. В нем используются три инструмента:
- Facebook Sharing Debugger;
- Twitter Card Validator;
- LinkedIn Post Inspector.
Все они имеют одинаковый функционал или даже похожий интерфейс. Различие состоит только в социальной сети. После ввода ссылки в строку URL вы увидите, как она будет выглядеть в ленте. Сосредоточьтесь на графическом показе, то есть на OG image, title и description. Если у вас слишком мало времени, просто игнорируйте второстепенные теги типа type и app_id.

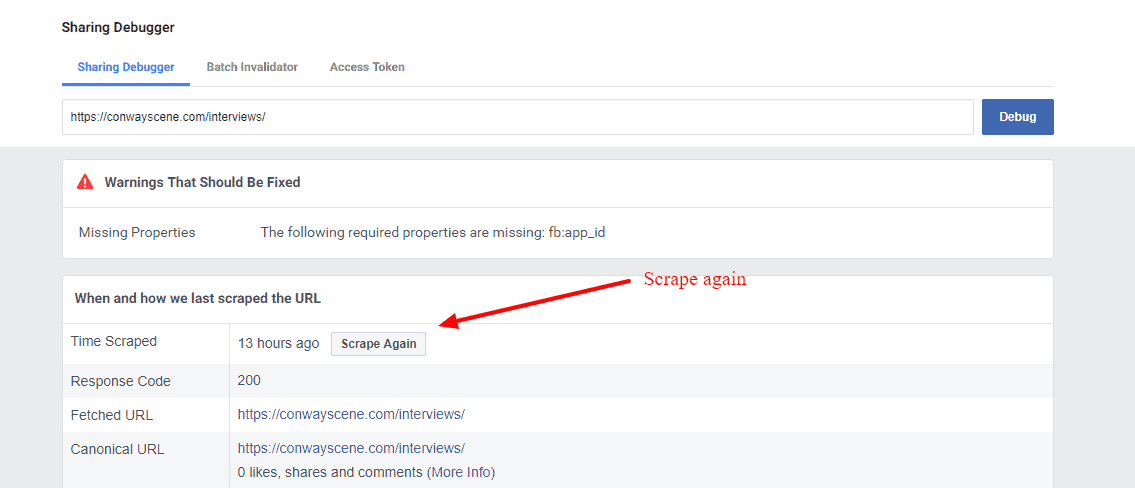
После внесения изменений нажмите кнопку «Scrape Again», чтобы краулер социальной сети снова индексировал страницу. Если воспроизведение остается прежним, используйте инструмент «Batch Invalidator» для очистки кэша. Повторяйте процесс в каждом из трех приложений, пока не получите идеальный результат.
Какие бывают метатеги
Теги делятся на технические и SEO-теги.
Технические метатеги информируют поисковики о доступности сайта (Robots), помогают отображать контент на мобильных устройствах (Viewport) или переадресовать пользователя на другой сайт (Refresh). Чаще всего их настройкой занимаются программисты.
SEO-теги нужны как раз для того, чтобы поисковик мог подобрать нужный пользователю контент. Есть три основных SEO-тега: title, description, keywords.
Title
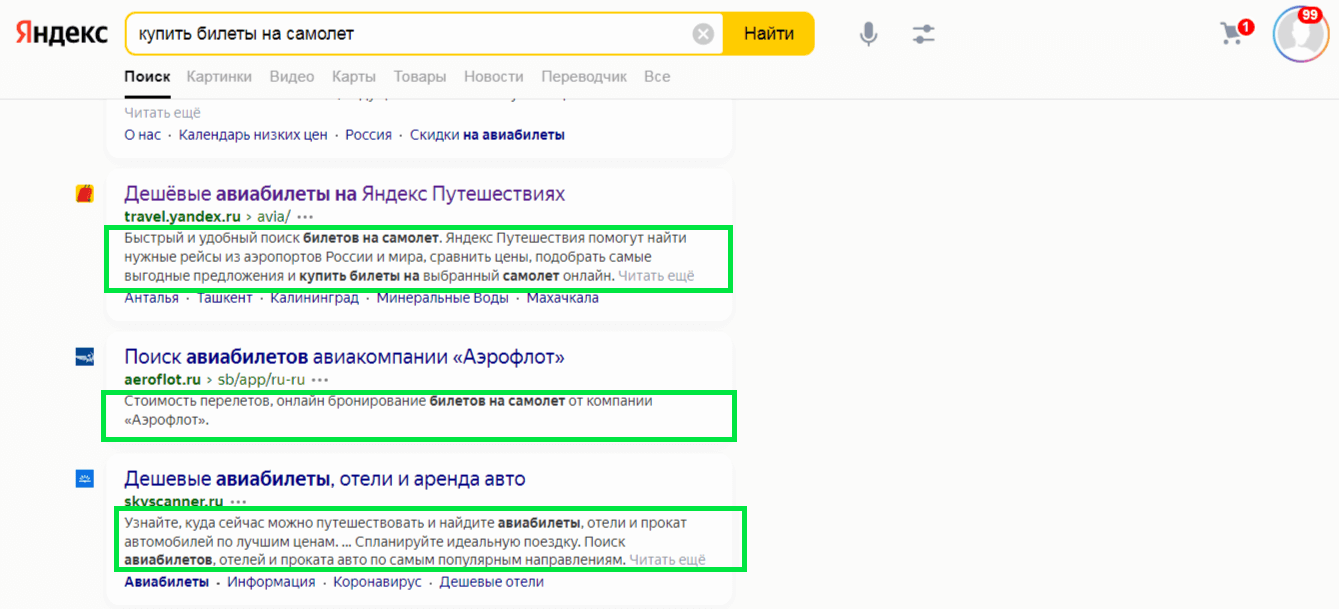
Заголовок страницы. Максимально точно и кратко описывает, о чем ресурс. Текст title — это то, что видит пользователь в выдаче. Его задача не только информировать поисковик о содержании страницы, но и мотивировать пользователя перейти на сайт.

Текст title — это заголовок страницы. Его видит пользователь в результатах поиска
Title всегда содержит значимые ключевые слова. Чем больше тег похож на запрос пользователя, тем больше шансов оказаться в топе.
Как составить title:
- Соберите семантическое ядро вашего ресурса. Это слова, ключевые фразы, с помощью которых пользователи ищут релевантный контент. Используйте Яндекс.Wordstat или другие программы и сервисы.
- Используйте ключевой запрос в title. Лучше не склонять его. Так будет удобнее и для пользователей, и для поисковиков.
- Уложитесь в 60 символов. Google показывает в выдаче title 70 символов, Яндекс — 60. Не превышайте лимит, иначе текст обрежется.
- Не используйте слова-пустышки. Лучший, выгодный, самый — все это раздражает и не сообщает ничего конкретного про ваш продукт. А еще такие слова перетягивают на себя больше веса title и меньше оставляют нужному ключевому запросу, так как имеют большую частотность.
Если у вас малостраничный сайт или сайт услуг, то title лучше написать индивидуальный для каждой страницы. А если у вас многостраничный сайт или интернет магазин, то лучше прибегнуть к генерации title по шаблону (шаблон может быть разным, все зависит от семантического ядра или масок запросов).

руководитель отдела SEO-продвижения в digital-агентстве i-Media
Description
Описание страницы. Является логичным продолжением тайтла и подробно рассказывает, что есть на странице. Он тоже отображается в сниппете и содержит ключевые фразы.

В отличие от title, description необязательный тег. Поисковик может сам взять рандомный текст с вашей страницы для описания. Чаще всего это первые строчки контента на сайте.
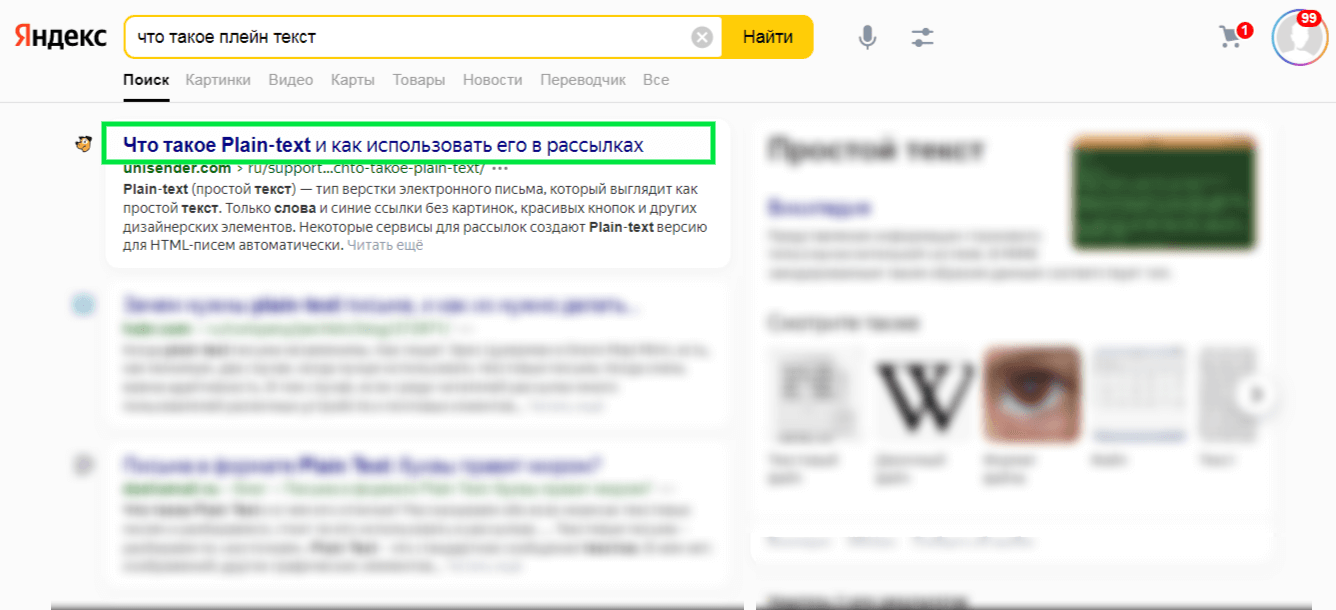
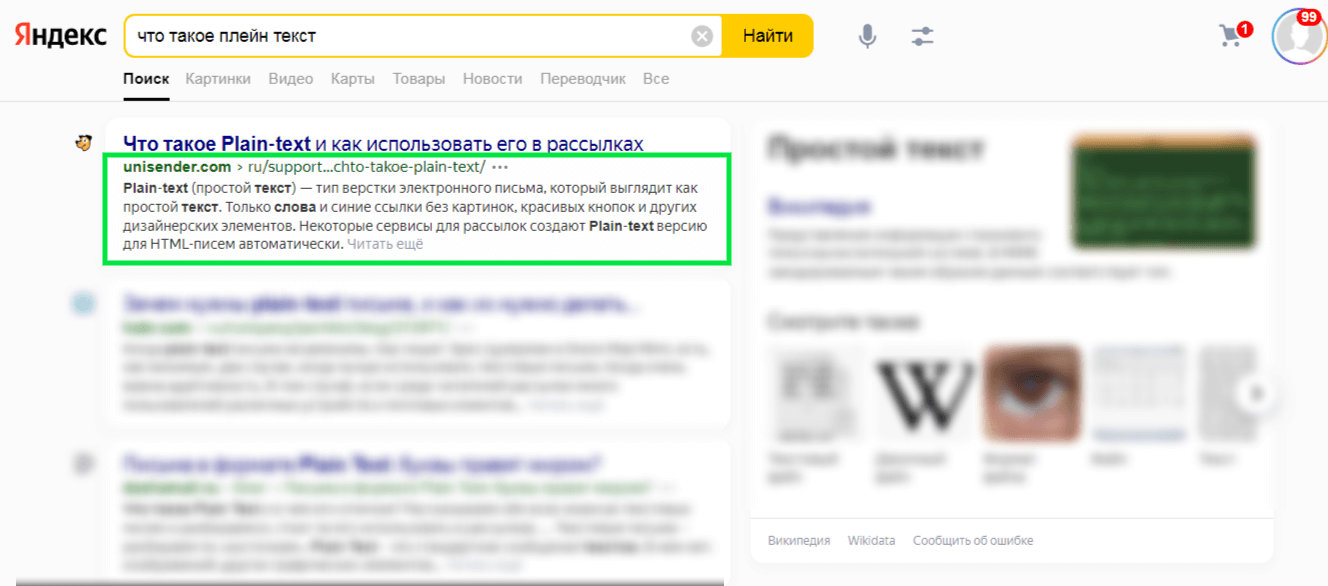
Исследование Yoast показало, что в большинстве случаев поисковик игнорирует description и добавляет в описание другой текст.

У этой статьи другой description, но Яндекс решил его не использовать. Он показывает первые строки статьи — описание термина
Если у вас есть время и ресурсы, рекомендуем все-таки прописать description. Есть вероятность, что именно он попадет в сниппет.
Как написать description:
- Добавьте конкретики. Не «низкие цены», а «от 500 рублей», не «быстрая доставка», а «доставим по России от 3 дней».
- Используйте ключевые слова. Поисковик не будет их учитывать, а вот пользователь прочитает и убедится, что ваш ресурс ему подходит.
- Уложитесь в 200 символов. Тогда текст точно не обрежется.
- Призывайте к действию. Вместо «здесь можно создать лендинг» напишите «создайте лендинг за 10 минут».
Keywords
В этом теге надо прописывать ключевые запросы. По ним поисковые боты будут сверять содержимое страницы.
Например,
<meta name=»Keywords» content=»купить цветы, цветы круглосуточно, купить букет»>
Примерно 10 лет назад этот тег был значим и влиял на выдачу. Сегодня он исключительно вспомогательный. Если контент вашего сайта не соответствует ключам и не нравится пользователям, keywords не поможет попасть в выдачу.
Если прописывать keywords, то поисковая система Google совсем не учитывает содержимое тега с 2009 года.
Дополнительные средства разметки для разных типов мультимедийного контента
Изображения
Выше мы уже рассказывали, как загружать картинки с помощью тега og:image. Но в некоторых случаях его нужно модифицировать:
Видео
Opengraph Protocol описывается тегом og:video. Чтобы ролик воспроизводился в ленте социальной сети, следует давать ссылки с защищенным префиксом «https://» и использовать один из двух форматов — MPEG-4 или Shockwave Flash. Для правильного показа контента следует помнить о таких модификациях тега:
- og:video:url — ссылка для публикации нескольких видеороликов;
- og:video:secure_url — то же самое для защищенного источника;
- og:video:type — формат ролика. Может принимать значения «application/x-shockwave-flash» или «video/mp4». Обязательно указывается для воспроизведения в ленте;
- og:video:width — ширина окна для видео. Используется для контента неоптимального размера;
- og:video:height — то же самое для высоты.

3D-объекты
Рекомендуем , прежде чем добавлять его в свою ссылку. Если коротко, вы ограничены форматами FBX 2015, gITF 2, COLLADA, OBJ и DAE. При этом доступен не весь функционал, использовавшийся в разработке.
Чтобы вставить трехмерный объект, используйте синтаксис:
<meta property=”og:type” content=”threed.asset”/>.
Ссылка указывается в теге:
<meta property=”og:asset” content=” https://example.com/assets/standard.obj”/>.
И последним штрихом будет заголовок, который прописывается в стандартном теге og:title.
Таблицы в HTML
Для структурирования документов HTML основной структурой являются таблицы. Правда, стоит отметить, что использование таблиц для организации структур страниц устаревает и уже признано не рекомендуемым.
Структура таблицы:
- Border – рамка шириной 2 px;
- Cellpadding-расстояние между внешними границами ячеек таблицы;
- Cellspacing-расстояние между внешними границами ячеек таблицы.
- Height- высота таблицы;
- Width- ширина таблицы.
- Caption- тег для создания заголовка таблицы, может размещаться только внутри контейнера .
Пример таблицы:
Теги и
предназначены для объединения ячеек :
Мета теги заголовков (H1-H6)
Теги подзаголовков – это HTML-теги, используемые для отграничения заголовков и подзаголовков в вашем контенте от других типов текста (например, текста абзаца). Использование heading tags в наши дни является темой многих споров.
Хотя теги H2-H6 считаются не столь важными для поисковых систем, правильное использование тега H1 подчёркивалось во многих отраслевых исследованиях. В то же время Джон Мюллер не устаёт повторять, что подзаголовки вообще не являются факторами ранжирования.
Однако стоит помнить, что заголовки имеют решающее значение для организации контента на страницах сайтов. Использование мета тегов заголовков, безусловно, улучшает архитектуру контента.
- Поисковым системам намного легче читать и понимать хорошо организованный контент, чем продираться через простыни неструктурированного содержания.
- Пользователям заголовки указывают на основные разделы в стене текста и облегчают навигацию по странице.
Оба эти фактора повышают важность тщательной оптимизации мета тегов, когда мелкие детали складываются в большую и удобную для пользователя картину, и могут привести к улучшению позиций в поисковой выдаче
Оптимизация подзаголовков
Заголовки должны соответствовать тому фрагменту текста, который они описывают
То, что они не являются фактором ранжирования (по словам Мюллера), не означает, что поисковые системы не принимают их во внимание.
Заголовки всегда должны отражать тональность текста, над которым они расположены. Избегайте заголовков вроде «Глава 1… Глава 2… Глава 3…».
Не злоупотребляйте тегами и ключевыми словами в них
Подзаголовки должны быть понятны простым людям.
Должны ли совпадать мета-теги title и H1?
Согласно официальным рекомендациям Google по созданию статей, название страницы (в HTML-теге <title>), на которой размещён материал, должен совпадать с заголовком статьи (в теге <h1> или аналогичном). Так что здесь можно обойтись одним и тем же текстом для обоих элементов.
Мета тег title
Например, если вы посмотрите HTML-код этой страницы, то увидите, что заголовок выглядит следующим образом:
Теги заголовков помещаются в <head> вашей веб-страницы и предназначены для предоставления чёткого и исчерпывающего представления о том, о чём эта страница. Но имеют ли они такое же сильное влияние на позиции в выдаче, как это было много лет назад?
В последние несколько лет идёт активное обсуждение поведенческих факторов, как логического доказательства релевантности и, следовательно, сигнала ранжирования – даже представители поисковых систем периодически признают их влияние.
Заголовок страницы по-прежнему является первым, что пользователь видит в поисковой выдаче и решает, отвечает ли страница поисковому запросу. Правильно написанный title может значительно увеличить количество кликов по сниппету и трафик на сайт, что, безусловно, влияет на ранжирование.
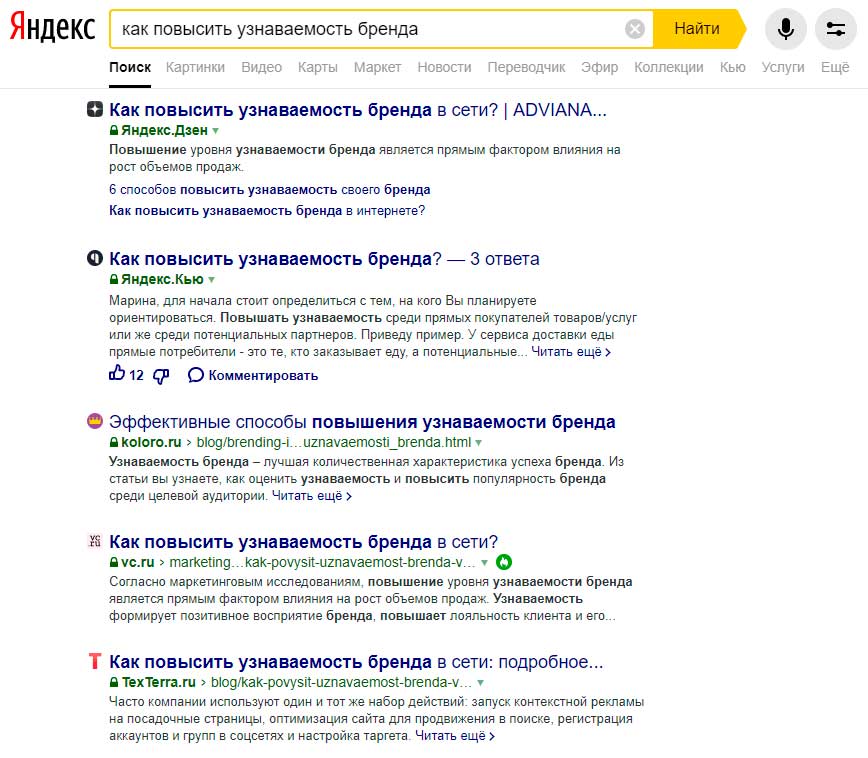
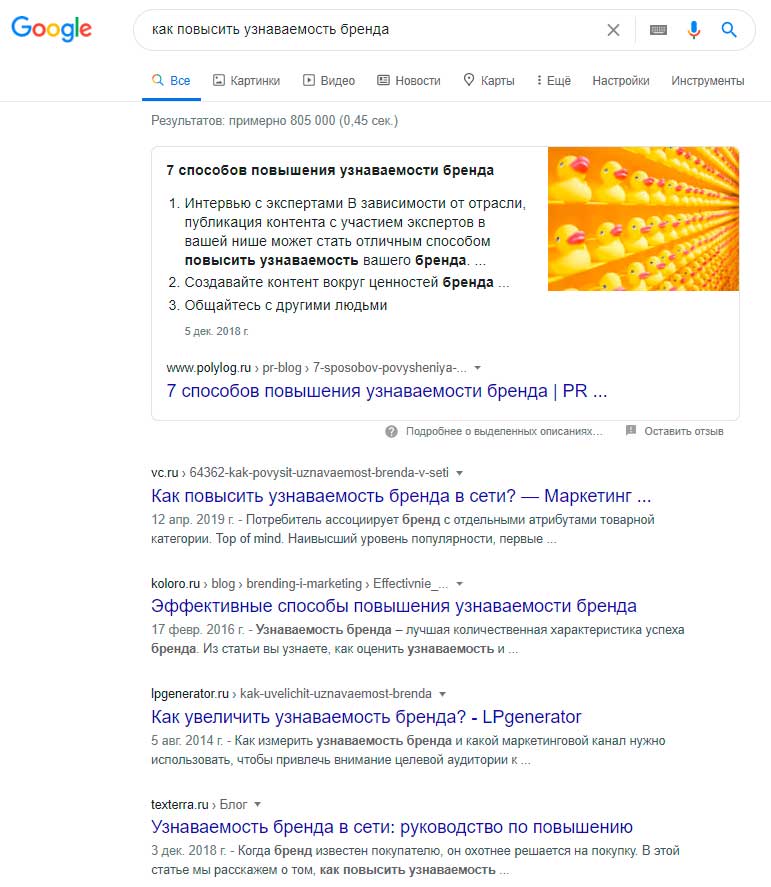
Простой эксперимент показывает, что Гуглу больше не нужен ваш тайтл, включающий ключ с точным соответствием, чтобы понять тему страницы. Например, несколько лет назад выдача Гугла по запросу «как повысить узнаваемость бренда» очень сильно походила на то, что вы можете наблюдать сейчас в Яндексе:

Всего 1 заголовок из всего топа не включает точное соответствие. А теперь давайте взглянем на Google:

Всего 1 заголовок из всего топа включает точное соответствие. Но при этом в Гугле нет ни одного неуместного результата: каждая, из приведённых здесь страниц, объясняет, как повысить узнаваемость, и заголовки это отражают.
Поисковые системы смотрят на общую картину и обычно оценивают содержание страницы в целом, но «обложка книги» всё ещё имеет значение, особенно, когда речь идёт о взаимодействии с пользователями.
Как правильно заполнять title
- Сделайте для каждой страницы уникальный заголовок, который кратко и точно описывает её контент.
- Если хотите, чтобы заголовки не обрезались в поисковой выдаче, лучше ограничивать их 50-60 символами (я для этого использую инструмент мета-теги онлайн). В Google длинные заголовки сокращаются, примерно, до 600-700 пикселей, но эти цифры иногда меняются, так что не стоит их жёстко придерживаться.
- Главные ключевые слова должны стоять как можно ближе к началу заголовка. Но вставляйте их максимально органично, как будто вы это делаете для посетителей сайта.
- Используйте название вашего бренда в названии, даже если оно не отображается в поисковой выдаче, это всё равно будет иметь значение для поисковой системы.
Совет: используйте title для привлечения внимания
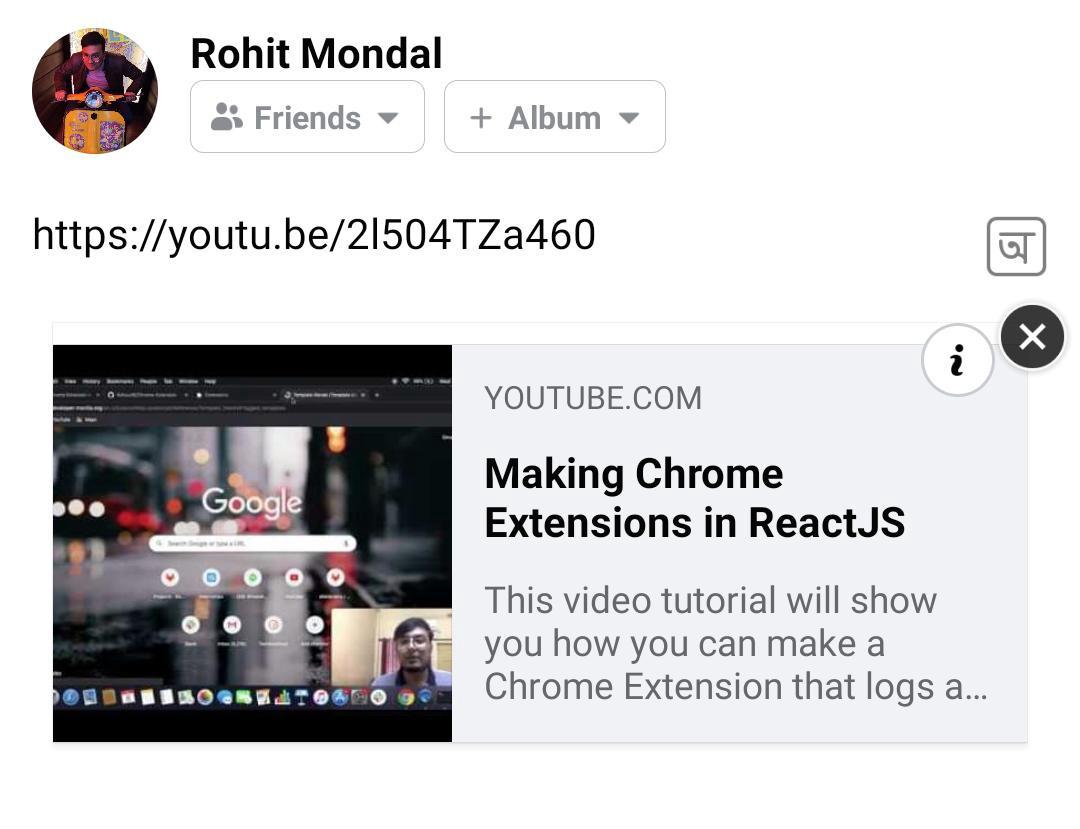
Тег заголовка ценен не только потому, что он является основным элементом поисковой выдачи, но и потому, что он действует, как заголовок вкладки в вашем веб-браузере. Это можно использовать для привлечения внимания пользователя. Например:

Такой подход используют социальные сети: ВКонтакте, Facebook, LinkedIn, чтобы показать вам, что имеются новые уведомления. Эта тактика может дать весьма неплохой результат!
Для чего нужен title?
Title является одним из самых важных тегов любой страницы. Он выполняет следующие функции:
Представляет семантическую важность для поисковых систем. Наряду с мета-тегами title передает поисковым системам информацию о содержании web-страницы
Title является одним из факторов ранжирования. Его корректное заполнение может повысить релевантность вашего документа по тем ключевым запросам, под которые вы оптимизируете данный документ. Некорректное заполнение title с высокой долей вероятности негативно скажется на представлении вашего сайта в поиске.
По-умолчанию является заголовком страницы в результатах поиска. Title, в первую очередь, информирует посетителей о содержании страницы, на которую они собираются перейти. Если вы до перехода пользователя на сайт, сообщаете ему, что на web-странице находится релевантная информация, которая соответствует его запросу, с высокой долей вероятности он посетит ваш сайт. Также Title сильно влияет на CTR сниппета. Чем более привлекательный и кликабельны title вы создадите, тем больше будет показатель кликабельности.
Упрощает навигацию пользователям в браузере. Title, как говорилось ранее, отображается во вкладках браузера, и позволяет пользователю ориентироваться среди множества открытых вкладок. Также заголовок по-умолчанию является названием закладок в браузере. Если пользователь решит сохранить ваш сайт как закладку, именно title автоматически подставится в ее название.
По-умолчанию является заголовком поста при шеринге в социальных.сетях. Если вы поделитесь ссылкой на свой сайт в любой социальной сети, она автоматически сформирует блок с информацией о данной странице. Заголовок данного блока берется из тега title. Если вы активно пользуетесь социальными сетями, следите, чтобы title ваших страниц был в них презентабелен, и передавал читателям не набор слов, а привлекательный смысловой посыл о содержании страницы.
Заголовки H1-H6
H1-H6 – это части HTML кода, которые формируют иерархию в тексте.
Можно выделить три ступени:
-
H1 – основной заголовок страницы. Он самый значимый в тексте, должен быть единственным и не повторяться;
-
H2 – так обозначаются основные подзаголовки или разделы;
-
H3-H6 – помогают структурировать контент из H2.
Они делают контент более удобным и понятным для пользователя. Для поисковых систем такая структура упрощает анализ информации.
Иногда H1или H2 роботы могут использовать вместо Title в выдаче, если они более релевантны запросу, чем сам Title, поэтому важно писать их человеческим языком. Заголовки уровня ниже H1-H2 используют ресурсы, где нужна иерархическая структура контента — в основном блоги и новостные сайты
Заголовки уровня ниже H1-H2 используют ресурсы, где нужна иерархическая структура контента — в основном блоги и новостные сайты.
Как оформить H1-H6
Главный заголовок для поисковых систем – Title, для пользователей – H1.
Его нужно гармонично выделить размером и стилем написания. Размер текста — 10-60 символов, включающих основной ключ страницы.
Проверить наличие и корректность тега можно в нашем сервисе проверки заголовков. Он покажет тег Н1, их количество на странице и другие теги, которые формируют структуру контента.
Инструмент для проверки тега H1 и структуры контента
Для настройки внешнего вида и дизайна заголовков используют CSS — каскадные таблицы стилей. Вот некоторые из них:
-
Font-size — размер;
-
Font-weight — насыщенность шрифта;
-
Font-family — семейство шрифтов;
-
Color — цвет;
-
Text-align — выравнивание текста;
-
Margin — внешний отступ;
-
Padding — внутренний отступ;
-
Background-color — цвет фона.
Выглядит это так:
h1 {
font-size: 32px;
font-weight: bold;
font-family: Arial, sans-serif;
color: #000000;
text-align: center;
margin: 10px;
padding: 10px;
background-color: #FFFFFF;
}
Ошибки в использовании H1-H6
Ссылки в Н1 — поисковые боты сочтут это за манипуляцию ссылками;
Отсутствие H1 — это основной заголовок, который отражает суть всей странице;
Несколько H1 на странице, если это не лонгрид на 20-30 тысяч символов, состоящий из нескольких равноценных частей;
Несоответствие иерархии — важно соблюдать логику и порядок иерархии заголовков, например, под H2 не должно быть сразу H4;
Избыточное форматирование — заголовки должны соответствовать общему стилю страницы и дополнять ее дизайн;
Использование крупного жирного шрифта вместо тегов заголовков;
Неинформативность – заголовки должны быть емкими и передавать содержание последующего текста;
Избыточное количество ключевых слов – вставляйте их естественно;
Слишком длинный или слишком короткий заголовок;
Слишком большое количество заголовков — избыток H2-H6 поисковый робот может посчитать спамом. Чтобы понять, сколько заголовков должно быть в вашей статье, проанализируйте несколько текстов конкурентов и выведите среднее
Подсветить структуру страницы может этот плагин для Chrome:
Чтобы понять, сколько заголовков должно быть в вашей статье, проанализируйте несколько текстов конкурентов и выведите среднее. Подсветить структуру страницы может этот плагин для Chrome:
Плагин показывает структуру страницы
Заголовки для разных типов сайтов
Блоги
В статьях блога заголовки выполняют функцию навигации, они помогают разделить текст на фрагменты, чтобы читатель быстро сориентировался;
На страницах каталога обычно используют H1-H3. В первом пишут название товара, остальные выделяют блоки вроде «Доставка» или «Описание»;
Новостные порталы
Заголовки нужны для того же, что и в блогах, но в коротких новостных заметках часто хватает Н1.
Часто можно встретить советы по использованию LSI ключей в заголовках H2-H6.
В 2019 году MOZ выпустили статью, в которой рассказали о пользе LSI-ключей.
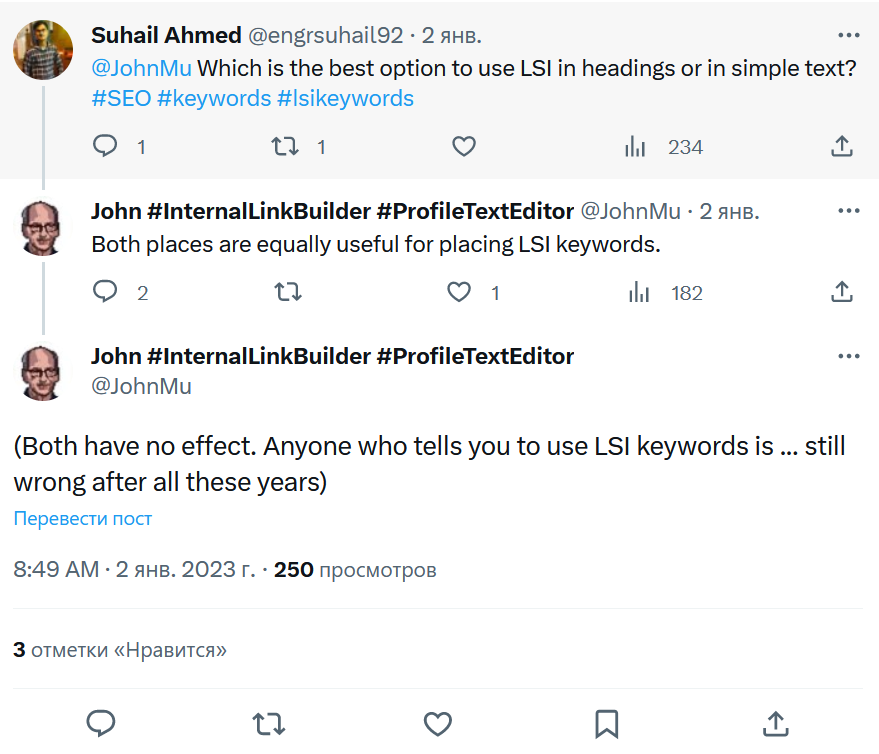
В том же году Джон Мюллер написал в своем Twitter, что этих ключей как отдельного явления для Google не существует. В 2023 году он говорил то же самое:
 Твит Джона Мюллера про LSI
Твит Джона Мюллера про LSI
Среди SEO-специалистов остались те, кто игнорирует теорию о пользе LSI-ключей и те, кто уверен, что их нужно использовать. От себя добавим, что при написании большой информативной статьи в любом случае вы используете «хвосты» запросов, потому что они и есть естественный текст. Намеренно подбирать их, возможно, нет смысла, но избегать тоже не стоит.
Как утроенные теги влияют на восприятие контента
При использовании утроенных тегов, контент на странице становится логически связанным и последовательным. Например, использование тегов и позволяет выделить важные слова и фразы, что помогает пользователю быстро и точно воспринять информацию.
Теги и тоже используются для выделения текста, но они уже не имеют такой семантической значимости, как теги и . Кроме того, утроенные теги поддерживают использование стилей, которые позволяют изменять внешний вид выделенного текста. Например, можно изменить его цвет, шрифт или размер. Это в свою очередь позволяет сделать контент более удобочитаемым и привлекательным для пользователя.
Утроенные теги также используются для создания ссылок и гиперссылок на другие страницы или ресурсы в интернете. Использование тегов и позволяет управлять навигацией пользователя, а также указывает на связанный контент или информацию. В результате этого пользователь получает больше возможностей для более глубокого исследования представленной информации.
Теги и , а также их утроенные теги и , используются для создания таблиц на веб-странице. Они позволяют организовать информацию в виде сетки из строк и столбцов, что облегчает восприятие и сравнение данных. Благодаря таблицам, пользователи могут увидеть данные в удобном и структурированном виде, что улучшает понимание информации и делает контент более доступным.
Таким образом, использование утроенных тегов в разметке веб-страницы имеет значительное влияние на восприятие контента. Они помогают создать логическую структуру, выделить важные элементы, управлять навигацией пользователя и организовать информацию в удобной форме. В результате этого пользователь может лучше воспринимать и понимать представленную информацию, что повышает качество пользовательского опыта.
Мета тег link rel canonical
Тег link rel=”canonical” – это способ сообщить поисковым системам, какую версию страницы вы считаете основной и хотели бы, чтобы её индексировали поисковые системы и находили люди.
Он обычно используется в тех случаях, когда одна и та же страница доступна по нескольким разным URL-адресам или несколько разных страниц имеют очень похожий контент, охватывающий одну и ту же тему.
Внутренний дублированный контент на сайте не рассматривается поисковиками так же строго, как скопированный у конкурентов, поскольку обычно за этим не скрывается никаких манипулятивных целей.
Выбранный URL сканируется чаще остальных, и риск штрафа практически отсутствует, но такое положение дел далеко не оптимально.
Ещё одно преимущество заключается в том, что канонизация страницы упрощает отслеживание статистики, связанной с контентом.
Кроме всего прочего, Джон Мюллер также упоминает, что использование rel=canonical для дублированного контента помогает Google объединить все ваши линкбилдерские усилия и передать сигналы ссылок со всех версий страницы на предпочтительную.
Использование тега canonical
Страницы со схожим контентом на одну и ту же тему.
Дублированный контент, доступный по разным URL-адресам.
Разные версии одной и той же страницы, различающиеся по ID или другим URL-параметрам, не влияющим на контент.
Осторожно используйте мета-тег canonical на схожих страницах. Если две страницы, объединённые им, достаточно сильно отличаются в плане контента, поисковая система может просто проигнорировать ваш тег.
Мета тег description
Мета-описание (meta description) – также находится в <head> веб-страницы и обычно (хотя далеко не всегда) отображается в сниппете поисковой выдачи вместе с заголовком и URL-адресом страницы.
Например, это мета-описание данной статьи:
И да, само по себе метаописание не является фактором ранжирования. Но для любого вебмастера, старающегося увеличить количество переходов из поиска и улучшить поисковую выдачу своего бренда, это уникальная возможность.
Description занимает большую часть сниппета поисковой выдачи и приглашает пользователей щёлкнуть именно по вашей ссылке, обещая чёткое и комплексное решение их запроса.
Описание влияет на количество получаемых вами кликов, а также может улучшить CTR и снизить показатель отказов, если содержание страницы действительно соответствует обещаниям. Вот почему описание должно быть в равной степени реалистичным, привлекательным и чётко отражать содержание.
Если ваше описание содержит ключевые слова, использованные человеком в своём поисковом запросе, они будут выделены в поисковой выдаче жирным шрифтом
Это помогает вам привлечь внимание и сообщить пользователю, что именно он найдёт на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости – вместо этого напишите пару связных предложений, описывающих суть вашей страницы, включая основные ключевые слова.
Лучший способ выяснить, что необходимо поместить в мета тег Description для эффективного ранжирования – провести анализ конкурентов. Вбейте главный поисковый запрос вашей будущей или текущей страницы в Яндекс и Google. Посмотрите, кто и как заполнил описание, и возьмите себе всё самое лучшее из топа.
Мета совет
Мета-описание не обязательно должно состоять из одного-двух предложений. Вы можете добавить дополнительную информацию о странице, которая обрабатывается поисковиками и позволит выделиться в SERP.
Например:
- Для авторской статьи вы можете добавить дату публикации, имя автора.
- На странице продукта вы можете указать цену и дату изготовления товара.
Основы HTML: Hyper Text Markup Language
HTML–документ строится на основе тегов. Теги создают структуру документа. Основные теги парные. Это значит, что если есть открывающий тег типа <…>, то должен быть и закрывающий тег со слешем </…>. Стоит отметить, что бывают и не парные теги.
Весь документ HTML обрамляется двумя тегами <html> … </html>. Как видите они парные. Кроме этого, в HTML документе должен присутствовать одиночный тег валидатор <!DOCTYPE> указывающий тип текущего документа.
У HTML 4 три валидатора, у HTML 5 валидатор один. Структура тега HTML 5 , следующая:
Примеры:
- <!DOCTYPEHTMLPUBLIC “-//W3C//DTDHTML 4.01//EN” http://www.w3.org/TR/html4/strict.dtd”> для документов HTML 4.
- <!DOCTYPE html> единый для всех документов HTML5.
















![Html [ru]](http://podomu.info/wp-content/uploads/d/3/3/d339208bad3f9535f68779abe8bfcf0c.jpeg)


![Правильные главные мета теги для сайта и как их заполнять [10 примеров]](http://podomu.info/wp-content/uploads/d/5/2/d52384b7ca6c4eaeb85a7e27c3f97913.jpeg)


